Frosmo Preview
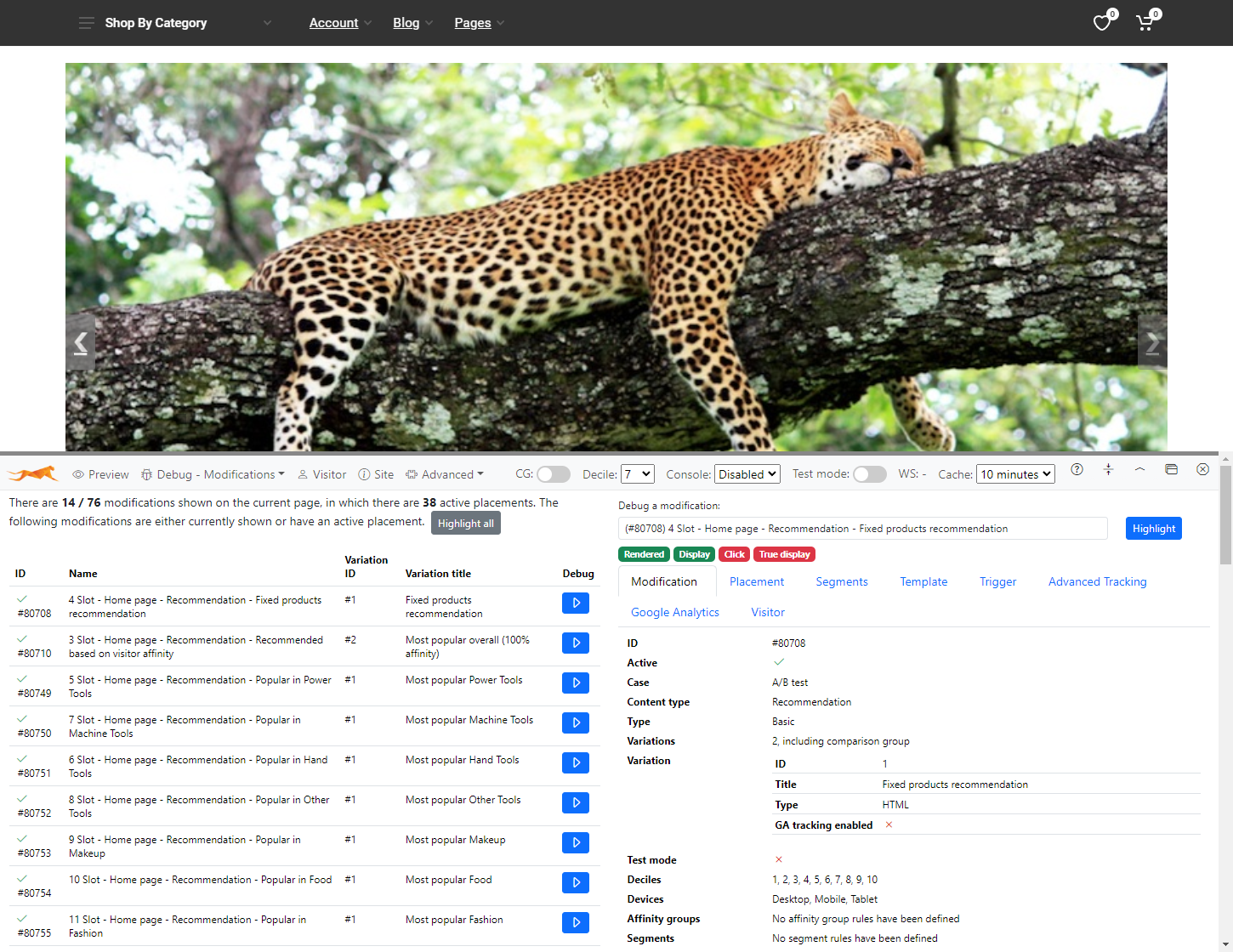
Frosmo Preview is a web application that allows you to preview and debug how the Frosmo Platform is working on your site. You mainly use Frosmo Preview to:
-
Preview how a modification looks and behaves in different placements on a page.
-
Check whether basic events are correctly tracked for a modification.
-
Troubleshoot why a modification is not displayed on a page.
-
View information about your current session, and change aspects of your session for testing purposes, such as whether you're in the comparison group or in test mode.
-
View information about how the Frosmo Platform is integrated with the site.
You can also view detailed information about conversions, events, modifications, placements, segments, shared code, triggers, and web API calls.

Launching Frosmo Preview
You do not need to separately install Frosmo Preview. All you need is to choose how you want to launch the application.
You have the following options for launching Frosmo Preview:
Launching Frosmo Preview using a Google Chrome extension
You can use the Google Chrome extension also with other Chromium-based browsers, such as Opera and Vivaldi. However, Frosmo officially supports the extension only for Google Chrome.
To launch Frosmo Preview using a Google Chrome extension:
-
Open Chrome.
-
Install the Frosmo Preview extension from the Chrome Web Store.
-
On your site, open the page where you want to test modifications.
-
Click the Frosmo Preview extension icon.

Launching Frosmo Preview using a bookmarklet
To launch Frosmo Preview using a bookmarklet:
-
Open your browser.
-
Create a new bookmark named "Frosmo Preview", and enter the following code in the URL field:
Frosmo Preview bookmarklet codejavascript: (function () {
try {
if (!window.frosmo || !window.frosmo.easy) {
window.alert('Frosmo Preview\nThe Frosmo Platform is not available on this page.');
return;
}
var easy = window.frosmo.easy;
var onComplete = function (fn) {
if (onComplete.once) {
return;
}
onComplete.once = true;
if (fn) {
fn();
}
};
var isEnabled = easy.preview.isEnabled();
var eventName = isEnabled ? easy.EVENT_PREVIEW_TOOL_DISABLE : easy.EVENT_PREVIEW_TOOL_ENABLE;
easy.events.once(eventName, onComplete, {
ignoreTriggered: true
});
easy.utils.setTimeout(function () {
onComplete(function () {
if (isEnabled) {
window.alert('Frosmo Preview\nClosing Frosmo Preview timed out after 5 seconds. Reload the page, and then select this bookmarklet.');
} else {
window.alert('Frosmo Preview\nOpening Frosmo Preview timed out after 5 seconds. Reload the page, and then select this bookmarklet.');
}
})
}, 5000);
if (isEnabled) {
easy.preview.disable();
} else {
easy.preview.enable();
}
} catch (ex) {
onComplete(function () {
window.alert('Frosmo Preview\nUnable to open Frosmo Preview. Contact Frosmo support.');
window.console.warn('[pt]', ex);
});
}
})() -
On your site, open the page where you want to test modifications.
-
Select the bookmarklet.

Launching Frosmo Preview using a URL parameter
To launch Frosmo Preview using a URL parameter:
-
Open your browser.
-
On your site, open the page where you want to test modifications.
-
Add one of the following strings at the end of the web page URL, and press ENTER to reload the page:
-
If your site supports query string parameters, add
?frosmo_preview_tool=onor, if the URL already has a query string appended to it, add&frosmo_preview_tool=on. -
If your site does not support query string parameters, add
#frosmo_preview_tool=on.



-
Supported browsers
The following table lists the browsers supported by Frosmo Preview.
| Browser | Version |
|---|---|
Google Chrome | Latest version |
Microsoft Edge | Latest version |
Mozilla Firefox | Latest version |
Opera | Latest version |
Safari | Latest version |