Feature: Shared code
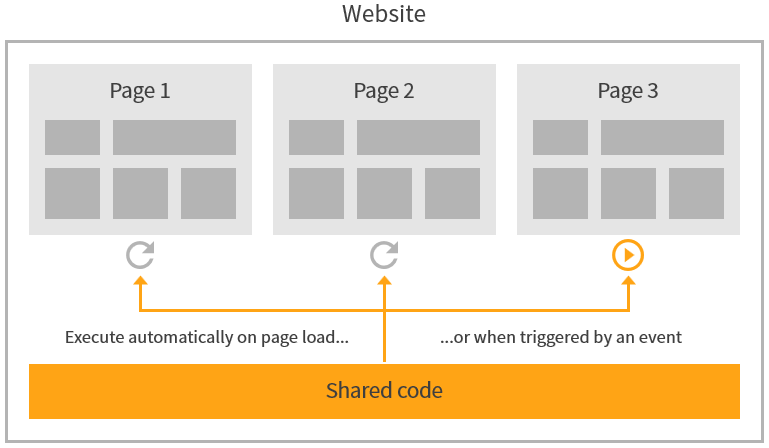
Shared code is JavaScript that is automatically executed on every page load on a website. Unlike modifications, shared code does not use placements. By default, shared code is executed on every page that includes the Frosmo scripts. You can use a trigger to limit on which pages and when a piece of shared code is executed.

You can use shared code on a site to, for example:
-
Implement product, conversion, and other types of data tracking on the site.
-
Implement global site functionality that does not require visual elements and that you do not need to track for performance statistics.
-
Integrate the site with external systems through their APIs. For example, if you want to send the basic modification events tracked by the Frosmo Platform to another system, you can implement the integration in shared code.
Shared code vs. modifications
Both shared code and modifications allow you to run new code on a site. Which solution is right for you depends on what kind of code you want to run and what you want to achieve with that code.
Use shared code...
-
If you want to track product, conversion, or other data, and do not need to display content or otherwise change the appearance of a page.
-
If you want to implement any other functionality that requires visual elements and for which you do not need performance statistics.
Do not use shared code to programmatically inject HTML into a page, since the Frosmo Platform cannot track such content for clicks, displays, and true displays. If you want to use HTML, create a modification instead.
Use a modification...
-
If you need to use HTML or CSS. For example, if you want to display content on a page, use a modification. Shared code only supports JavaScript.
-
If you need performance statistics. The Frosmo Platform automatically tracks events and generates statistics only for modifications. So, if you want to know how well the code performs with visitors, use a modification.
How shared code works
The process for creating and executing shared code flows as follows:
-
A user creates a piece of shared code in the Frosmo Control Panel (or directly through the Graniitti API). The Frosmo Platform stores the code in the Frosmo back end.
-
The Frosmo Platform adds the shared code to the site's custom script.
-
When a visitor views a page on the site:
-
The browser loads the Frosmo scripts.
-
The browser starts initializing the scripts.
-
If the custom script contains shared code that does not use triggers, Frosmo Core executes the code immediately.
-
Frosmo Core initializes the triggers defined for the site.
-
The browser completes initializing the scripts.
-
-
When a trigger fires on the page, Frosmo Core executes the shared code bound to the trigger, if any.
noteThis can happen even before the scripts are fully initialized, since a trigger can be bound to an event that occurs before the initialization completes.
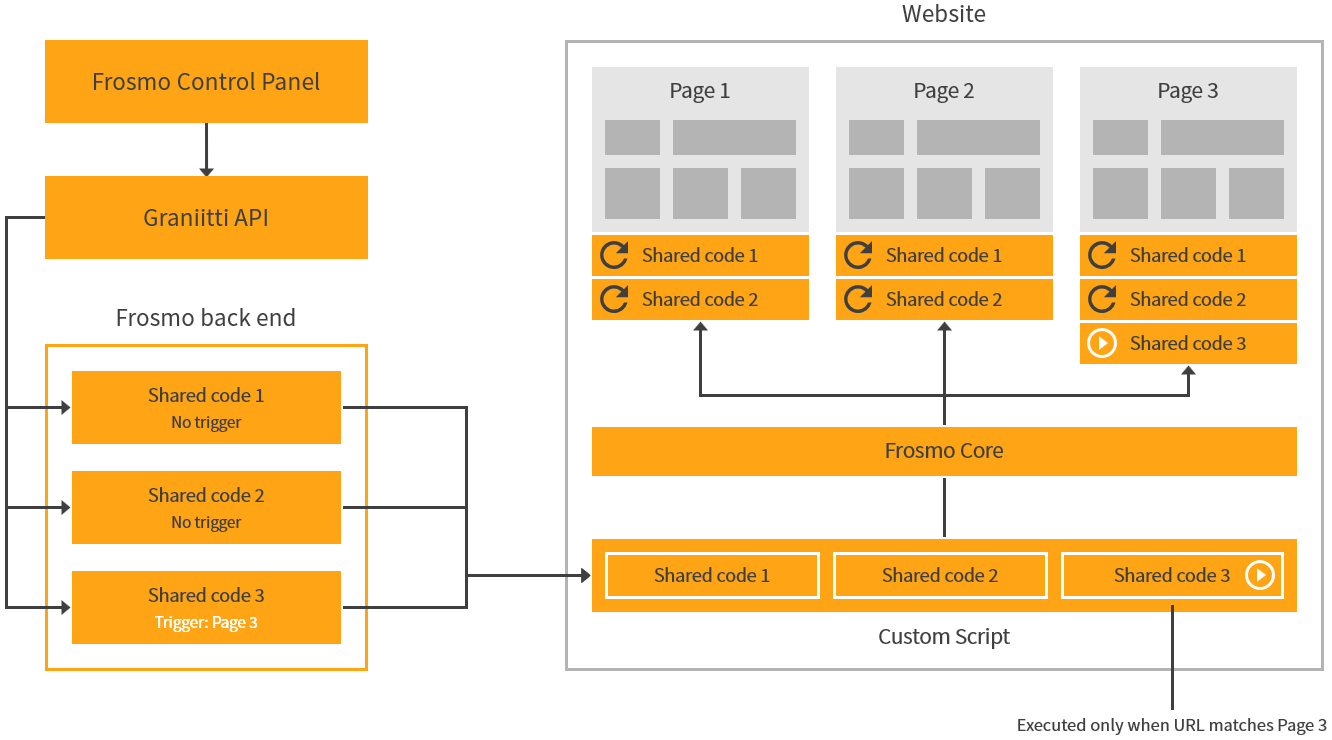
The following figure shows the data flow for shared code, from creating the code in the Control Panel to executing the code on the page.

Shared code is effectively the first Frosmo feature to get initialized on a page. In other words, Frosmo Core executes shared code (without triggers) before initializing most other features, including triggers, modifications, and context.
For executing a piece of shared code, Frosmo Core automatically wraps the code inside an immediately invoked function expression (IIFE). This has the added advantage of preventing the variables in the code from leaking into the global scope.
Where to go next
-
Learn how to create, edit, and manage shared code.
-
Learn from a practical example of creating shared code.
-
Learn how to create, edit, and manage shared code in a workspace.