Feature: Smart Discovery
Smart Discovery is a visual search and discovery solution that recommends item groups to website visitors. These groups are known as Smart Discovery collections. Based on a visitor's affinities, their current location on the site, and what's currently popular on the site, Smart Discovery dynamically shows the visitor a personalized selection of one or more Smart Discovery collections. Each collection is displayed as a clickable UI element and represents a specific group of relevant items, such as "Blue Skirts" (products on a retail site) or "5 Reel Slots" (games on an iGaming site).

Under the hood, a Smart Discovery collection is a search query for that particular group of items. Clicking the collection element opens the search results page for the corresponding search. While the search query for the collection is fixed, the results are dynamic and can vary over time as items get added, updated, and removed.
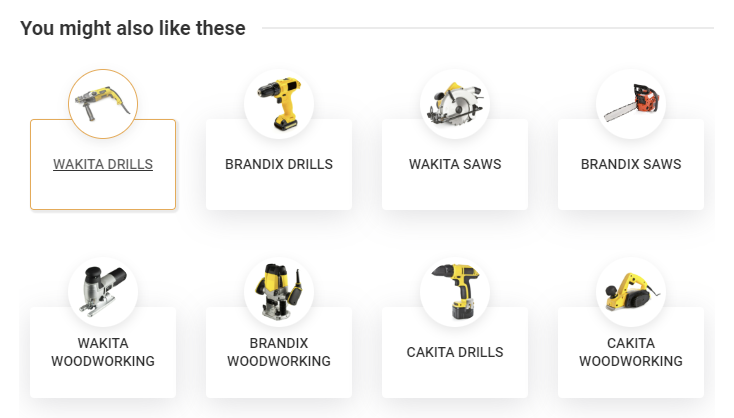
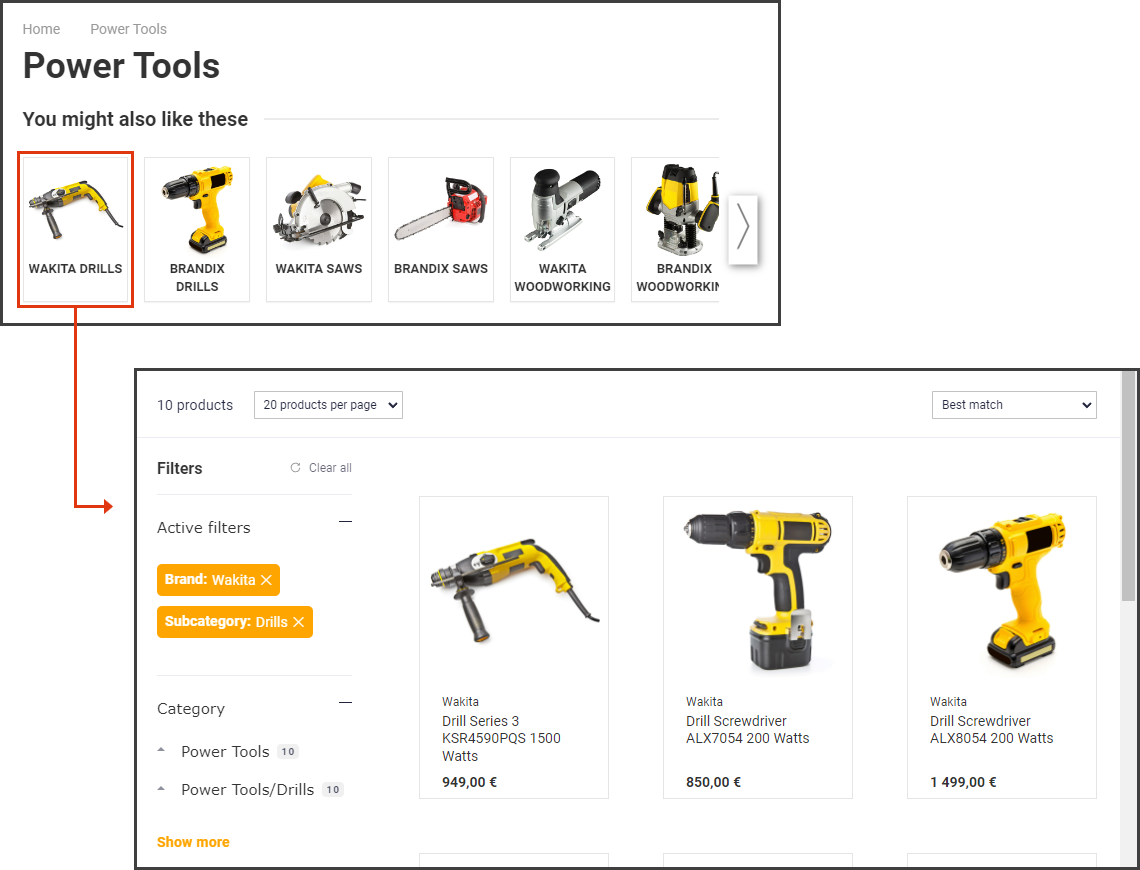
Example: A retail site visitor is currently browsing the Power Tools section of the site, and the visitor has an affinity for the categories Power Tools/Drills and Power Tools/Saws and for the brands Brandix and Wakita. Based on this information, Smart Discovery recommends the visitor Brandix Drills, Brandix Saws, Wakita Drills, and Wakita Saws, and a few other relevant collections, sorted by affinity levels and overall product popularity. The visitor clicks Wakita Drills, and the browser opens a search results page listing the current best matches for products that belong to the category Power Tools/Drills and whose brand is Wakita.

You can also think of Smart Discovery in the following terms:
-
Smart Discovery recommends what to search on a site. Each Smart Discovery collection is a recommended search query for relevant items.
-
Smart Discovery works like a regular recommendation engine, but instead of recommending individual items, Smart Discovery recommends groups of individual items.
Frosmo Search and Smart Discovery
Smart Discovery uses the Frosmo Search engine but does not require site search to be implemented with Frosmo Search. Smart Discovery can work alongside any site search solution.
You can think of Instant Search and Smart Discovery as two sides of the same search experience coin:
-
Instant Search: The visitor actively searches for items by trying out different search terms. The visitor does most of the work. This is a good solution when the visitor knows what they want and what terms to use, or when it's easy and convenient for them to type in search terms, such as on a desktop or laptop computer.
-
Smart Discovery: The Frosmo Platform actively recommends the visitor relevant search terms (Smart Discovery collections). The platform does most of the work. This is a good solution when the visitor does not quite know what they want or what terms to use, when they are looking for ideas and options, or when it's difficult or inconvenient for them to type in search terms, such as on a mobile device.
For more information about Frosmo Search, see Feature: Search.
Why use Smart Discovery?
Smart Discovery brings several benefits to your site:
-
Improve findability and discovery. Smart Discovery allows visitors to more easily find and discover items that are relevant to them in their current customer journey phase.
-
Reduce bounce rate and increase conversion. By helping visitors easily find and purchase relevant items, Smart Discovery keeps the visitors on your site and drives them towards conversion, increasing the average order value for the site.
-
Reduce choice overload. On sites where visitors face an abundance of choices, Smart Discovery helps the visitors navigate the abundance by bundling the choices into more manageable chunks. Instead of a large number of individual items, the visitors can interact with a small number of item groups.
-
Enable visual search. Selecting from visually represented search terms makes for a faster and more accessible search experience than typing in search terms in a search box, especially when on a mobile device.
Smart Discovery web page element
Smart Discovery is also the name for the web page element that displays Smart Discovery collections to visitors.
In the documentation, "Smart Discovery" can be shortened to "discovery" when referring to the web page element.
A Smart Discovery works like a recommendation, but instead of items, it recommends item groups, or Smart Discovery collections. Each collection is a visually represented search query for a specific set of items. The collections are based on a specific item attribute combination, such as brand & category or color & category, resulting in collections like Nike Shoes or White Shoes. The collections of a single discovery all use the same attribute combination. The attribute combination, in turn, depends on the strategy that generates the discovery.
The set of collections that an individual visitor sees in a Smart Discovery depends on:
-
Affinity: The platform sorts the collections based on the visitor's affinities. For example, if the visitor has a high affinity for the category
Fashion/Clothesand a low affinity for the categoryFashion/Shoes, the platform will rank anOrange Clothescollection higher than anOrange Shoescollection. If the affinities were reversed, the platform would rank theOrange Shoescollection higher than theOrange Clothescollection. -
Item popularity: The platform generates and sorts collections based on the most popular items on a site, where popularity is based on the number of conversions or views. For example, if skirts are among the most popular items on a site, while headbands are among the least popular, the platform will generate plenty of collections for skirts but only a few or even none for headbands.
-
Page type: If the visitor is on the home page, the Smart Discovery displays collections for the entire site. If the visitor is on a brand or category page, the Smart Discovery displays collections relevant to that specific brand or category. For example, if the visitor is browsing the
Fashioncategory page, they only see collections for items that belong to the categoryFashionor one of its subcategories, such asFashion/ShoesorFashion/Shoes/Sneakers. If the visitor navigated to theFashion/Shoescategory page, they would only see collections for the categoryFashion/Shoesor one of its subcategories, such asFashion/Shoes/Sneakers. -
Custom settings: You can exclude and pin individual collections. Excluding a collection stops the collection from being displayed on the page. Pinning a collection moves the collection to the front of the set of collections, overriding normal ranking and sorting for the discovery. For more information, see the Smart Discovery user guide.
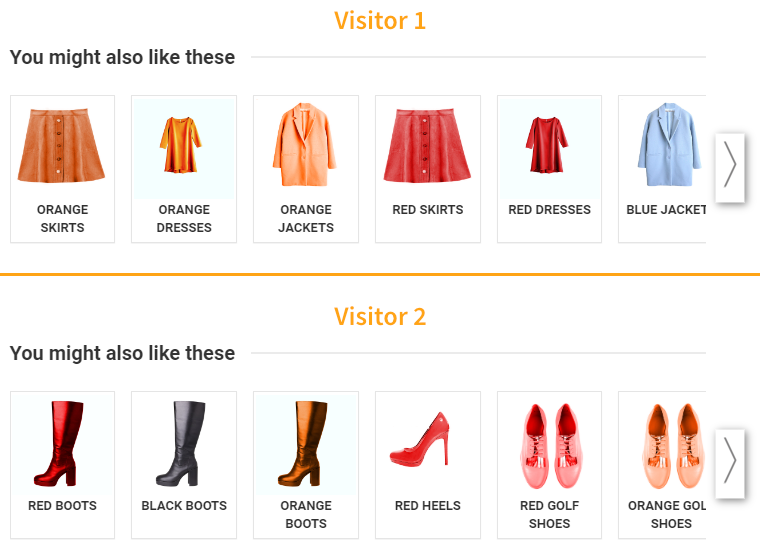
The following figure shows the same Smart Discovery as displayed to two different visitors who are browsing the same category page on a retail site. Visitor 1 has an affinity for clothes and the colors orange, red, and blue, while Visitor 2 has an affinity for shoes and the colors red, black, and orange. The different affinities result in the Smart Discovery displaying two very different sets of collections.

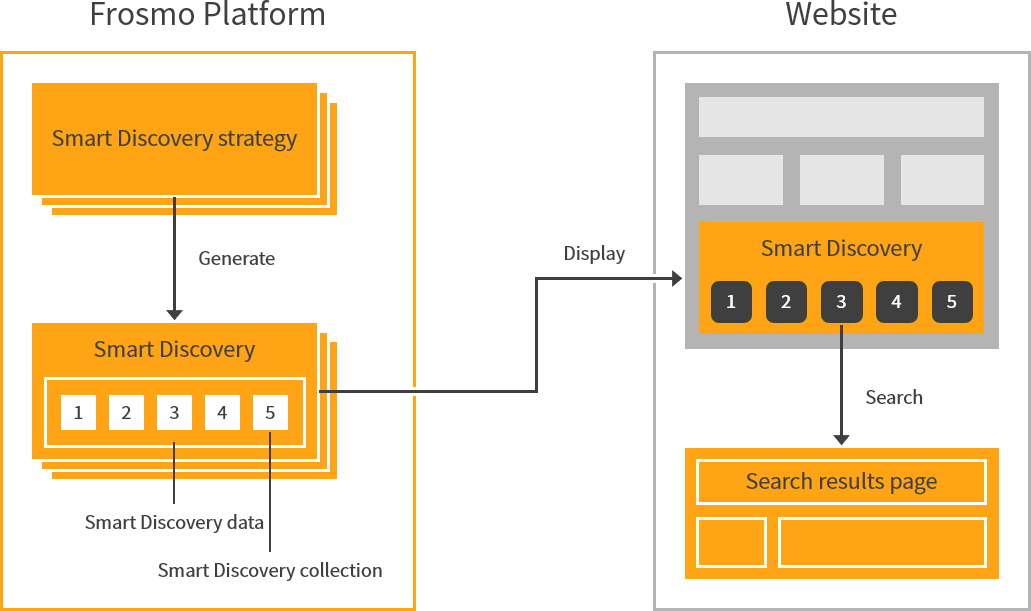
Building blocks of a Smart Discovery
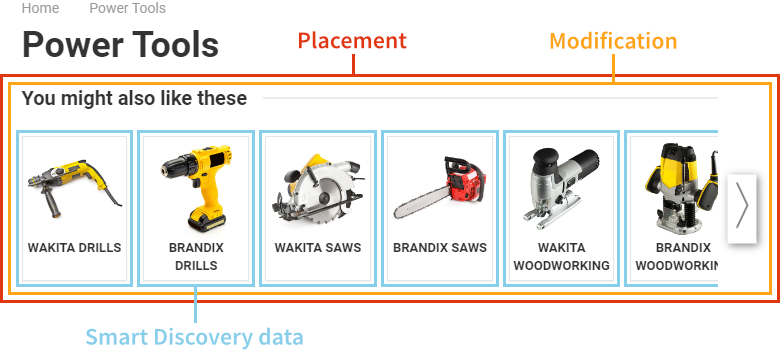
The Smart Discovery web page element is the end product of multiple Frosmo components working together. The following figure shows three components coming together on a page to form a Smart Discovery slider.

The following components together create a Smart Discovery:
-
Smart Discovery data generated by a Smart Discovery strategy. The data consists of the details of one or more Smart Discovery collections. For each collection, the details include information such as display title and the item attribute combination that defines the collection. The collections are in descending order of rank, with the most relevant collection ranked highest.
-
Template for creating the web page element for the Smart Discovery. The template defines how the discovery is displayed on the page. The template must:
-
Define the framing element for the discovery. This is the static part of the discovery: the HTML, CSS, and JavaScript that together define how the discovery looks and behaves on the page.
-
Fetch the discovery data, and populate the element with that data. This is the dynamically generated content of the discovery: the collections.
The static and dynamic parts together create the final element as displayed on the page.
-
-
Modification for displaying the Smart Discovery on the page. The modification must:
-
Use the template for its content.
-
Set the content options, such as which Smart Discovery strategy to use, defined in the template, if any.
-
-
Placement for determining where the modification is placed on the site: on which web pages and where on those pages.
-
Segments and affinity groups (optional) for displaying the modification only to a specific subset of visitors. If you want to display the Smart Discovery to all visitors, do not assign the modification to any segments or affinity groups.
Generating Smart Discovery data
The Frosmo Platform automatically generates the data for every Smart Discovery when the feature is first enabled for a site. The platform generates the data based on the Smart Discovery strategies defined for the site:
-
For every home page strategy, the platform generates a single Smart Discovery.
-
For every brand page strategy, the platform generates one Smart Discovery per brand.
-
For every category page strategy, the platform generates one Smart Discovery per category.
Following the initial data generation, the platform does not automatically regenerate any Smart Discoveries.
You can manually regenerate Smart Discoveries in the Frosmo Control Panel.
Smart Discovery strategies
Smart Discovery strategies define the settings that the Frosmo Platform uses to generate Smart Discoveries.
Depending on its settings, a single strategy generates the data for one Smart Discovery or multiple Smart Discoveries. For example, a home page strategy only generates a single discovery (as there's only the one home page), while a category page strategy generates multiple discoveries (one for each category tracked for the site). A site typically has at least one strategy per supported page type.
Frosmo creates and maintains each site's strategies. You cannot create or edit strategies in the Frosmo Control Panel. If you want to update your site's strategies, contact Frosmo support.
The following table describes the settings that each Smart Discovery strategy defines.
| Setting | Description | Example |
|---|---|---|
Page type | Page type of the strategy. The page type determines the subset of pages for which the platform generates the discoveries:
For more information about the page types, see Supported page types. |
|
Attributes | Item attribute combination used to generate collections. For more information about the attributes, see Supported attributes. |
|
Sort by | Popularity metric by which collections are sorted. The possible metrics are most converted (including both transactions and non-purchase conversions) and most viewed. |
|
Maximum number of collections | Maximum number of collections to generate for a discovery. |
|
Minimum number of items in a collection | Minimum number of items that a collection must contain to be included in a discovery. |
|
Strategies are also the basic organizing unit for Smart Discoveries:
-
The Frosmo Control Panel organizes a site's discoveries by strategy. For more information, see the Smart Discovery user guide.
-
Frosmo APIs retrieve Smart Discovery data by strategy. For more information, see the Smart Discovery developer guide.
For more information about how Smart Discovery strategies work, see How Smart Discovery works.
Platform support for Smart Discovery
Learn about how the Frosmo Platform supports Smart Discovery.
Supported attributes
The platform can generate Smart Discovery collections based on any item attribute whose type is string or array of strings.
The platform can generate Smart Discovery collections based on one or more attributes. The attributes are defined in Smart Discovery strategies, meaning all discoveries generated by a given strategy use the same attribute combination for their collections.
The exact attribute setup for a site is always separately planned and agreed with you.
The attributes used by Smart Discovery must be tracked and indexed by the Frosmo Search engine.
Supported page types
The platform supports Smart Discovery for the following page types:
-
Brand (only on retail sites)
-
Category
-
Home
Smart Discovery must be separately enabled for each page type. For example, you might want to show Smart Discoveries on the home page and on category pages, but not on brand pages.
Supported search results pages
Smart Discovery supports the following solutions for displaying search results on a site:
-
Frosmo Search results page. If the site has both Smart Discovery and Instant Search, Smart Discovery can use the Frosmo Search results page.
-
Smart Discovery results page. If the site has Smart Discovery but not Instant Search, Smart Discovery can use a search results page optimized for Smart Discovery results. This page is more basic than the Frosmo Search results page, containing fewer filters and options.
-
Existing search results page. If the site has an existing site search solution, Smart Discovery can integrate with the solution and use its search results page. However, the existing search results page must support setting the correct filter parameters in the URL.
-
Category page or other listing page. Smart Discovery can display its search results on an existing category or other listing page. However, the page must support setting the correct filter parameters in the URL.
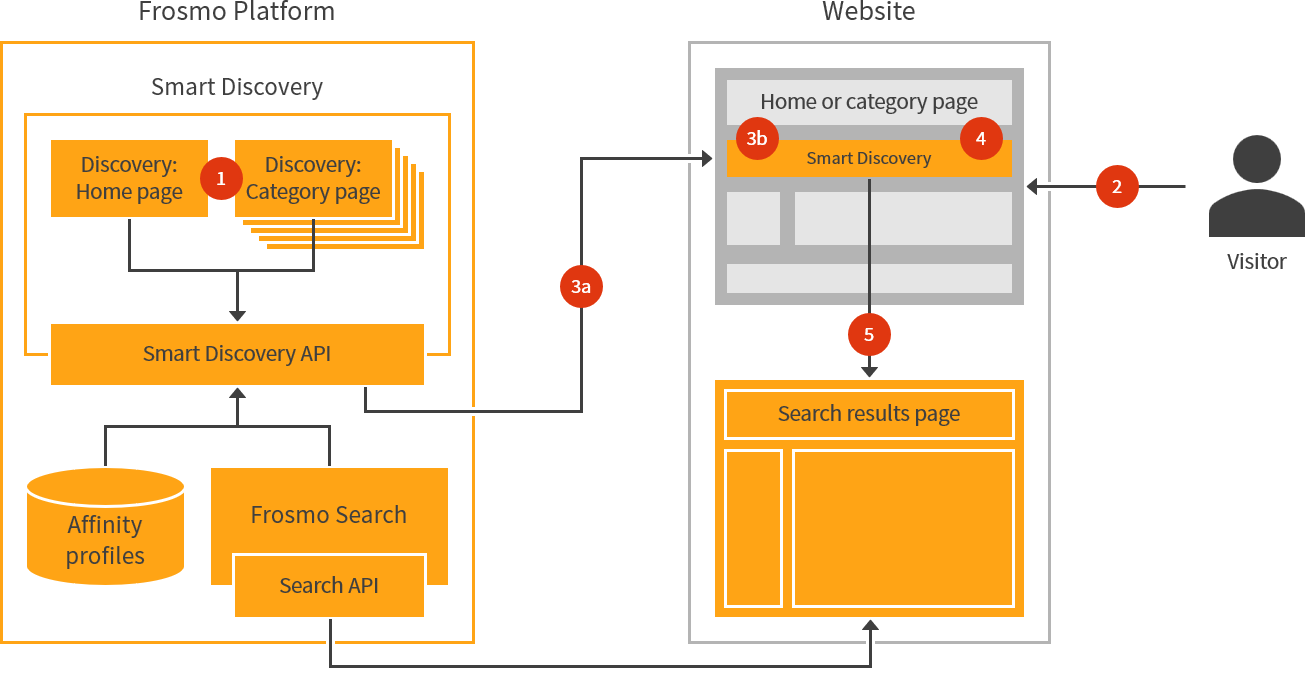
How Smart Discovery works
The following workflow description assumes that the Frosmo Platform builds and displays the Smart Discovery web page element using a modification. In the real world, the site's own code or a client application can also handle the building and displaying.
Smart Discovery works with a site as follows:
-
The Frosmo Platform generates the Smart Discovery data for the site.
-
On the site, a visitor navigates to a page that has a Smart Discovery modification.
-
The platform displays the Smart Discovery on the page:
-
The platform retrieves the Smart Discovery data using the Smart Discovery API.
-
The platform builds and renders the Smart Discovery web page element based on the data and using the template, modification, and placement defined for the element.
-
-
The visitor clicks a collection in the Smart Discovery.
-
The platform redirects the visitor to the search results page, which retrieves and renders the results for the clicked collection.

The following figure shows in more detail what the platform does in the Smart Discovery workflow (steps 1, 3, and 5).

Where to go next
-
Learn how to create Smart Discoveries.
-
Learn how to view the Smart Discoveries generated for a site.
-
Learn how to regenerate Smart Discoveries.
-
Learn how to edit, exclude, and pin individual Smart Discovery collections.
-
Learn from a practical example of creating a Smart Discovery for category pages.
-
If you're a developer, learn how to retrieve Smart Discovery data.