Defining advanced modification settings
You can use the advanced settings to fine-tune the performance, tracking, audience, and display settings of a modification.
To define advanced settings:
-
In the Frosmo Control Panel, in the sidebar, select Modifications.
-
In the modifications list, find the modification whose advanced settings you want to define, and click the modification name.
-
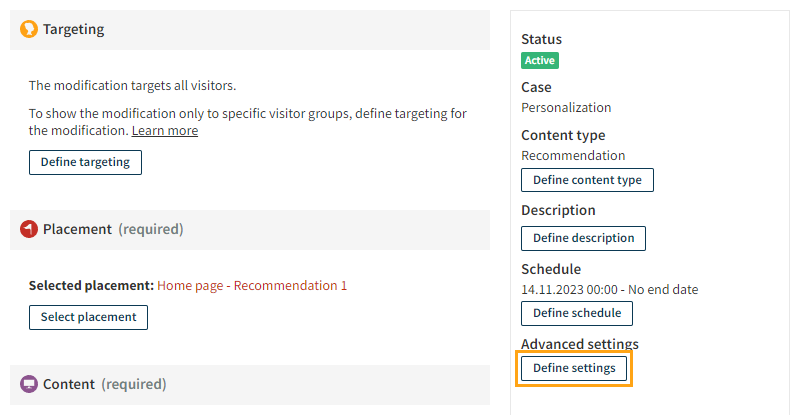
In the Basic settings view, in the sidebar, click Define settings.

-
Define the settings you want:
-
When you're done, click Save.
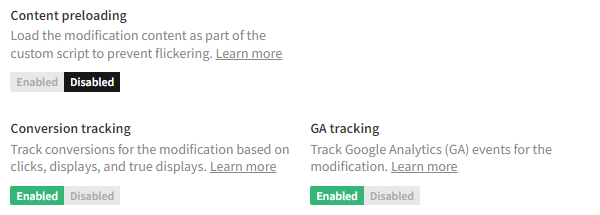
Performance and tracking settings
The performance and tracking settings allow you to change the default configuration of the modification to improve loading time and disable tracking.
The following table describes the available performance and tracking settings.
Changing the default values of these settings may affect your site performance or the data collected from your site. Change the default values only if you know what you're doing.
| Setting | Description | Default value |
|---|---|---|
Content preloading | Load the modification content in the browser as part of the custom script. This decreases the delay in displaying the modification, reducing flickering. note Enabling content preloading means you cannot use most of the advanced modification settings. In addition, content preloading increases the size of your custom script. If there are several modifications using content preloading on the same site, loading the custom script will be slower. Content preloading also increases the risk of the visitors seeing outdated content since the modification is cached in the browser. Use content preloading only when:
note Enabling content preloading for a modification that displays a recommendation does not affect the recommendation data, which still comes from the Frosmo back end. Only the content explicitly defined for the modification is included in the site's custom script. Using content preloading with modifications that display recommendations is therefore not recommended. | Disabled |
Conversion tracking | Automatically attribute conversions to the modification based on the clicks, displays, and true displays the modification receives. note If you disable conversion tracking for the modification, the platform no longer attributes conversions to the modification based on clicks, displays, and true displays. This affects the modification performance statistics. For more information about basic modification events and conversion attribution, see Data tracking solutions and Conversion attribution. | Enabled |
GA tracking | Track Google Analytics (GA4) events for the modification. Tracking requires that you have integrated GA4 with the Frosmo Platform. For more information, see System and service integrations. info This setting is visible only when GA4 is integrated with the platform. | Enabled |

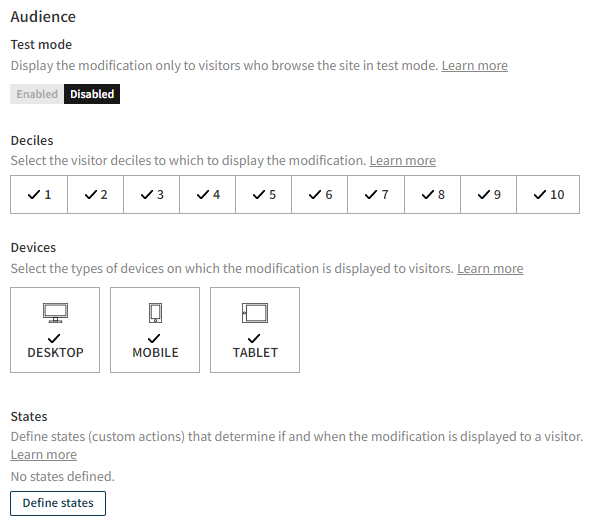
Audience settings
The audience settings allow you to customize the target audience for testing purposes or fine-tune the audience beyond segments and affinity groups.
The following table describes the available audience settings.
| Setting | Description |
|---|---|
Test mode | Enable or disable test mode for the modification. When test mode is enabled, the modification is only visible to visitors who browse your site in test mode. |
Deciles | Select the deciles to which you want to display the modification. By default, all deciles are selected, meaning a visitor's decile does not affect whether they see the modification. |
Devices | Select the types of devices on which the modification is displayed to visitors. By default, all device types are selected, meaning the type of device a visitor is using does not affect whether they see the modification. |
States | Define the states for the modification. States are based on custom actions and allow you to specify specific conditions that a visitor must meet to see the modification. |

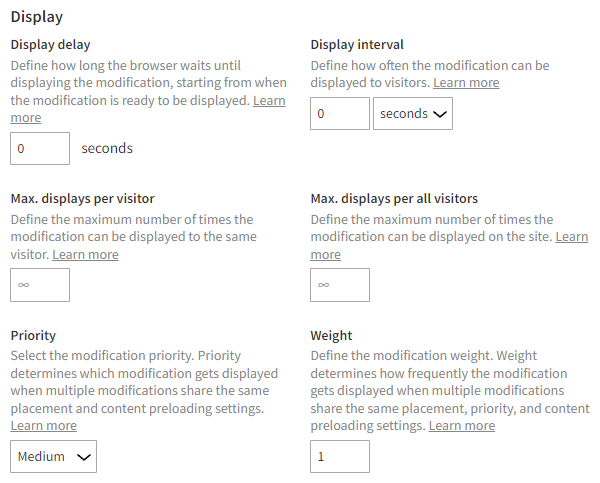
Display settings
The display settings allow you to fine-tune when and how many times the modification is displayed.
The following table describes the available display settings.
| Setting | Description |
|---|---|
Display delay | Define how long the browser waits until displaying the modification. The delay timer starts when the modification placement is verified and the modification is ready to be displayed. |
Display interval | Define how often the modification can be displayed to a visitor. The platform calculates the interval from the last display event that the visitor triggered for the modification. If the visitor loads a page that contains the modification during an interval, the platform does not display the modification for the visitor. You can set the interval in seconds, minutes, hours, or days. If you set the interval to 0, the visitor sees the modification on every page load. |
Max. displays per visitor | Define the maximum number of times the modification can be displayed to the same visitor. Every display event from the modification for a given visitor counts against the maximum for that visitor. If you leave this field empty, there's no limit to how many times the modification can be displayed to the same visitor. |
Max. displays per all visitors | Define the maximum number of times the modification can be displayed on the site. Every display event from the modification, regardless of which visitor originated the event, counts against the maximum. If you leave this field empty, there's no limit to how many times the modification can be displayed on the site. |
Priority | Select the modification priority. Priority determines which modification gets displayed when multiple modifications share the same placement. Priority works as follows:
The default priority is Medium. note A modification with a lower priority is displayed instead of a modification with a higher priority only when the latter has targeting defined that excludes it from the former's target audience. For example, if modification A has High priority and targets visitors in segment X, and modification B has Medium priority and targets all visitors, the platform always displays modification B to visitors who are not in segment X, while visitors in segment X always see modification A. note A modification with content preloading enabled always take precedence over a modification with content preloading disabled, regardless of priority. |
Weight | Define the modification weight. Weight determines how frequently the modification gets displayed when multiple modifications share the same placement and priority. The higher the weight relative to the other modifications in the same placement, the higher the chance that the platform displays the modification on a given page load. Weight works as follows:
The default weight is 1. note A modification with content preloading enabled always take precedence over a modification with content preloading disabled, regardless of weight. |