Previewing a workspace
You can preview and test your workspace content on the site at any time by activating workspace preview mode in your browser. You activate preview mode from the Frosmo Control Panel and deactivate it from the site. Preview mode has no impact on what regular visitors (ones not in preview mode in their browsers) see on the site.
When you preview a workspace modification, all events tracked for the modification, such as clicks, displays, and true displays, are associated with the workspace modification and not the original production modification.
Activating and deactivating workspace preview mode
To preview workspace content:
-
Make sure that each modification you want to preview is active. In the modifications list, inactive modifications are grayed out.
To activate an inactive modification:
-
In the modifications list, click the name of the modification you want to activate.
-
At the bottom of the Basic settings view, click Activate.
-
To confirm, click Activate.
-
At the bottom of the Basic settings view, click Close. The Frosmo Control Panel returns to the workspace.
-
-
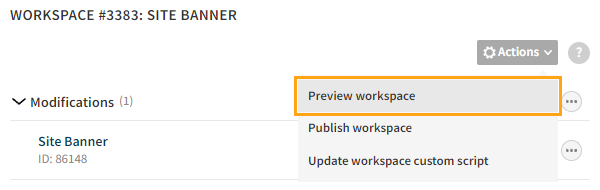
In the Actions menu, select Preview workspace.

The site opens in preview mode. If preview mode fails to activate, try one of the alternative solutions for activating it.
-
Preview the workspace content.
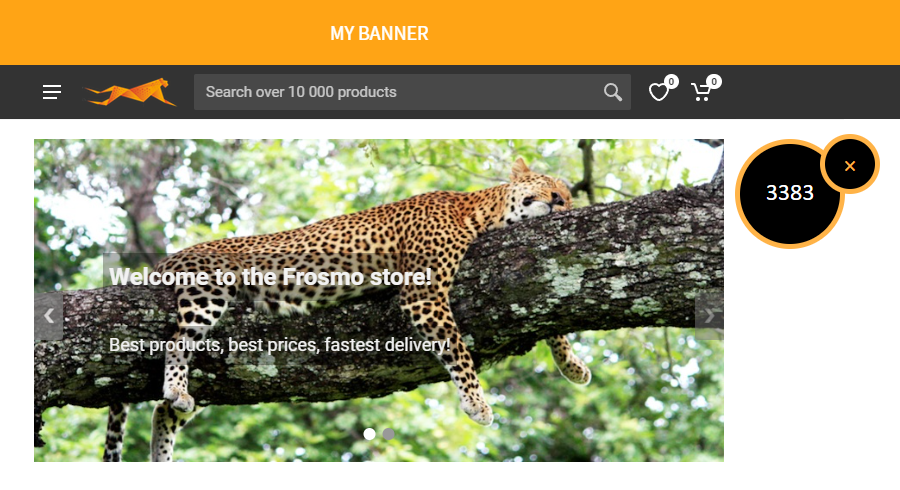
You will see a circular indicator with the workspace ID ("3383" in the following figure). This tells you that you're viewing the site in preview mode. If you do not see the indicator, you're viewing the live production version of the site. If the indicator has a dashed border, the workspace is using its own custom code. If the border is solid, the workspace is using the production custom code.

On desktop computers, you can drag the indicator to reposition it in on the page. To close the indicator, double-click or tap it. To show the indicator again, reload the page, or open a new page.
Preview mode persists across the same domain, so you can open multiple tabs for your site, and preview mode will be active in all of them.
-
To deactivate preview mode, click ✕ on the workspace indicator, and reload the page. The site is no longer in preview mode and now displays only production content. If preview mode fails to deactivate, try one of the alternative solutions for deactivating it. To reactivate preview mode, repeat step 3.
Alternative solutions for activating and deactivating workspace preview mode
If workspace preview mode fails to activate or deactivate using the default approach, try the following alternative solutions.
Frosmo Preview
To activate and deactivate preview mode from Frosmo Preview:
-
Go to the site.
-
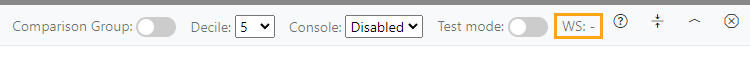
In the header, click WS.

-
Select the workspace whose content you want to preview, click Activate, and reload the page. The site is now in preview mode.
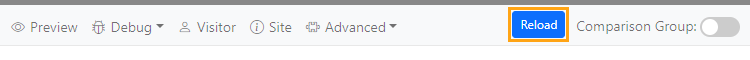
tipYou can reload the page by clicking Reload in the Frosmo Preview header.

-
To deactivate preview mode:
-
In the header, click WS.
-
Click Deactivate for the workspace, and reload the page. The site is no longer in preview mode and now displays only production content.
-
Browser console
To activate and deactivate preview mode manually from the browser console:
-
Go to the site.
-
Open the browser console.
-
Call one of the following functions depending on whether you want to activate or deactivate preview mode:
-
frosmo.easy.workspaces.activate(workspaceId) -
frosmo.easy.workspaces.deactivate()
You can find your workspace ID on the Workspaces page in the Control Panel.

-
-
Reload the page.
Bookmarklet
Create a bookmarklet with the following JavaScript code for activating and deactivating preview mode:
javascript:void%20function(){var%20e=prompt(%22Enter%20a%20workspace%20ID%20to%20activate%20preview%20mode,%20or%20leave%20the%20field%20empty%20to%20deactivate%20preview%20mode:%22);try{frosmo.easy.workspaces.activate(e),window.alert(%22Activated%20preview%20mode%20for%20workspace%20%23%22+e+%22.%20Reload%20the%20page%20for%20the%20change%20to%20take%20effect.%22)}catch(t){frosmo.easy.workspaces.deactivate(),window.alert(%22%22===e%3F%22Deactivated%20preview%20mode.%20Reload%20the%20page%20for%20the%20change%20to%20take%20effect.%22:t.message)}}();
For reference, here's the same code in non-minified and non-URL-encoded form:
var workspaceId = prompt('Enter a workspace ID to activate preview mode, or leave the field empty to deactivate preview mode:');
try {
frosmo.easy.workspaces.activate(workspaceId);
window.alert('Activated preview mode for workspace #' + workspaceId + '. Reload the page for the change to take effect.');
} catch(ex) {
frosmo.easy.workspaces.deactivate();
if (workspaceId === '') {
window.alert('Deactivated preview mode. Reload the page for the change to take effect.');
} else {
window.alert(ex.message);
}
}
You can use, for example, the Bookmarklet Maker to generate bookmarklet-optimized code from regular JavaScript.