Feature: Placement
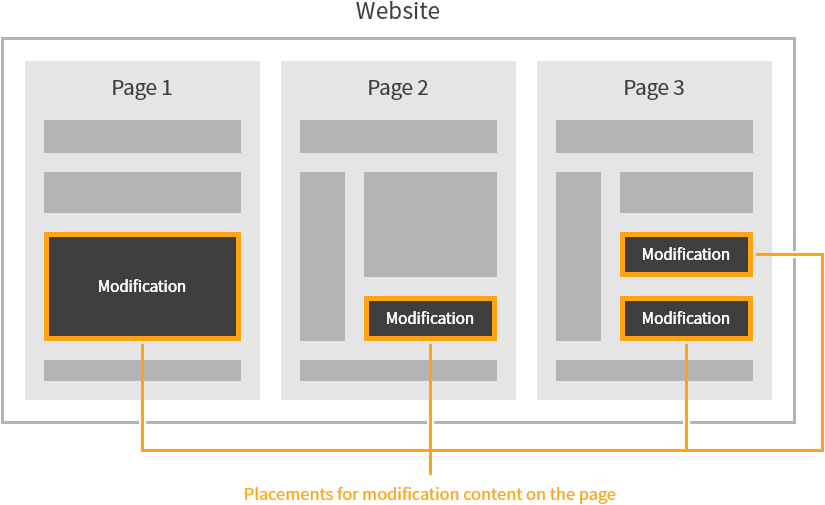
A placement determines where a modification is placed on a website. Specifically, a placement determines on which web pages a modification is used and where on those pages the modification content is added. If you do not define a placement for a modification, the content of that modification cannot be added to any page on the site, since the Frosmo Platform does not know where to place the content.

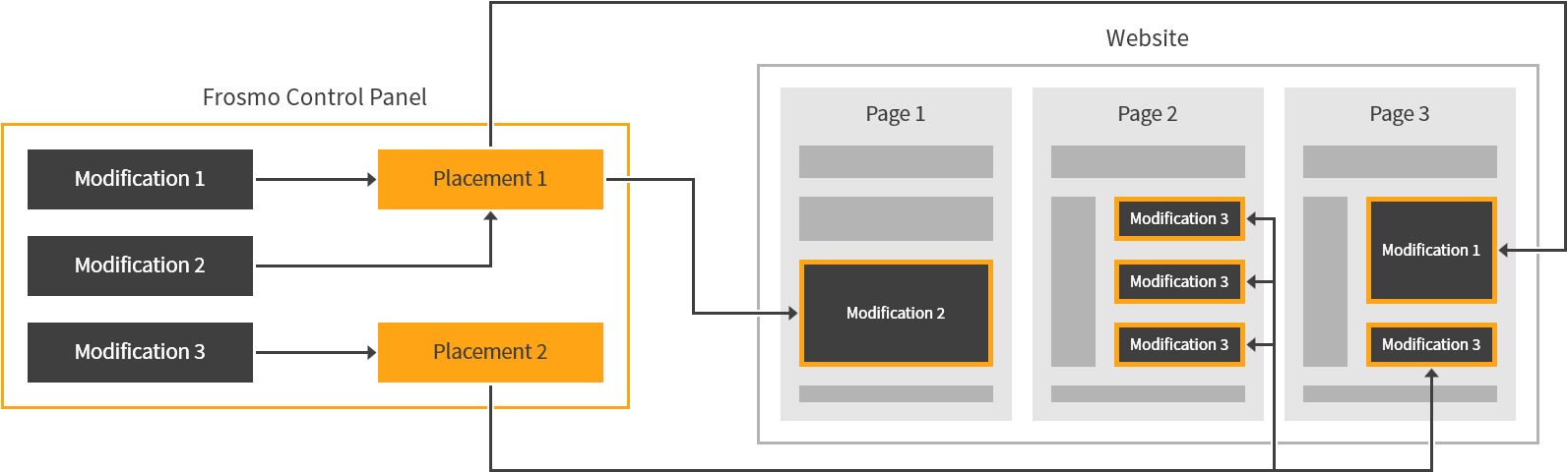
Multiple modifications can use the same placement, but only one modification gets rendered in the placement on a given page load. Which modification that is depends on the settings, such as target audience, of the individual modifications. A modification can only be assigned to a single placement at a time.

In the page code, the modification content is always placed in relation to a specific target element or elements. How and where the content is actually displayed on the page, assuming the content has displayable elements, depends on the page layout and styling.
Placements as controllers of modification content
Placements use two primary settings to determine where modifications are placed on a page:
-
Target element determines the web page element or elements in relation to which the placement and thereby the modification content are placed in the page code. You define the target element as one or more CSS selectors. If your site has the jQuery support module enabled, you can also use jQuery selectors to define the target element. If you define multiple selectors, separate them with commas.
For example, the target element might be the HTML document body (
body), all paragraph elements (p), a<div>element with a specific ID (div#content), all elements with a specific class (.clickable), or all<em>and<strong>elements (em, strong). -
Display method determines how the placement and modification content are placed in relation to the target element in the page code. A placement can either complement or replace existing content on the page, and it can do both in a number of different ways, such as replace an entire element or just the element content. You can select from the following display methods:
-
Replace content replaces the original content of the target element with the modification content.
-
Replace element completely replaces the target element, not just its content, with the modification content.
-
Hide & replace original first hides the target element, then replaces its original content with the modification content, and finally displays the target element again.
-
Before element places the modification content immediately before the target element.
-
After element places the modification content immediately after the target element.
-
Before content places the modification content inside the target element, before the content of the target element.
-
After content places the modification content inside the target element, after the content of the target element.
-
The Page type setting indicates the type of page on which the placement and modification content are used. The selected page type does not affect on which pages the platform adds the content, but the setting should nonetheless reflect the type of page where the Target element and optionally URL rules together place the content.
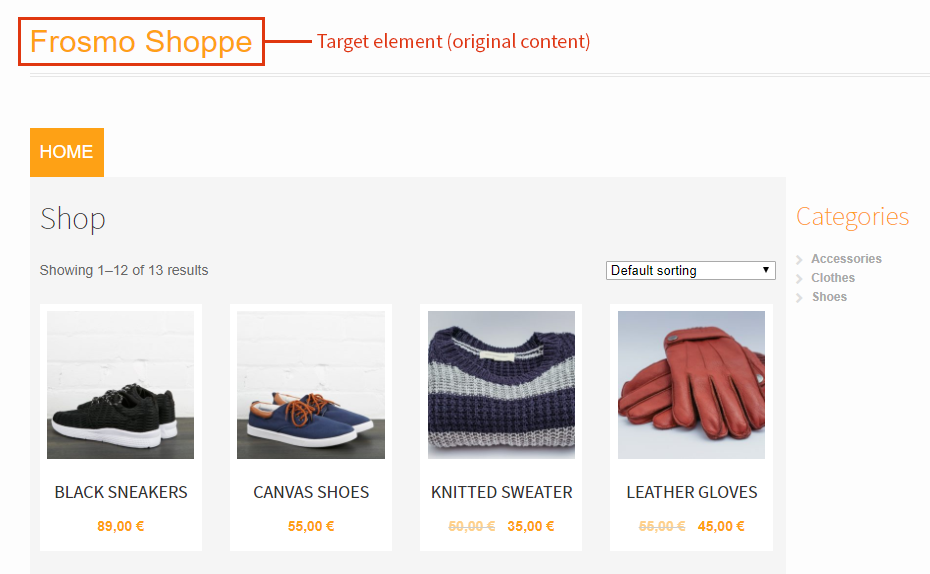
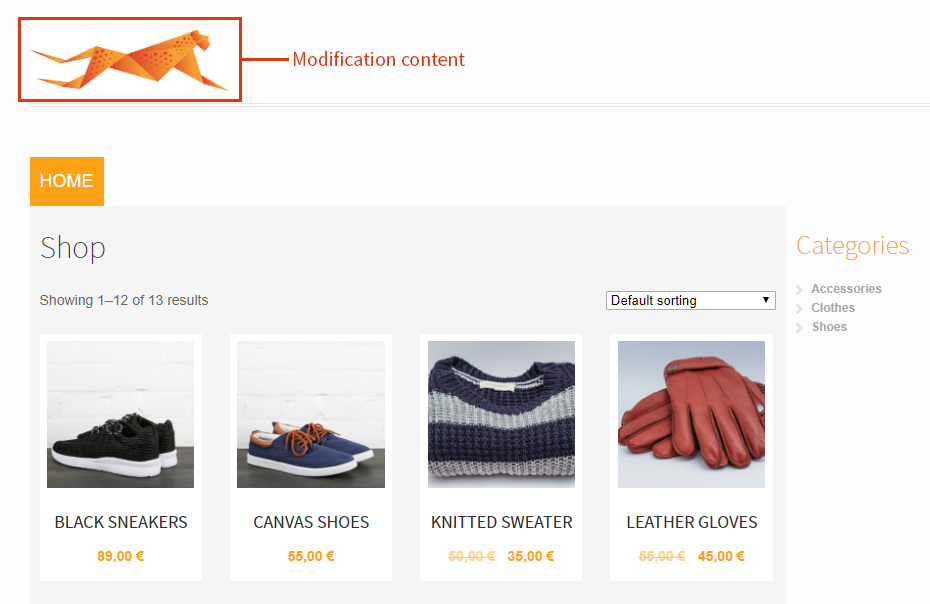
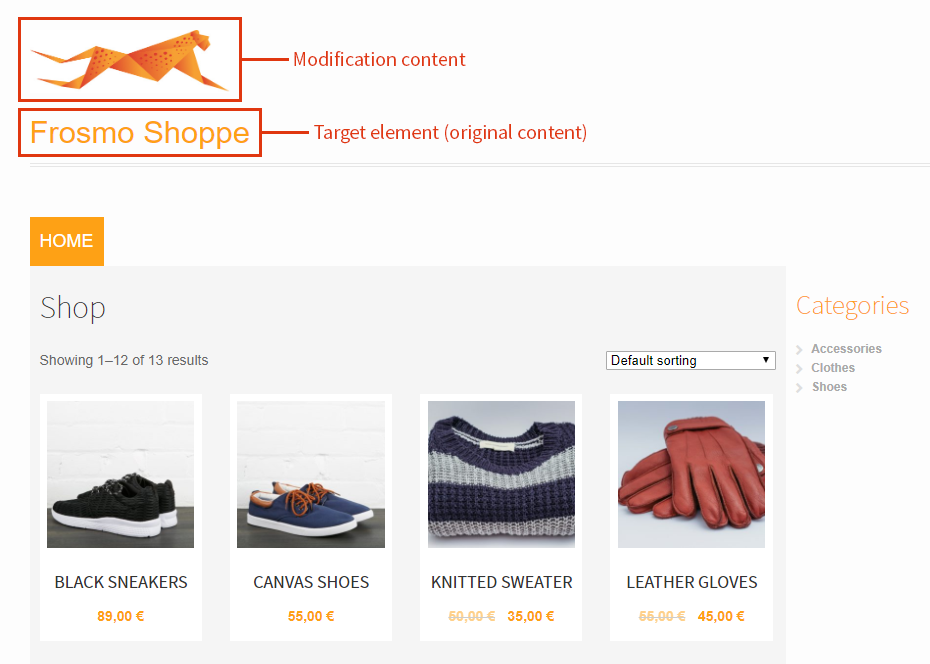
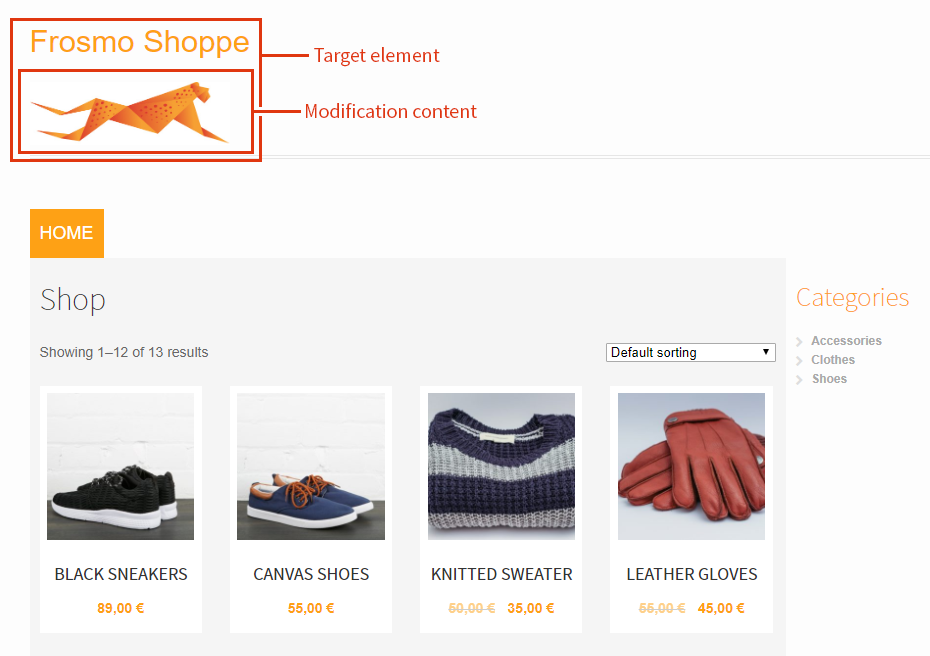
The following figures show the same modification displayed in the same placement using three different display methods: replace element, before element, and after content. The first figure shows the target element, a site title with a link, in its original form. The modification is a logo image.




Placements also provide the following optional settings for controlling where and how modification content gets added:
-
URL rules for defining on which page or pages to use the content. By default, a placement is valid for all pages of a site, which means that the content of a modification assigned to the placement is potentially added to every page of the site.
infoA placement is valid for a page if the URL rules of the placement match that page. If the placement has no URL rules defined, the placement is valid for all pages. The target element of the placement need not exist on a page for the placement to be valid for the page.
However, even when a placement is valid for a page, if the page does not contain the target element of the placement, the placement is not applied to the page and therefore no modification content assigned to the placement is added to the page.
-
Trigger for defining when to add the content. By default, a placement does not use a trigger, so the placement and its modification content are added when the page first loads.
-
CSS classes and CSS code for styling the content. By default, a placement contains no custom styles.
For more information about defining the target element, display method, and other settings for a placement, see the placement user guide.
Placements as containers for modification content
On the page, a placement becomes its own element that gets populated with the content of the modification. What that element is depends on the target element and the display method defined for the placement:
-
As a rule, the platform tries to match the target element, so as not to break the page layout. In matching the target element, the platform either adopts the target element as the placement element or adds a new element of the same type as the target element. The matching applies to the following types of elements:
-
<div> -
<li> -
<p> -
<span> -
<td> -
<th> -
<tr>
For example, if you replace the content of a
<p>element, the<p>element becomes the placement element with the modification content inside, or if you add content after a<li>element, the placement gets added as a new<li>element with the content wrapped inside. -
-
If the platform cannot match the target element, either because the target element type is not supported or because matching the target element is not required, the platform adds a new
<div>element as the placement element. By default, the<div>element has no visual style, so the element serves as an invisible container for the modification content. Unless you explicitly style the<div>element, it has a visible impact on the page only insofar as the modification content within it has such an impact.
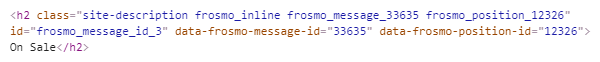
The placement element and its modification content are identified by Frosmo-specific class and id attribute values, and by the data-frosmo-message-id and data-frosmo-position-id attributes.

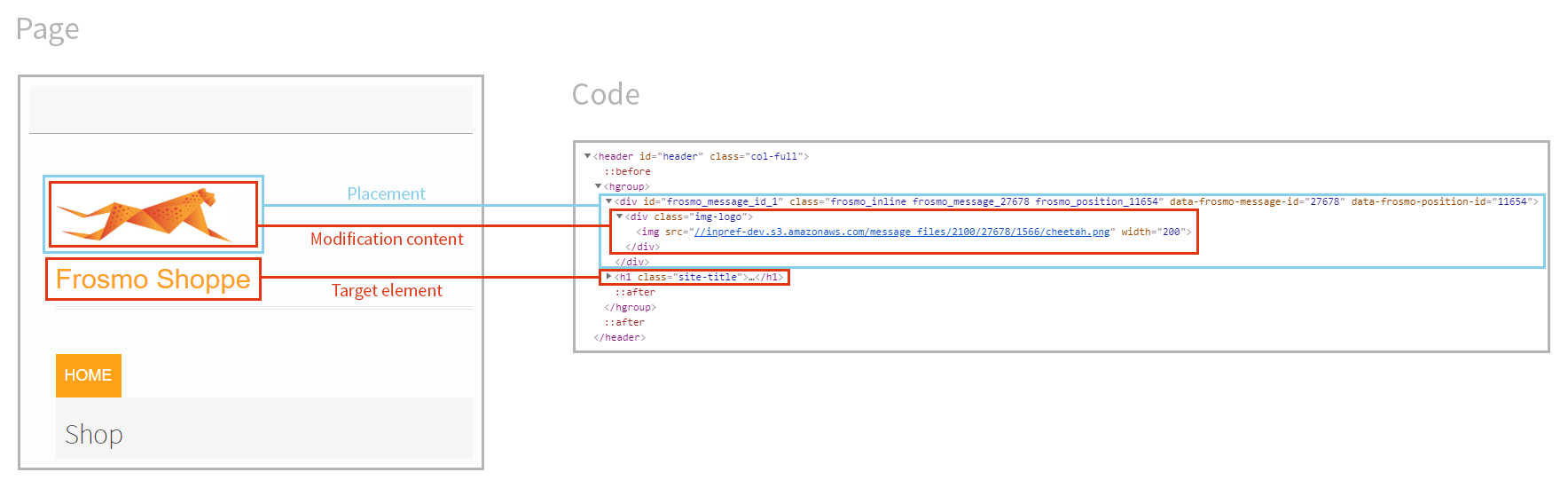
The following figure shows a placement and a modification displayed on the page (left) and rendered in the page code (right). Here, the placement is a <div> element.

If the target element selector defined for a placement matches multiple elements on a page, the placement is used in multiple locations on the page, and each instance is rendered as its own element with its own copy of the modification content.

The placement element also plays a key role in tracking modification performance: When a visitor views or clicks a modification, and when they complete a conversion as a result of the view or click, the Frosmo Platform is able to automatically attribute the corresponding events to the modification because its content is wrapped inside the placement element.
Placements in the modification content flow
Placements work as follows in the flow of modification content:
-
The visitor navigates to a page on a Frosmo-managed site.
-
The Frosmo Platform checks if there are any valid placements for the page.
-
If there are valid placements, the platform checks if the placements have modifications assigned to them that are valid for the visitor.
For example, if a modification has segments or other audience settings defined for it, the platform checks whether they apply to the visitor. A modification is only valid to the visitor if they meet all the audience, schedule, and display requirements defined for the modification.
-
If there are valid modifications for the visitor, the platform fetches them.
If the same placement has multiple valid modifications, the platform fetches only one of the modifications. Which modification that is depends on modification display settings such as priority and weight.
-
The platform adds the placement elements and corresponding modification content to the page. If a placement uses a trigger, the platform waits until the trigger is fired before adding the placement element and modification content.
Where to go next
-
Learn how to create, edit, and manage placements.
-
Learn how to use placements in creating recommendations.
-
Learn how to create, edit, and manage placements in a workspace.