Example: Tracking products with shared code
This example shows you how to implement product tracking for a site using shared code and the Frosmo data layer.
You collect the product data with shared code that uses a trigger that only fires on product pages. When a visitor navigates to a product page, the shared code executes, scrapes the product data from the page DOM, and uses the data layer to pass that data to the Frosmo back end.
For the purpose of this example, a product page is identified by the query parameter controller=product in the page URL.
If you're trying out this example on a production site, but do not want the example to interfere with production content, use a workspace for creating the shared code and its trigger.
To track products with shared code:
Creating a trigger for product pages
To create a trigger that fires when a visitor navigates to a product page:
-
In the Frosmo Control Panel, in the sidebar, select More > Triggers.
-
Click Create trigger.
-
Define the following settings:
-
Name: Enter "When the DOM is ready on a product page".
-
Evaluation point: Select DOM ready. This is a natural evaluation point for this example, since you want the page DOM to be ready before you scrape product data from it.
-
Rules: Click Add new rule, select Page URL, and set the following rule:
Page query selector controller is exactly product.
This means that the trigger fires if the URL of the current page contains the query parameter
controller=product.

-
-
Click Save.
You have created the trigger.
For more information about trigger settings, see Creating and editing a trigger.
Creating and activating the shared code for tracking products
To create and activate the shared code for tracking products:
-
In the Control Panel, in the sidebar, select More > Shared Code.
-
Click Create shared code.
-
Define the following settings:
-
Name: Enter "Track products".
-
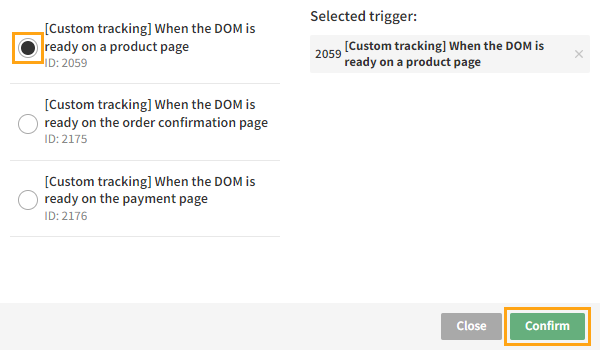
Trigger: Click Select trigger, select the trigger you created for product pages, and click Confirm.

-
Minified: Leave this to Enabled.
-
Content: Enter the code that implements the product tracking. Use the following example code as a basis.
The example code first checks whether the data layer is available on the page. If the data layer is available, the code scrapes the product data from the page and then sends the data to the Frosmo back end by calling
dataLayer.push()with a product object.Shared code content/**
* If the data layer is not available, throw an error, which stops the script from executing.
* The error will show up in the error tracking UI of the Frosmo Control Panel.
*/
if (!Array.isArray(window.dataLayer)) {
throw new Error('Missing or invalid dataLayer object. Expected an array instead of "'
+ typeof window.dataLayer + '".');
}
/**
* The data layer is available, so save the product data.
*/
saveProductData();
/**
* Scrape the product data from the page DOM and then push the data to the data layer.
* @returns {void}
*/
function saveProductData() {
var product;
// Scrape the product data (ID, name, type, and so on).
// ...
// Use the data layer to pass the product data to the Frosmo back end.
// Note! The following code assumes that the product data has been scraped into
// the "product" object variable.
dataLayer.push({
frosmo: {
view: {
products: [{
/* Standard attributes */
id: product.id,
brand: product.brand,
image: product.image_url,
name: product.name,
originalPrice: product.original_unit_price,
price: product.current_unit_price,
type: product.category,
url: product.url
}]
}
}
});
easy.console.log('Product data saved.');
}noteThe code omits the details of scraping the product data, since these depend entirely on how the product page is built. The code also assumes that a specific set of product data fields is available on the product page. The set of data available on your site's product pages may be different.

-
-
Click Save.
-
Click Activate, and then click Activate to confirm.
You have created and activated the shared code. Products are now tracked on the site.
For more information about shared code settings, see Creating and editing share code.
Testing the product tracking
To test that products are correctly tracked:
-
Go to the site.
-
Go to a product page. If the product data is successfully collected, the console displays the following messages:

In the above screenshot, the first message comes from the
console.log()call in the modification content, while the second message comes from Frosmo Core. Even if you omit manual console logging in the modification, you still get the second message. -
If you want more details on the data layer push, select the Network tab in the developer tools, and check the
setProductDatarequest to the Optimizer API. If the status is200, the request completed successfully. tip
tipTo show only Optimizer API requests, filter the requests list by "optimizer".
The product tracking is now live, and you're done with this example!