Feature: Template
A template defines a reusable piece of content for modifications. Instead of manually coding the content for a modification variation, you can use a template to dynamically provide that content, and merely define whatever options the template supports for customizing the content in the variation.

Templates allow you to define web content once and then reuse that content across multiple modifications on your site.

Like custom content in a modification, the content defined in a template can be any combination of HTML, CSS, and JavaScript. Template content can also include placeholder elements, which get replaced with specific values in individual modifications that use the template. You create placeholders using Mustache tags. You can insert Mustache in any part of the content: HTML, CSS, or JavaScript.
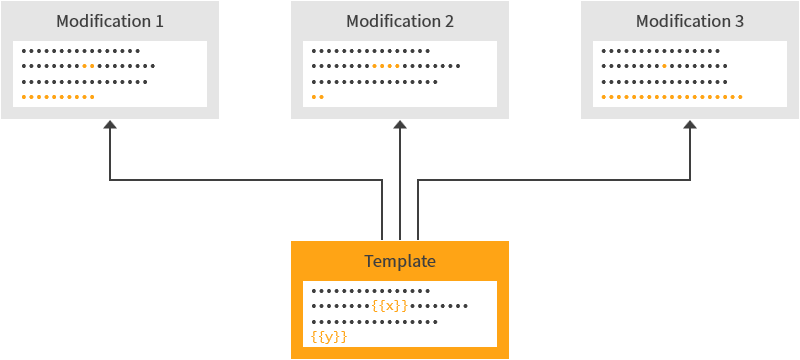
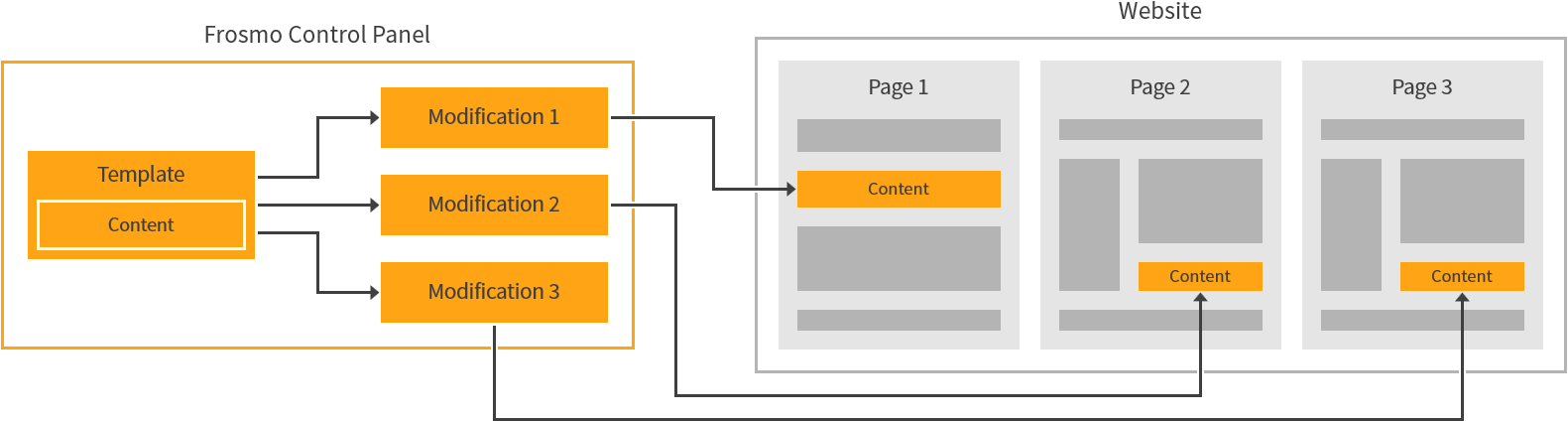
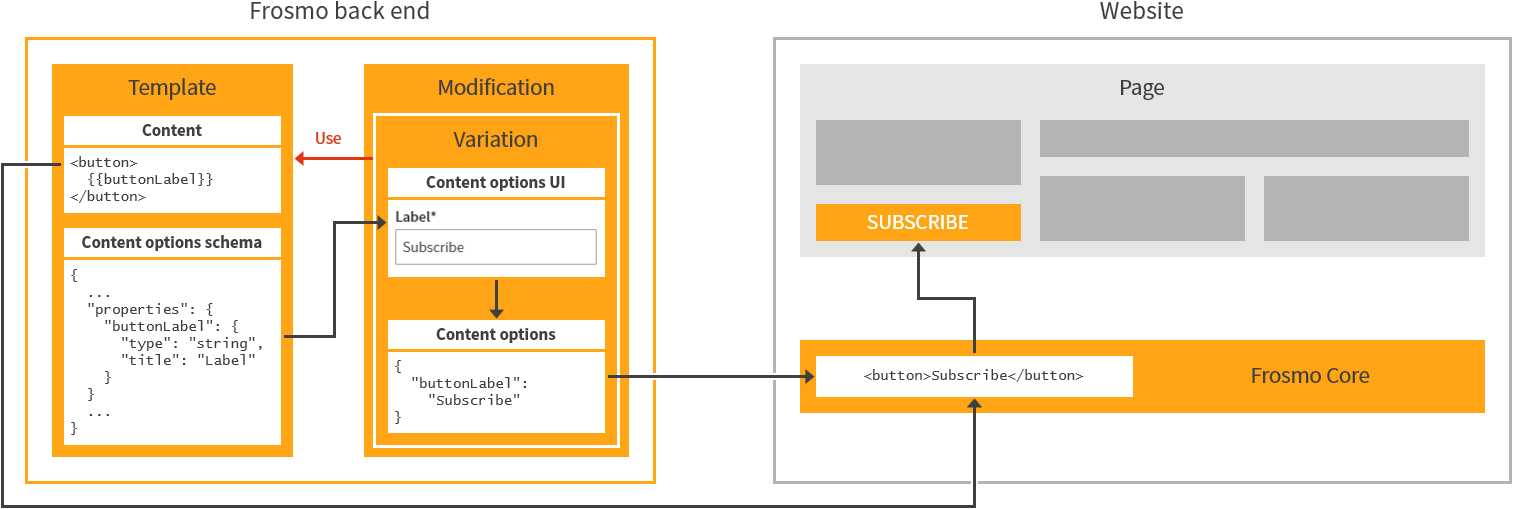
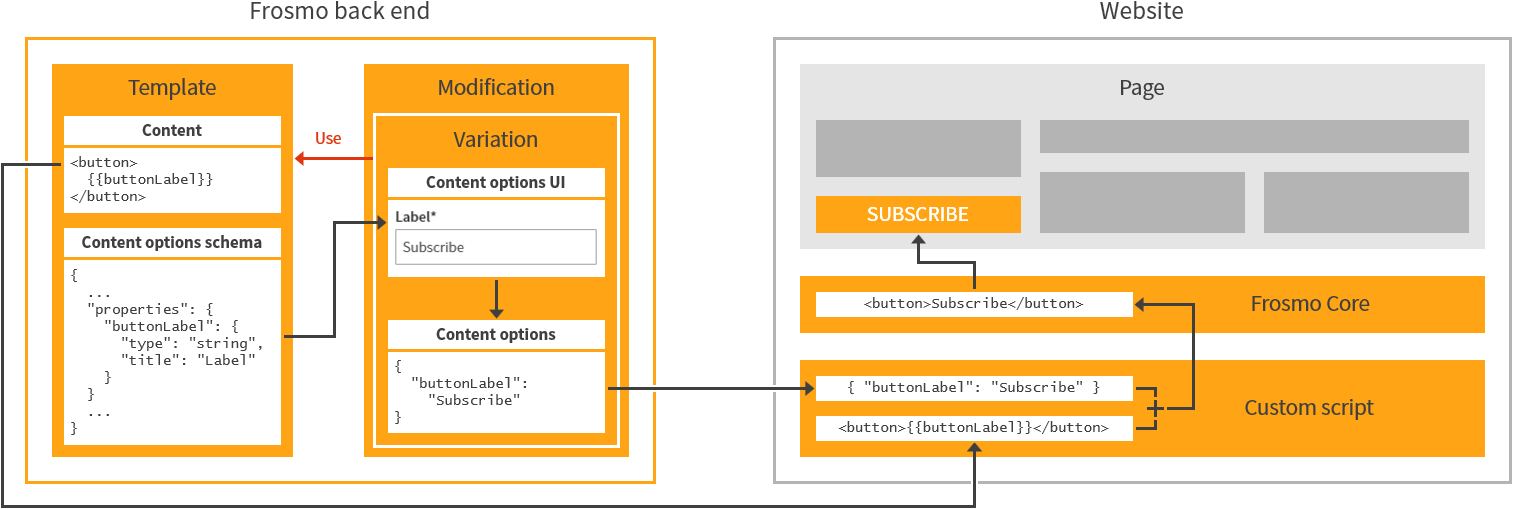
For example, let's say you have a simple subscription button whose text label you want to localize for different language variants. Since the basic code for the button does not depend on language or region, you want to create the button as a template. In the template, you define the HTML, CSS, and JavaScript that make up the button, and you define the label value as a Mustache variable. You then create a dedicated modification for each language-region combination, and define a localized label value in the modification variation. When the button is displayed on a site, the Frosmo Platform takes the localized value from the appropriate modification, retrieves the template content, and replaces the Mustache variable with the localized value, thereby producing the final modification content. The following figures illustrate this example.





The example assumes that you're managing your localized websites as a single site in the Frosmo Platform, and that you create the necessary placements or segments for displaying the correct modification on the correct website.
The example omits details about how exactly you make it possible to define values for Mustache variables in the modification. You'll learn more about this later.
Why use templates?
Defining modification content with templates has several advantages:
-
You can use the same template and therefore the same content in multiple modifications. Templates, in other words, allow you to single-source your modification content.
-
You can separate static content, such as common elements, from dynamic content, such as product data fetched separately per product page. You define the static content in the template and set the dynamic content in the modification.
-
You can create modifications without having to write any HTML, CSS, JavaScript, or JSON. You simply select the right template in the modification variation settings and then set the content options for the template in a graphical user interface. All the coding takes place in the template.
How templates work
Modification content
A modification gets its content from one of two sources:
-
From a variation. The content is defined directly in a modification variation as custom content. The content is only available to that variation in that modification.
-
From a template. The content is defined outside the modification in a template. A modification variation links to that template for its content. Depending on the template, the variation may define content options that refine how specifically the content gets rendered on the page. The template, and therefore the content, is also available to other modifications on the site.
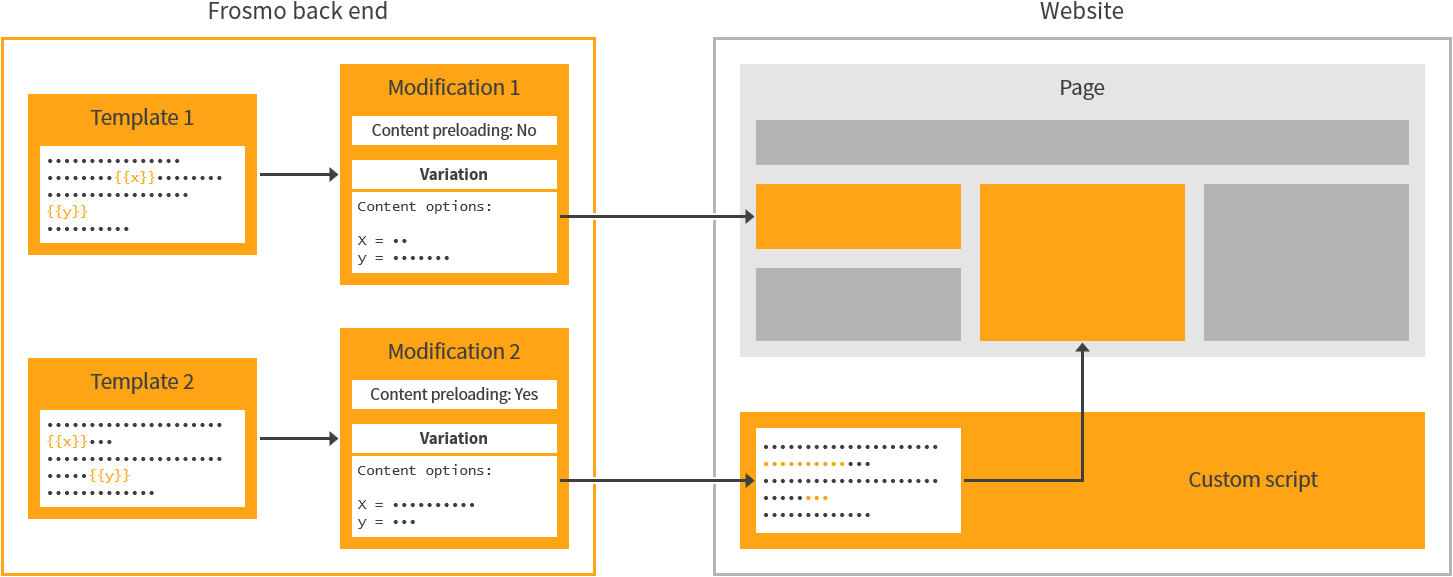
When a modification needs to be rendered, Frosmo Core retrieves the appropriate content either from the Frosmo back end or directly from the site's custom script, depending on whether content preloading is enabled:
-
If the modification has content preloading disabled, Frosmo Core retrieves the content from the back end.
-
If the modification has content preloading enabled, Frosmo Core retrieves the content from the custom script.
By default, if a template is actively used in a modification that has content preloading enabled, the platform automatically includes the template content in the site's custom script. This is because, as a rule, the content must be in the custom script for the content to be available to a modification that uses content preloading.

Template content, content options, and content prerenderer
When you create a template, you work with four key fields that together specify how the template works:
-
Content type. This indicates what type of content the template renders. Only modifications with a compatible content type can use the template in their content variations. For more information about the supported content types, see Creating and editing a template.
noteThe selected content type does not restrict what code you can enter in the other fields. However, the code must match the content type, so that users can trust their template selections in the modification variation settings.
-
Content. This is the HTML, CSS, and JavaScript code that makes up the base template content and defines what gets rendered on the page.
-
Content options schema. This is a JSON schema that describes the customizable or configurable content in the template, if any. If you use Mustache tags in the content, and if the values for those tags must be set in a modification variation or otherwise rely on information from the variation, define the appropriate schema for the tags. If your template contains only static content or does not require any input from the variation, you do not need to define a content options schema.
If defined, the Frosmo Control Panel uses the schema to generate and display a content options UI in the settings of each modification variation that uses the template. The UI allows users to set the tags to specific values per variation. If you do not define a schema, the content options UI of a variation is a single text field, which expects a JSON object that defines the values for the tags.
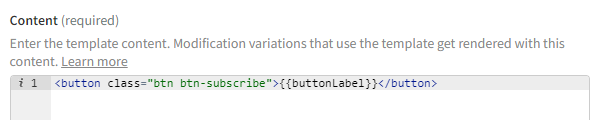
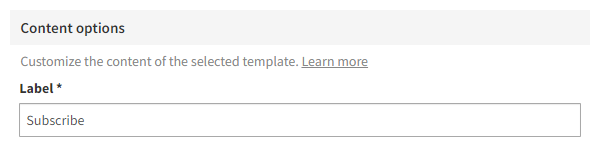
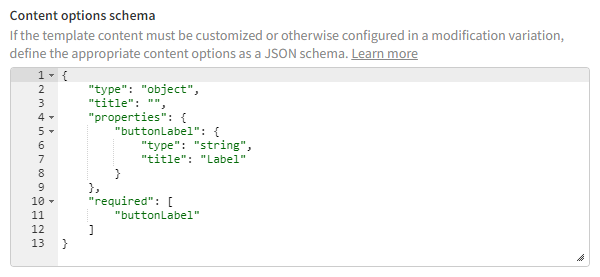
The following figures show a simple content options schema and the content options UI generated from that schema.

Figure: Content options schema 
Figure: Content options UI -
Content prerenderer. This is JavaScript code that defines preprocessing for the template content, namely for Mustache tags, if needed, before the content gets rendered on the page.
For example, if the template content uses a Mustache section for displaying a list of dynamically recommended items, define a prerenderer that first fetches the item data and then calls the content to be rendered with that data.
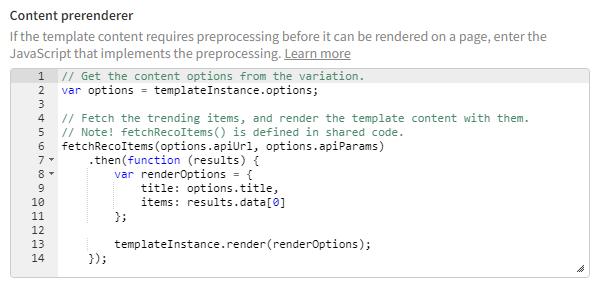
The following figure shows a content prerenderer that fetches item recommendations based on two content options set in the variation (
apiUrlandapiParams). The prerenderer then uses a third content option (title) and the fetched item data to build the final data with which the content is rendered.
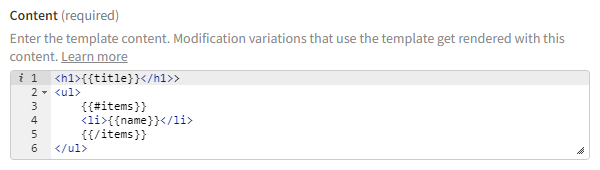
Figure: Content prerenderer The following figure shows the template content that gets rendered with the data from the above content prerenderer.

Figure: Content to render
Content options in the modification flow
If a template uses Mustache tags in its content, and if the values for the tags must be set in a modification variation, content options come into play as follows:
-
In the template, you define a content options schema that describes each unique Mustache tag as a content option.
-
In the template, you optionally define a content options UI schema that customizes the content options UI generated from the content options schema.
-
When a user selects the template for a modification variation, the Control Panel generates and displays the content options UI based on the content options schema and, if defined, the content options UI schema.
-
When the user sets the options to specific values in the content options UI and saves the variation, the Control Panel:
-
Generates a JSON object describing the value assignments. The object contains a key-value pair for each option, where the key is the Mustache tag key and the value is the one set for the option representing that Mustache tag.
-
Saves the JSON object as part of the variation.
-
-
When the variation is loaded on a page, Frosmo Core:
-
Retrieves the template content from the Frosmo back end or, if the modification has content preloading enabled, from the custom script.
-
Retrieves the JSON object with the content options from the Frosmo back end or, if the modification has content preloading enabled, from the custom script.
-
Replaces the Mustache tags in the template content based on the key-value pairs in the JSON object.
-
Renders the final content to the page.
-


Content prerendering in the modification flow
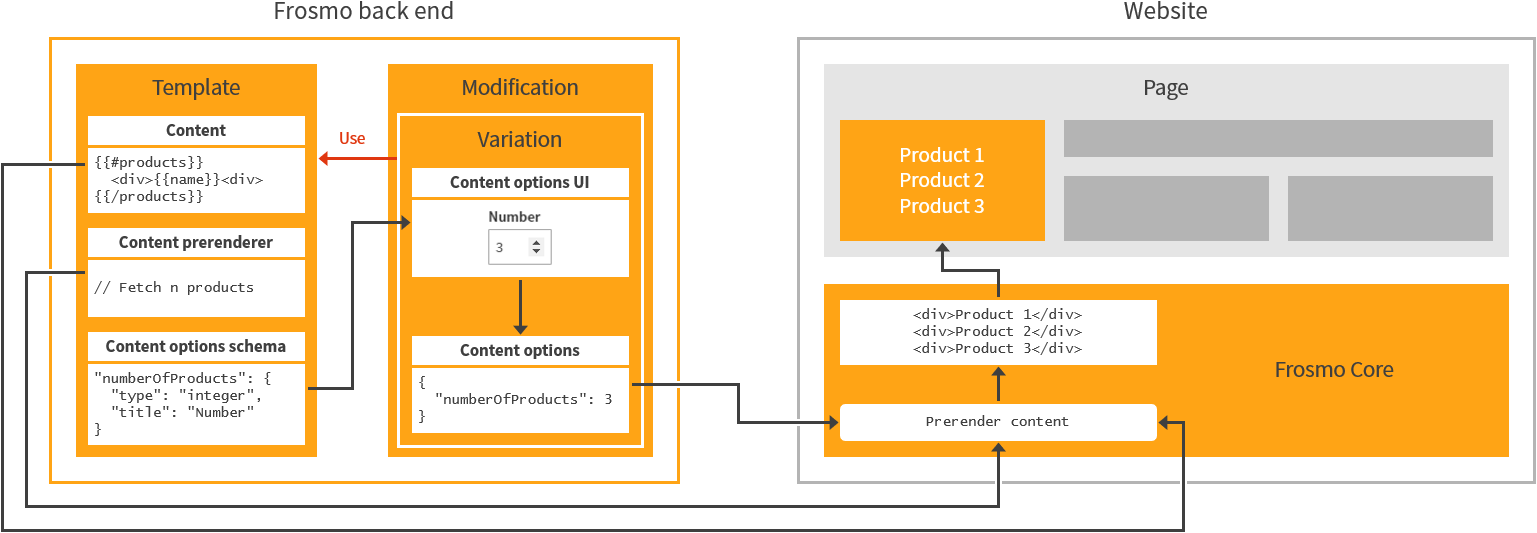
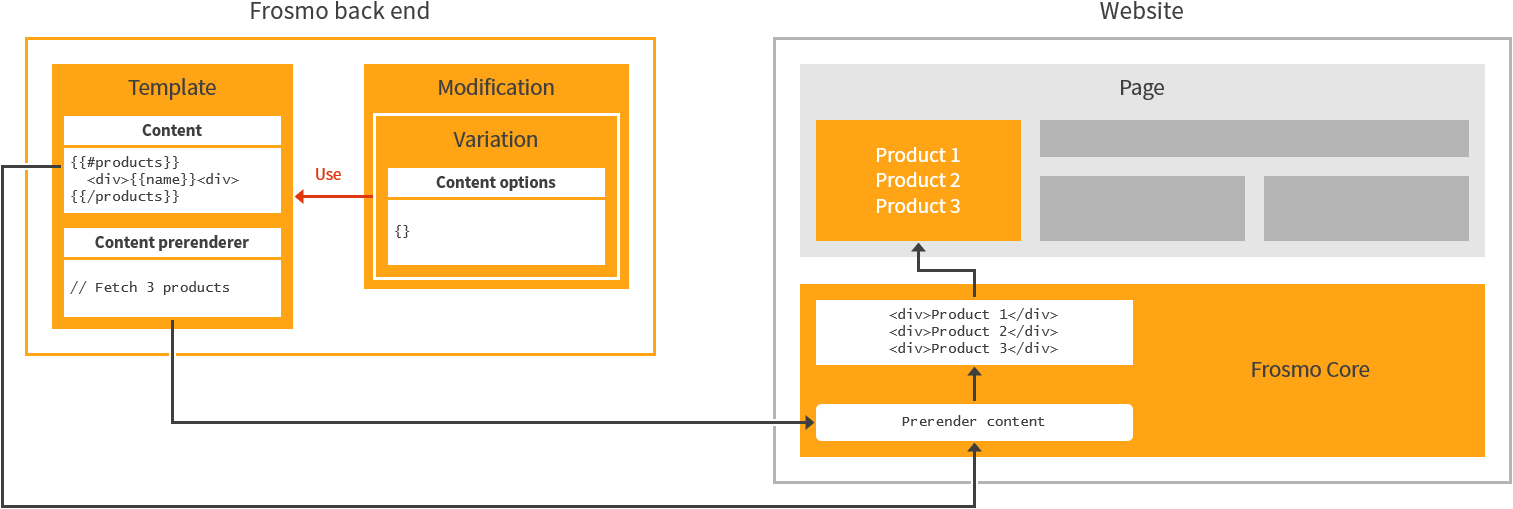
When a modification variation that uses a template with a content prerenderer is loaded on a page, Frosmo Core:
-
Retrieves the template content.
-
Retrieves the JSON object containing the content options set in the variation, if any.
-
Retrieves the content prerenderer code.
-
Runs the prerenderer.
-
If the template uses content options, the prerenderer takes the content option values from the JSON object, uses those values to retrieve or otherwise build the final values for the Mustache tags, and requests the content to be rendered with the new values.
-
If the template does not use content options, the prerenderer independently builds the final values for the Mustache tags, and requests the content to be rendered with these values.
-
-
Replaces the Mustache tags in the template content with the values from the prerenderer.
-
Renders the final content to the page.


Both figures above show a situation where content preloading is disabled. If content preloading was enabled, the template content, any content options, and the content prerenderer code would be included in the site's custom script, and Frosmo Core would retrieve them from the custom script rather than from the Frosmo back end.
Where to go next
-
Learn how to create, edit, and manage templates.
-
Learn how to use templates in modifications.
-
Learn how to enable and disable templates for a site.
-
Learn from a practical example of creating a template.
-
Learn how to create, edit, and manage templates in a workspace.
-
If you're a developer working with recommendations, learn how to define a recommendation strategy selector as a content option.