Feature: Trigger
A trigger allows you to detect a particular event on a web page and take a predefined action based on that event. For example, when a visitor views a specific page or item, or clicks a specific element on the page, you can define a trigger to show related content to them.

You can use triggers to define:
-
Conditions for segmenting visitors
-
Conditions for executing shared code
-
Events that are to be treated as conversions
-
Whether a placement is valid on a page and, as a result, whether to display a modification
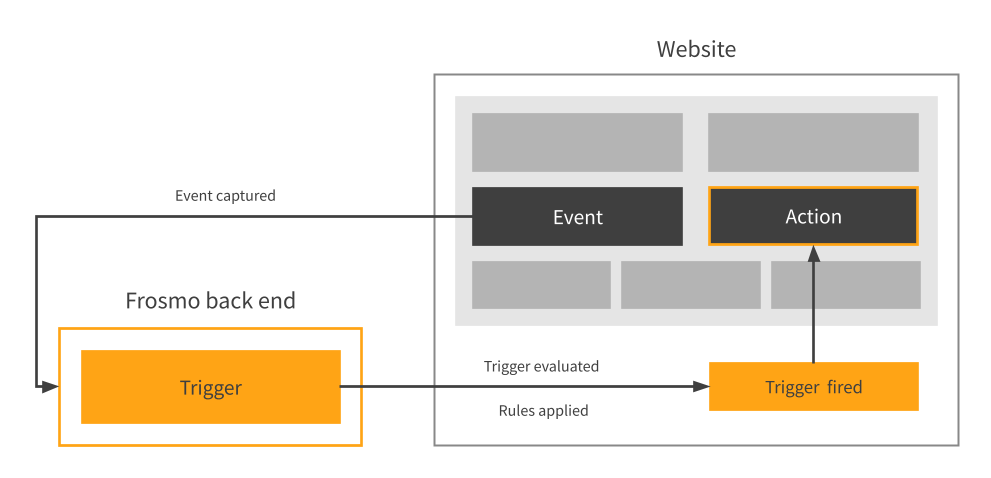
A trigger consists of two parts:
-
Evaluation point, which is the event on a web page that causes the Frosmo Platform to check whether to fire the trigger.
The evaluation point can be, for example:
-
Frosmo Core event, such as a conversion, modification display or click, or product purchase
-
Data being pushed to the site data layer
-
DOM event, such as a click or key press
-
Frosmo script being loaded or initialized
The exact timing of the evaluation depends on the selected event.
-
-
Optionally, rules for firing the trigger. The rules determine, for example, whether there must be a specific element, modification, script, or data in the page code in order for the trigger to get fired.
If you do not define any rules, the trigger is fired every time the event defined as the evaluation point takes place.
For example, you can configure a trigger to be fired when the Frosmo script is loaded (evaluation point) and if the current page URL is frosmo.com (rule). Or you can configure a trigger to be fired every time a visitor clicks a specific button (evaluation point, no rules).
Selecting the correct evaluation point for the trigger is important, as it determines when or if the trigger gets fired.
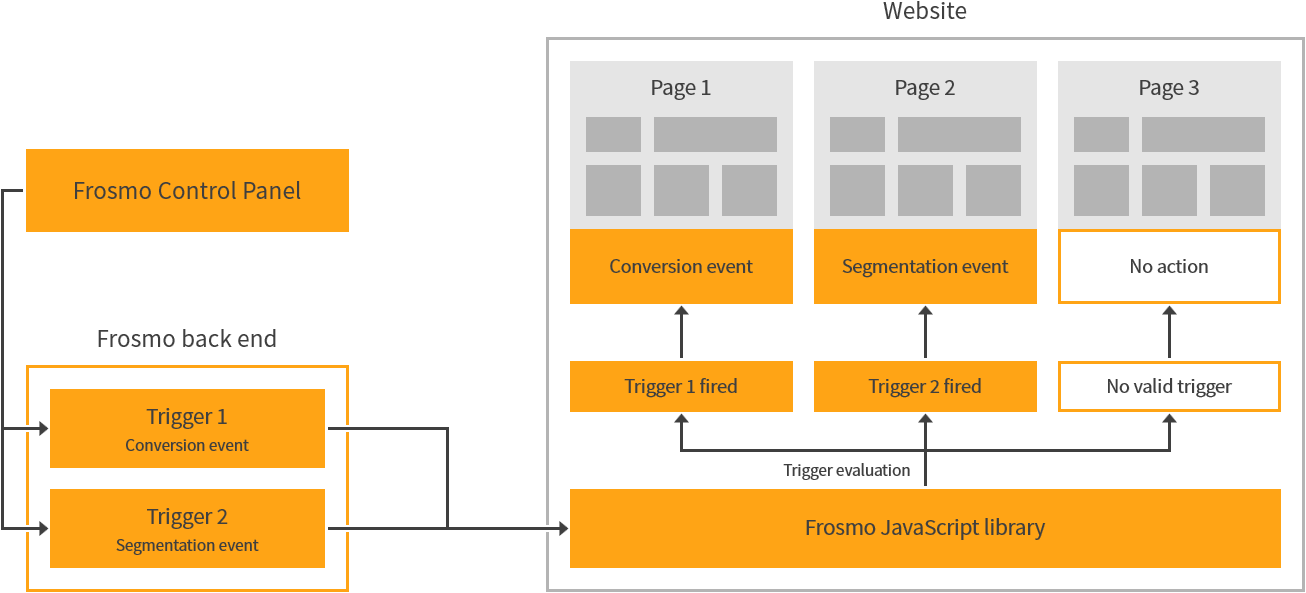
How triggers work
The process for evaluating and firing a trigger on a page flows as follows:
-
A visitor navigates to the page in their browser. The browser requests the page from the web server.
-
The web server responds with the resources (HTML, CSS, and JavaScript files) for the page, and the browser starts building the page DOM.
-
The browser loads the Frosmo scripts.
-
The browser starts parsing and evaluating the Frosmo scripts.
-
Frosmo Core initializes triggers defined for the site.
-
Frosmo Core initializes all other features defined for the site.
-
The browser completes parsing and evaluating the Frosmo scripts.
-
The browser renders the page, displaying it to the visitor.
-
When the trigger evaluation point is reached and, if defined, the trigger rules are met, the trigger fires on the page. This can happen at any point after step 6 above, since the trigger can be bound to an event that occurs before the Frosmo scripts are fully parsed and evaluated.

Where to go next
-
Learn how to create, edit, and manage triggers.
-
Learn from practical examples of creating and using triggers.
-
Learn how to create, edit, and manage triggers in a workspace.