Adding custom code to a workspace
You can add dedicated custom code to a workspace by deploying the site's custom code to the workspace instead of to production. The workspace preview mode will use this code instead of the current custom code in the site's main (production) custom script. If a workspace does not have its own custom code, preview mode defaults to the production custom code.
note
Only Frosmo developers can add custom code to a workspace.
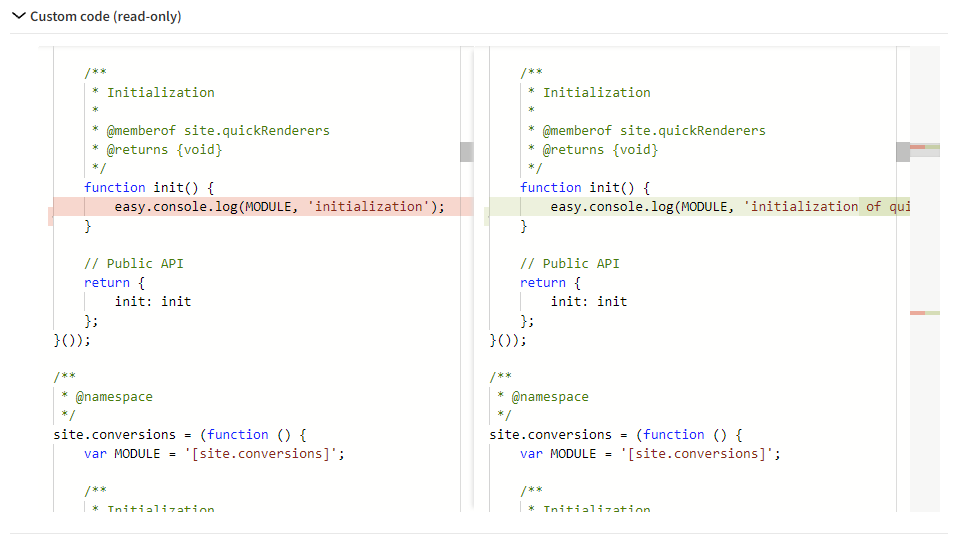
If a workspace has its own custom code, you can view the code on the workspace main page, in the Custom code section. The section also shows the production custom code to the left of the workspace code, so that you can compare their differences line-by-line.