Feature: Workspace
For workspaces to work on a site, the workspace feature must be enabled for the site. To enable the feature, if it's not already enabled, contact Frosmo support.
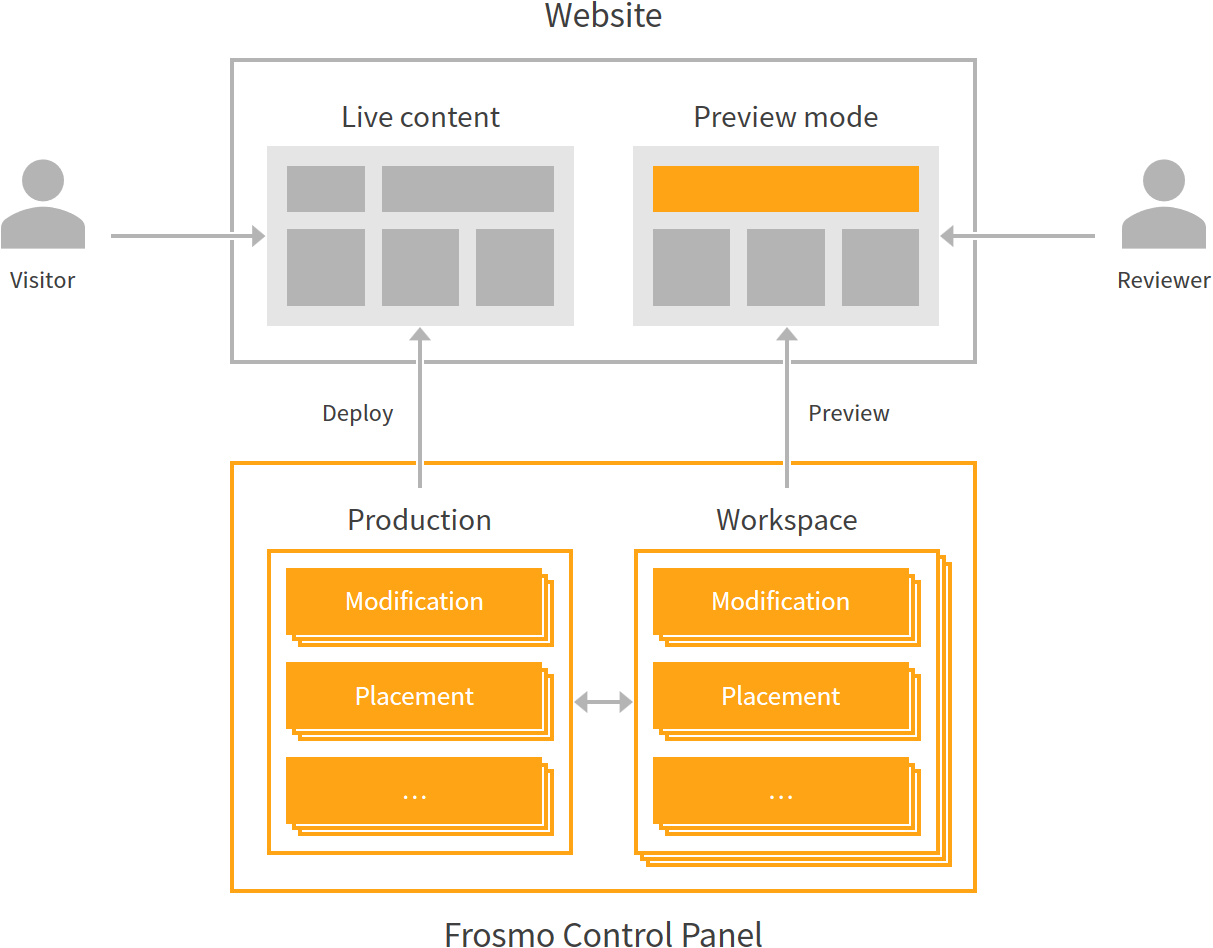
A workspace allows you to safely develop and test features in your production environment without affecting the live content of your website. You can create both new features and edit existing ones in a workspace. You can also safely preview the workspace content on the site. You use workspaces in the Frosmo Control Panel.

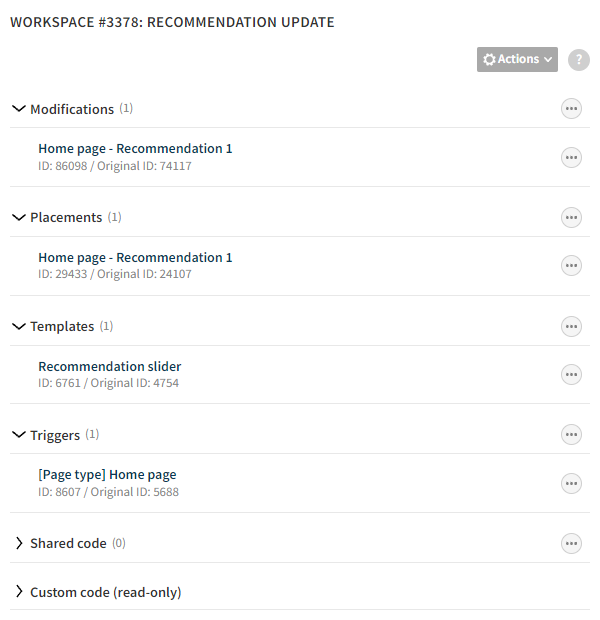
You can develop the following features in a workspace:
-
Modifications
-
Placements
-
Templates
-
Triggers
-
Shared code
You can think of a workspace as a walled-off area of the Control Panel where you create and edit features without impacting your production content, that is, the features currently active on your site. When you add an existing feature, such as a modification, from production to a workspace, the Control Panel creates a duplicate of the feature in the workspace. In production, the original feature remains unaffected and continues to work as before for your visitors. The original feature is overwritten by its workplace counterpart only when you publish the workspace and explicitly choose to overwrite the original. You can also choose to publish the workplace feature as a new production feature instead of overwriting the original.
Workspaces are for anyone developing modifications and other features in the Control Panel.

Why use workspaces?
Developing features in a workspace has several advantages:
-
You can safely develop features on a production server. Workspace features share the same server environment with production features, but in no way interfere with them. In other words, you do not need a separate development server to manage your in-development features.
-
You can safely test features on the site, in their actual context, before publishing them to production:
-
You can see any side effects to existing features, since the workspace preview loads the workspace features alongside the production features.
-
You can test the features on any browser or device.
-
You can share a workspace preview URL with others, so that they can independently test the features.
-
-
You can easily single out an implementation you want to develop and test before it's visible (or creates errors) to anyone outside the development team.
Workspaces and test mode
You don't need to use test mode within a workspace, since workspaces are already separated from production and previewing their content is only accessible through a specific URL. Moreover, unless you specifically want to remove a modification from the production flow for testing purposes, there's no reason to use test mode over a workspace.
However, if you want to use test mode within a workspace, you can do so, as the two features are compatible. Enabling test mode for a workspace modification means that the modification is only visible to visitors who activate both test mode and workspace preview mode when browsing the site.
Where to go next
-
Learn about the development workflow when using a workspace.
-
Learn how to create, edit, and manage workspaces.
-
Learn how to develop features in a workspace.
-
Learn from a practical example of creating and using a workspace.