Feature: Modification
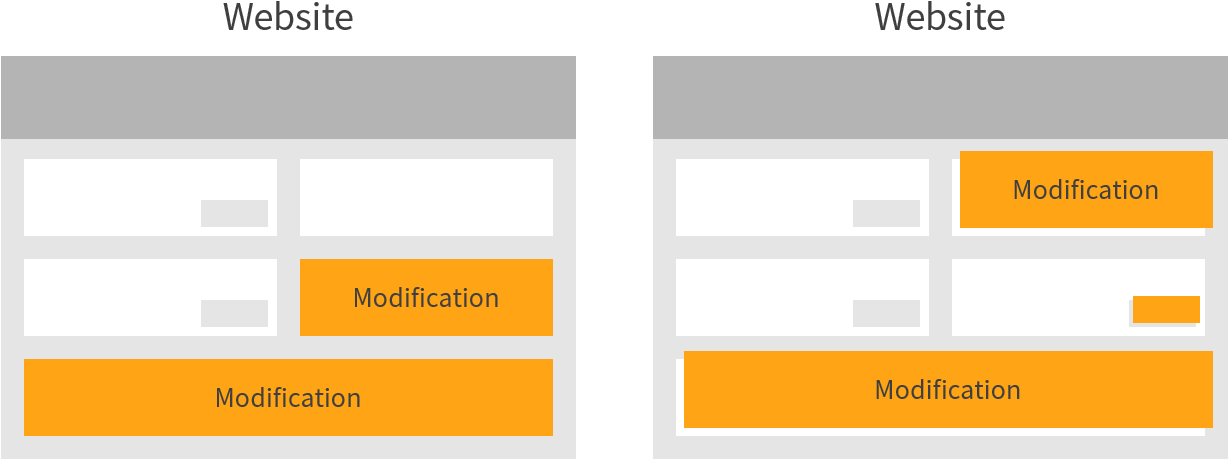
A modification is a real-time change to a web page designed to personalize or otherwise improve the user experience of a website and guide visitors to complete a conversion. Personalized modifications are based on visitor attributes that can be either rule-based (affinities, segmentation) or data-based (machine learning algorithms). You can place a modification in basically any web page element, either appending or replacing the original content of the element.

In technical terms, a modification is a piece of code (HTML, CSS, JavaScript) that gets injected into a web page directly in a visitor's browser and that then changes the content, appearance, or behavior of the page for the visitor. You define the code as the content of the modification in the Frosmo Control Panel.
Here are a few common ways of using modifications:
-
Display personalized content based on the visitor's behavior or context.
-
Add new content, such as recommendations or content generated from data feeds.
-
Modify existing content, such as banners.
-
Remove unnecessary content, such as distracting elements, site navigation elements in shopping carts, or surplus elements in mobile-optimized layouts.
-
Test the layout and styling of an element or a page.
Modification configuration
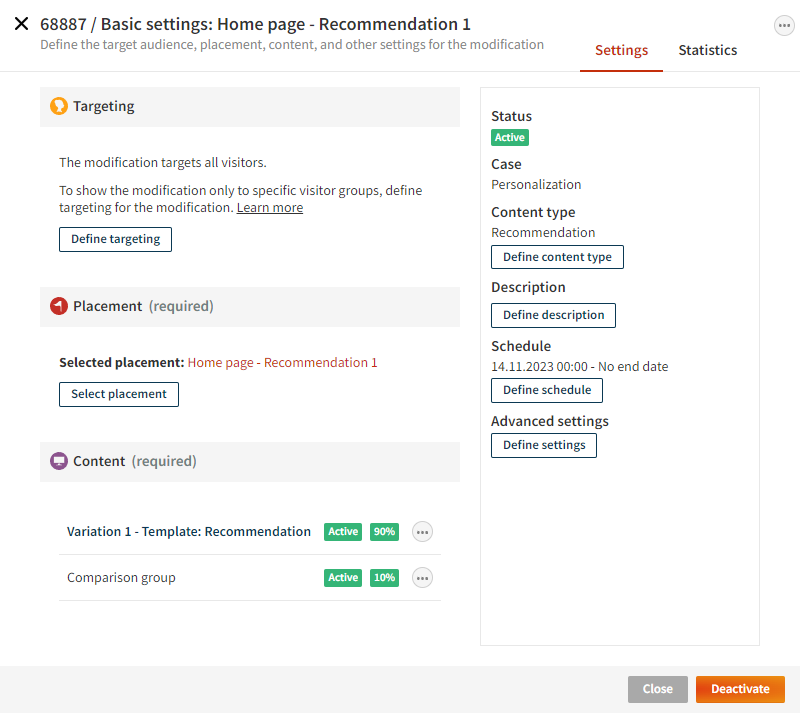
A modification configuration defines all the settings for a modification. The configuration determines the who, where, what, and when of displaying the modification.
The main settings of the configuration are:
-
Targeting. Rules for determining who sees the modification. For example, you could define that the modification is available only to visitors who have visited the site three times in the past week and who have also made at least one purchase in the past month. You can use segments and affinity groups to target the modification. If you do not select any segments or affinity groups, the modification is shown to all visitors no matter how they are segmented or to which affinity groups they belong.
-
Placement. Rules for determining where the modification is placed on the site: on which pages and where on those pages. For example, you could define that the modification is placed after a specific element on all category pages. Every modification is attached to a single placement.
-
Content. The code that the modification adds to the page to change the content, appearance, or behavior of the page. The code can consist of HTML, CSS, and JavaScript, in any combination. For example, the content could be a DOM element that is displayed to visitors, such a hero banner or a recommendation carousel, or a script that adds invisible functionality to the page, such as event handling. Depending on your use case, you can create one or several variations of the content. A given visitor ever only sees one variation at a time. You can define how the variations get distributed among all visitors.
noteThe number of content variations you can create depends on the modification's case, while the type of content you can define depends on the modification's content type.
The configuration also includes the following additional settings:
-
Case. The case determines the number of variations the modification can have and how the distribution between the variations is defined. You cannot change the case after creating the modification.
-
Content type. Change the content type of the modification. The content type determines which templates you can use for the variations.
-
Description. Define a description for the modification.
-
Schedule. Define the time period during which the modification is shown to visitors. For example, you could define that the modification is available only on Fridays, Saturdays, and Sundays from noon to midnight.
-
Advanced settings. Further define the tracking options, target audience, and display rules for the modification.
The following figure shows the main settings view of a modification configuration in the Frosmo Control Panel.

Modification flow
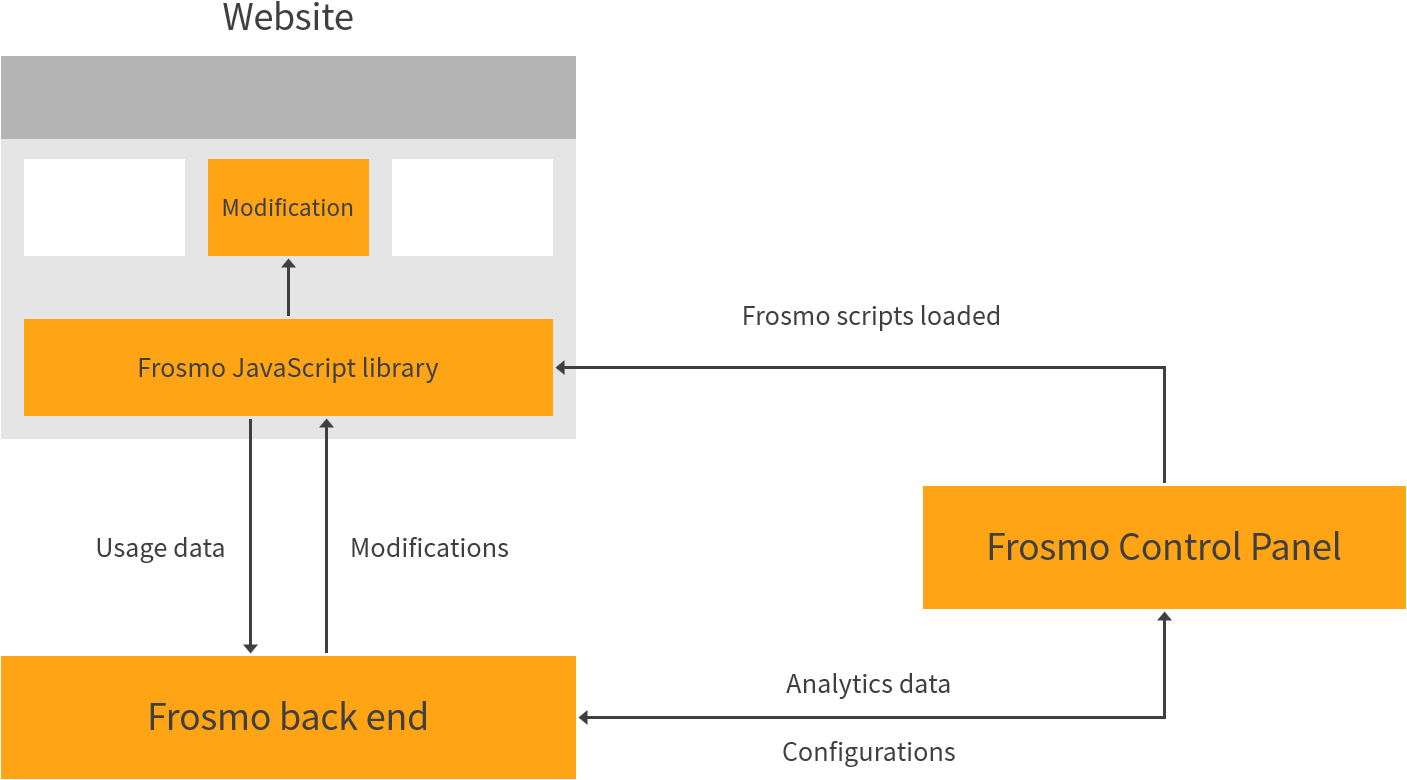
This is how modifications work in the visitor's browser:
-
A visitor navigates to a page.
-
The visitor's browser starts loading the page.
-
The visitor's browser loads the Frosmo scripts, allowing the Frosmo Platform to interact with the page.
-
The platform checks if there are any valid placements for the page.
-
If there are valid placements, the platform checks if the placements have modifications assigned to them and whether those modifications are valid for the current visitor.
-
If the placements have valid modifications, the platform retrieves the content of the modifications and then renders the content to the page.
-
The browser finishes loading the page.

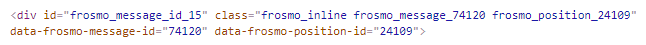
In the page code, the content of a modification gets rendered as follows:
-
HTML is rendered inside a Frosmo-specific
<div>element. The element is placed based on the rules defined in the placement. In the source code,messagestands for a modification, andpositionstands for a placement.
-
CSS is rendered inside a Frosmo-specific
<style>element, which is placed inside the<head>element. -
JavaScript is not rendered to the page, but instead executed immediately.
Where to go next
-
Learn how to create, edit, and manage modifications.
-
Learn how to use modifications in creating recommendations.
-
Learn how to create, edit, and manage modifications in a workspace.