Context and shared context
Context is the visitor data that the Frosmo Platform collects and stores in the browser, and that allows the platform to personalize a visitor's user experience on a site. Context is also an important consideration in managing multiple sites when visitors must be consistently tracked across those sites.
This document provides a detailed look at context and the different context types, and shows you how to check which type a site uses.
What is context?
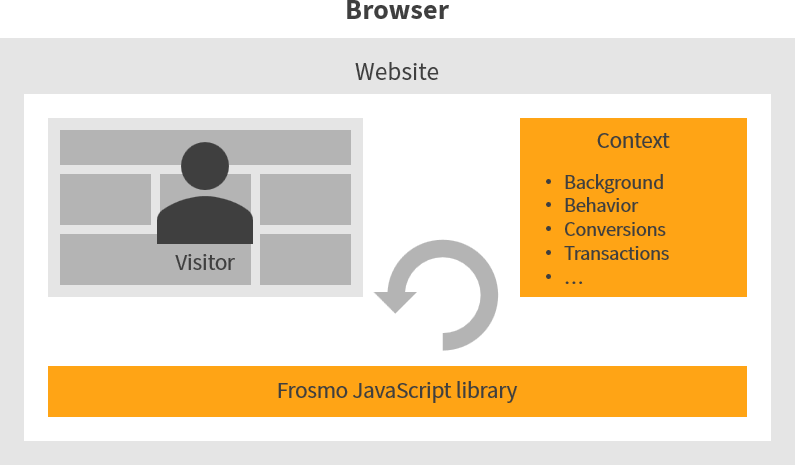
Context comprises the visitor data that the Frosmo JavaScript library collects on a site and stores, as a rule, in the browser. Each visitor to a site has their own unique context for that site. The Frosmo Platform uses the context data to personalize the visitor's user experience on the site. In other words, the data provides contextual information about the visitor's interaction with the site, which allows the platform to affect and improve that interaction. In a sense, the context data is the visitor for the platform.

Context holds data about:
-
Segments to which the visitor belongs, if any
-
Conversions the visitor has completed, if any
-
Custom actions the visitor has completed, if any
-
Geographical location
-
Page visit history
-
Other data based on the visitor's activity on the site
By default, context does not contain any personal data that can be used as such to identify the visitor.
The Frosmo Platform supports the following context types:
You can use your browser console to check which context type a site uses.
Checking the context type
While all modern browsers include a suite of developer tools, the developer tools UI and the selection of available tools differ somewhat between browsers. For example, the storage panel is titled "Application" in Google Chrome, but "Storage" in Mozilla Firefox.
The following instructions use Google Chrome.
The frosmo.easy.contextLoader.getType() function referenced below is primarily intended for Frosmo-internal use. The function may change in the future without any public notice, so do not rely on the function in your production code. Use the function simply for one-off checks, preferably in your browser console.
To check which context type a site uses:
-
Open your browser, and go to the site whose context type you want to check.
-
Open the developer tools, and select the Console tab.
-
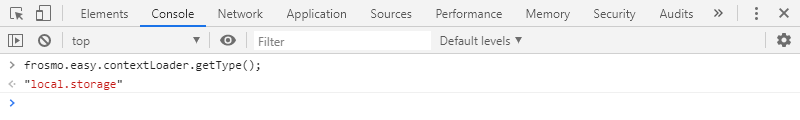
Call
frosmo.easy.contextLoader.getType()without any parameters. The call returns one of the following string values:-
local.storageif the site uses local context -
shared.contextif the site uses shared context -
context.apiif the site uses remote shared context
frosmo.easy.contextLoader.getType();
-
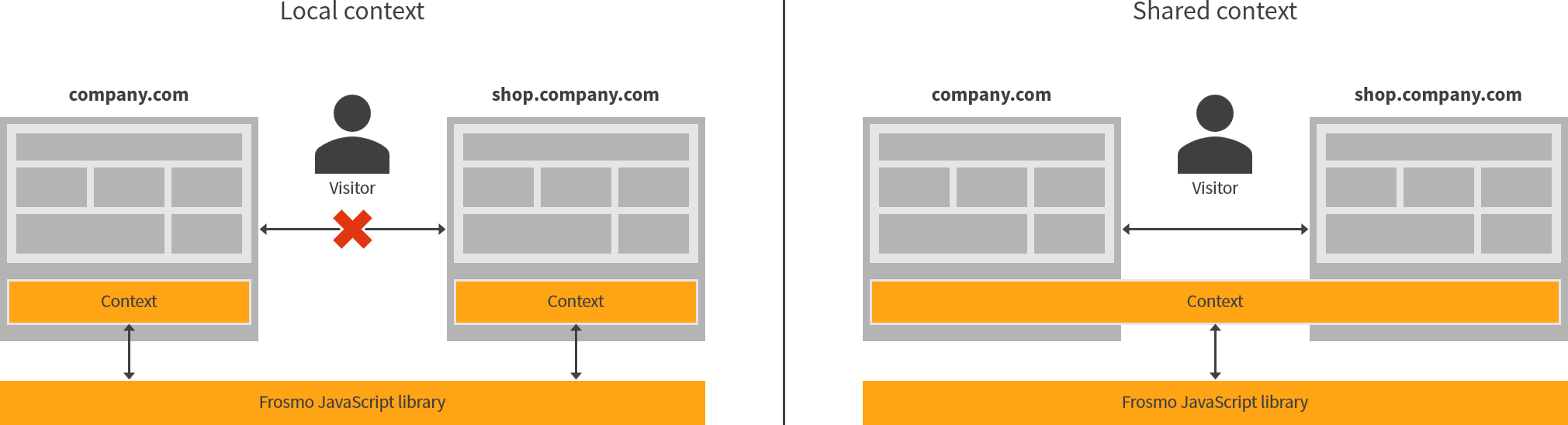
Local context
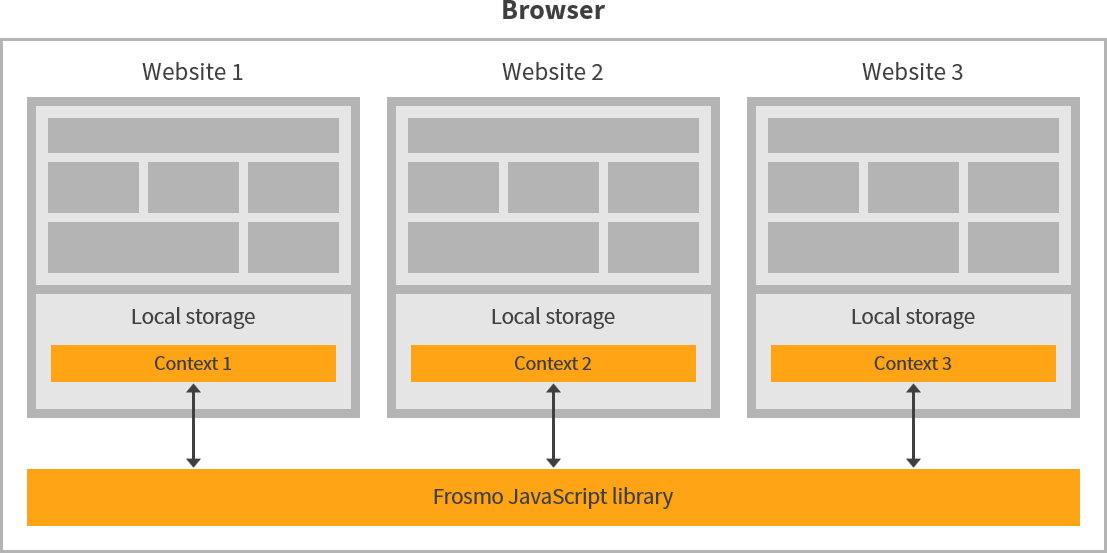
Local context refers to context data available only within a single site. The Frosmo JavaScript library stores local context data in the site's local storage in the browser. As with all web storage data, a local context is specific to a given origin, which is a unique combination of protocol ("scheme"), domain ("host"), and port that form a URL. If the same visitor (technically, browser) visits two Frosmo-enabled sites with different origins, such as https://frosmo.com/ and https://docs.frosmo.com/, the library creates and maintains two separate local contexts for the visitor, one per site, effectively treating the visitor as two separate visitors.
In this document "origin" refers exclusively to the common web content feature, not to Frosmo origin.

The Frosmo JavaScript library stores a visitor's local context as a single local storage item with the key __frosmoeasy__context. The value is a stringified JSON object containing the context data.
The following is a full example of a visitor's context from a Frosmo-enabled site. (The context data has been converted into a prettified JSON object, and some of the country fields have been obfuscated for privacy purposes.)
{
"data": {
"VERSION": "1.0",
"UID": null,
"origin": "wproject_frosmo_com",
"firstVisit": "Fri Dec 13 2019 11:22:19 GMT+0200 (Eastern European Standard Time)",
"lastPageView": {
"time": 1576229110735
},
"lastVisit": {
"source": "direct",
"time": 1576228939224
},
"pageVisits": {},
"siteVisits": ["20191213"],
"segments": {
"sgmt_51977": 1,
"sgmt_54000": 1,
"sgmt_54729": 1
},
"states": {
"session": {}
},
"referer": {
"anchor": "",
"host": "frosmo.com",
"params": {},
"path": "/careers/",
"queryVariables": {}
},
"landingpage": {
"anchor": "",
"host": "frosmo.com",
"params": {},
"path": "/",
"queryVariables": {}
},
"landingPages": {},
"linkClicks": {},
"lastConnectSegments": {
"time": 1576228939735,
"status": "connected"
},
"metaCount": {},
"metaData": {
"keywords": null,
"description": null,
"ogtitle": null,
"ogdescription": null
},
"country": {
"country": "XX",
"country2": "",
"latitude": XX.XXXX,
"longitude": XX.XXXX,
"city": "XXXXXXXXXXX",
"time": 1576228939224
},
"targetgroups": [],
"userAgent": "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.79 Safari/537.36",
"segmentChanged": 1576229108112,
"lastRuleActions": {},
"site": {
"userRecommendation": {
"view": [],
"purchase": []
}
},
"counts": {
"f86c03047207d9753633e579cfb1236f": "",
"df5568c8b0df181b5f9ff3714c48adb0": "",
"340169520ee34c7b0c826227e6a4580f": "",
"a882f3f2af108549ce50a6be81ab1171": "",
"8b9f68ecf3ec16a72b41d3de7edcdfd7": "20191213:20",
"b76df4f9a2d812ba3a2828db1d93fae9": ""
},
"customActions": {},
"segmentEvents": {
"enter": {
"sgmt_51977": "20191213",
"sgmt_54000": "20191213",
"sgmt_54729": "20191213"
},
"leave": {
"sgmt_53323": "20191213"
}
},
"conversions": {},
"loginId": null,
"eventQueue": [],
"sessionPathVisits": {},
"messageDisplayTimes": {},
"stampedCampaigns": {},
"removedCampaigns": {},
"evaluationTime": "2019-12-13T09:25:10.735Z",
"evaluatedEvents": {}
}
}
Viewing your local context
You can view your local context, as stored in local storage, either in the console panel or the storage panel of your browser's developer tools.
While all modern browsers include a suite of developer tools, the developer tools UI and the selection of available tools differ somewhat between browsers. For example, the storage panel is titled "Application" in Google Chrome, but "Storage" in Mozilla Firefox.
The following instructions use Google Chrome.
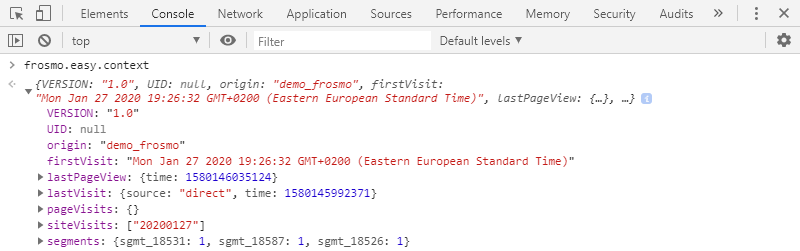
Viewing your local context in the console panel
To view your local context in the console panel:
-
Open your browser, and go to the site where you want to view your local context.
-
Open the developer tools, and select the Console tab.
-
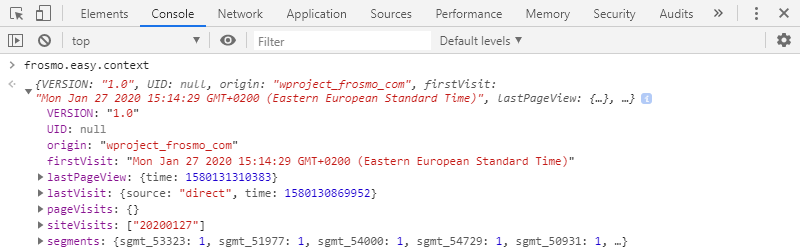
In the console, enter
frosmo.easy.context. The console displays your context data.
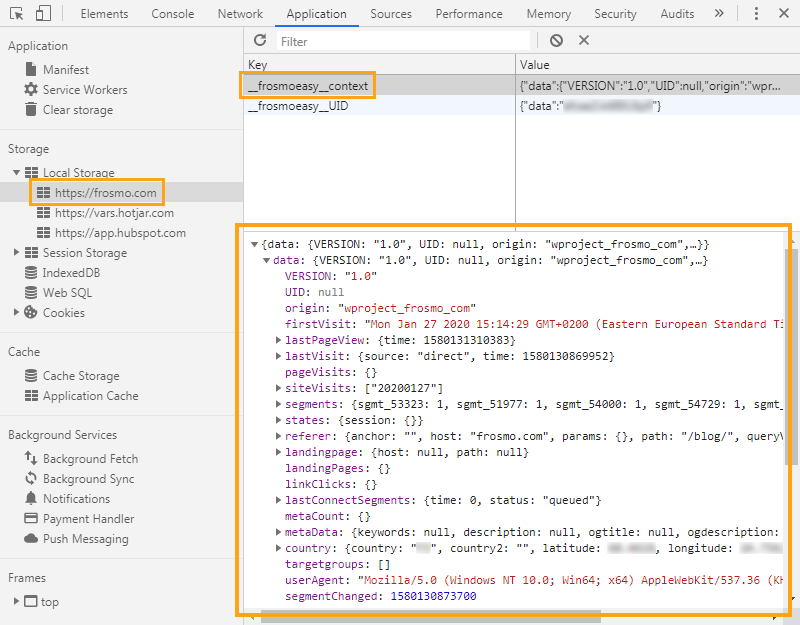
Viewing your local context in the storage panel
To view your local context in the storage panel:
-
Open your browser, and go to the site where you want to view your local context.
-
Open the developer tools, and select the Application tab.
-
In the menu pane, open Storage > Local Storage, and select the site origin.
-
In the key list, select __frosmoeasy__context. The preview pane displays your context data.
-
In the preview pane, expand the data object, and view the context data.

Shared context
Shared context refers to context data shared across two or more origins. The data content of shared context is exactly the same as that of local context, but the data is accessible from multiple origins, rather than being restricted to a single origin as with local context. The visitor data that the Frosmo JavaScript library collects for the associated origins is centrally stored in a shared context, one per visitor. This means that what a visitor does on one site or one area of a site with a distinct origin, such as a subdomain, can affect their experience on another site or area.
Shared context is required if you want to track visitors across origins, that is, if you want to treat the same visitor as a single entity across multiple origins. For example, if your site consists of the domains company.com and shop.company.com, and if you want to keep track of your visitors as they navigate between those domains, you must enable shared context for the site. If you do not, the Frosmo JavaScript library creates and maintains separate local contexts for each domain, and you cannot track the same visitor as they move from one domain to another while on the site.

You can enable shared context for a site when creating the site in the Frosmo Control Panel. If you need to enable or disable shared context for an existing site, contact Frosmo support.
Drawbacks of shared context
Do not enable shared context for a site by default since using shared context has potential drawbacks:
-
Additional cookie. If the site uses both content-preloaded modifications and shared context, the Frosmo Platform sets an additional cookie for the site,
frosmo_quickContext. For more information about the cookie, see Data storage and retention. -
Conditional support for Apple devices. Shared context does not work in the Safari browser by default. To support shared context in Safari, Frosmo needs to set up remote shared context for the site. You cannot set up remote shared context in the Frosmo Control Panel.
infoOn Apple mobile devices, all browsers currently use the same WebKit engine as Safari. This means that even if a visitor uses a browser other than Safari on their Apple mobile device, they are effectively using Safari.
-
Increased page load times. Fetching the visitor's context data from shared context takes more time than fetching the data from local context since shared context is stored in a separate HTML document. Using shared context can thus negatively impact page load times.
-
Limited support for incognito mode. Shared context does not work in incognito mode that blocks third-party data. For more information about the Frosmo Platform in incognito mode, see Testing in incognito mode in Chrome.
-
Shared custom script between sites. To share context data, sites must use the same custom script. If you want to track visitors across websites that are currently managed as separate sites in the Frosmo Platform and therefore use separate custom scripts, you must first migrate to managing the websites as a single site with a single custom script. For more information about working with sites, see Creating and managing sites.
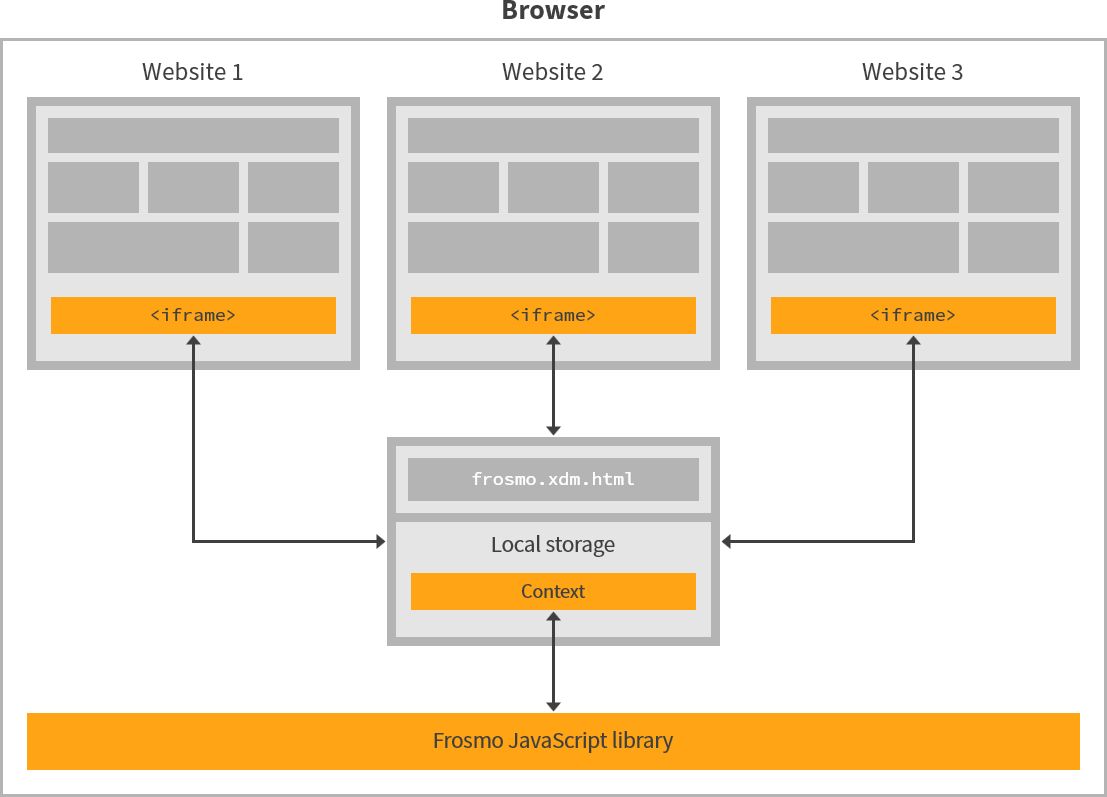
Shared context in local storage
As with local context data, the Frosmo JavaScript library stores shared context data in the browser's local storage. Unlike with the local context data, though, the library stores the shared context data for a static HTML document (frosmo.xdm.html) that has a Frosmo origin, not for a customer site. The library embeds the document on a web page using an <iframe> element, which allows JavaScript running on the page to access the local storage of the embedded document (a "remote local storage"). Sites (origins) that share context data use the same <iframe> element on their pages, meaning the sites have access to the same remote local storage and, therefore, to the same context data. This is what allows you to track the same visitor across multiple origins despite the origin-restriction of local storage data.

The Frosmo JavaScript library stores a visitor's shared context as a single local storage item with the key context. The value is a JSON-stringified object containing the context data.
For a full context data example, see Local context.
The context item for a shared context and the __frosmoeasy__context item for a local context use the same data structure, except that context omits the containing data object found in __frosmoeasy__context.
/* Shared context ("context") */
{
"VERSION": "1.0",
"UID": null,
"origin": "shop_company_com",
...
}
/* Local context ("__frosmoeasy__context") */
{
"data": {
"VERSION": "1.0",
"UID": null,
"origin": "wproject_frosmo_com",
...
}
}
Viewing your shared context
You can view your shared context, as stored in local storage, either in the console panel or the storage panel of your browser's developer tools.
While all modern browsers include a suite of developer tools, the developer tools UI and the selection of available tools differ somewhat between browsers. For example, the storage panel is titled "Application" in Google Chrome, but "Storage" in Mozilla Firefox.
The following instructions use Google Chrome.
Viewing your shared context in the console panel
To view your shared context in the console panel:
-
Open your browser, and go to the site where you want to view your shared context.
-
Open the developer tools, and select the Console tab.
-
In the console, enter
frosmo.easy.context. The console displays your context data.
Viewing your shared context in the storage panel
To view your shared context in the storage panel:
-
Open your browser, and go to the site where you want to view your shared context.
-
Open the developer tools.
-
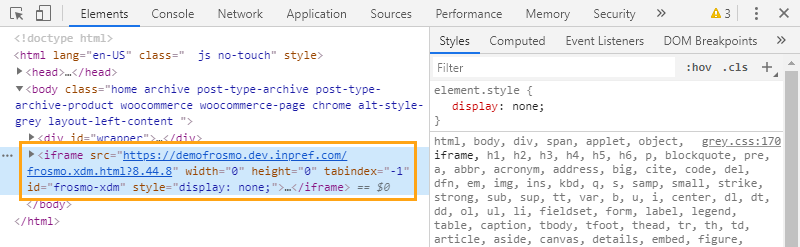
Check the origin of the shared context iframe:
-
Select the Elements tab.
-
Find the
<iframe>element whoseidattribute value isfrosmo-xdm. -
Note the origin (protocol and domain) in the
srcattribute value. In the following example figure, the origin ishttps://demofrosmo.dev.inpref.com.

-
-
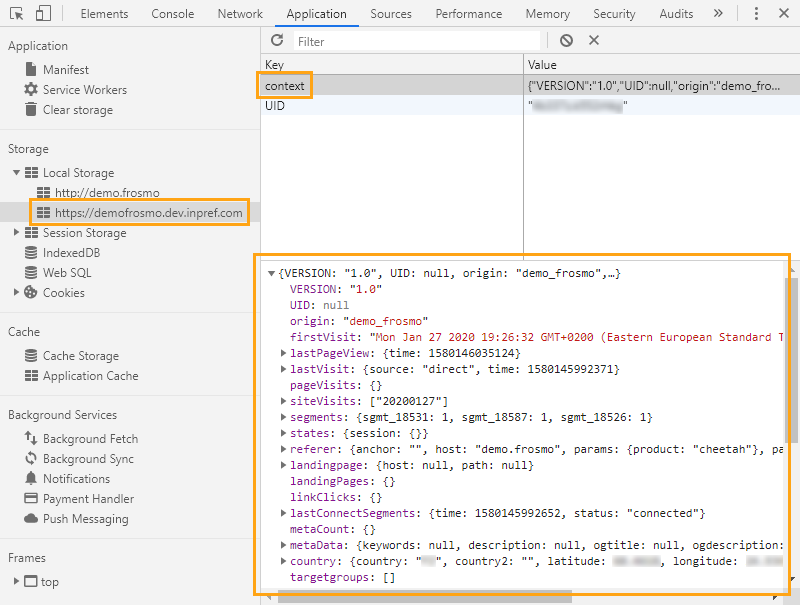
View the shared context:
-
Select the Application tab.
-
In the menu pane, open Storage > Local Storage, and select the origin of the shared context iframe.
-
In the key list, select context. The preview pane displays your context data.
-
In the preview pane, view the context data.

-
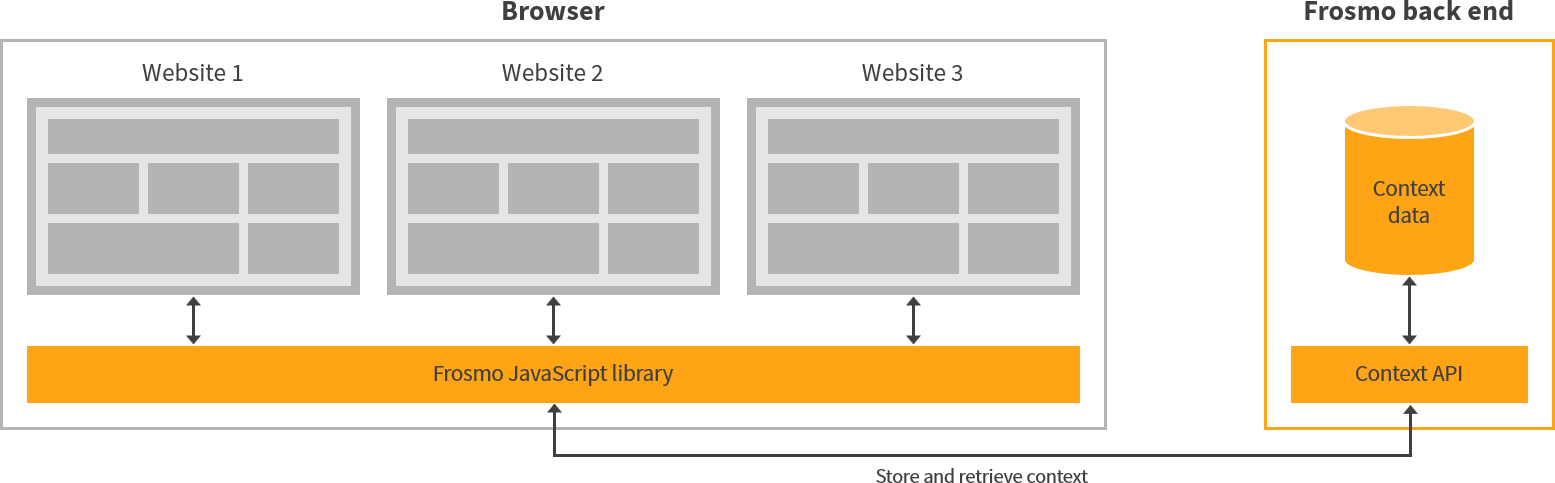
Remote shared context
Remote shared context refers to shared context data stored in the Frosmo back end. Remote shared context is required in cases where the Frosmo JavaScript library cannot store shared context data in the browser's local storage. The library uses the Context API to store and retrieve the context data to and from the back end.

Remote shared context and the Context API are currently only required if you need to support shared context in the Safari browser. Safari does not accept local storage data from sites the visitor has not visited, which means that sites cannot access data from the local storage of an iframe. This, in turn, renders the standard shared context solution non-operational in the Safari browser.
On Apple mobile devices, all browsers currently use the same WebKit engine as Safari. This means that even if a visitor uses a browser other than Safari on their Apple mobile device, they are effectively using Safari.
Viewing your remote shared context
You can view your remote shared context, as stored in the Frosmo back end, in the console panel of your browser's developer tools.
To view your remote shared context:
-
Open Safari, and go to the site where you want to view your remote shared context.
-
Open the developer tools, and select the Console tab.
-
In the console, enter
frosmo.easy.context. The console displays your context data.