Example: Displaying preloaded content based on the time and day
When content preloading is enabled for a modification, flickering is decreased when displaying large content items, such as banners. However, content preloading has some limitations. For example, you can't define a modification to be displayed on specific hours of the day or specific days of the week. You can work around this limitation by binding a trigger to a placement that you then associate with a modification.
This example uses simple custom JavaScript for getting the time of the day as a rule for the trigger. The trigger is defined so that the modification is only displayed to visitors during the evening hours (18:00 to midnight). This is useful when you want to target audiences that typically make their purchasing decisions after office hours.
To implement the example:
Creating the trigger
To create the trigger:
-
In the Frosmo Control Panel, in the sidebar, select More > Triggers.
-
Click Create trigger.
-
Define the following settings:
-
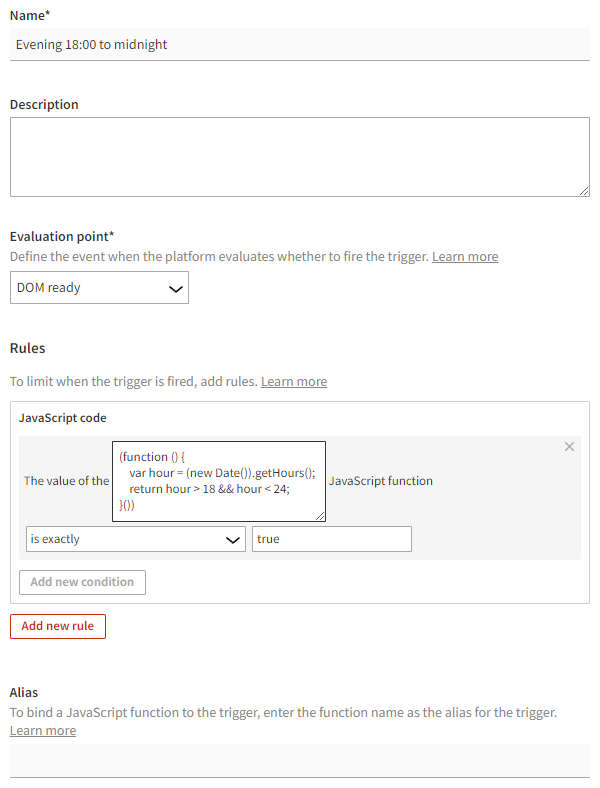
Name: Enter "Evening 18:00 to midnight".
-
Evaluation point: Select DOM ready. This means that the trigger is evaluated once all HTML elements have been loaded on the page.
-
Rules: Click Add new rule, select JavaScript code, and set the following rule:
The value of the
(function () {
var hour = (new Date()).getHours();
return hour > 18 && hour < 24;
}())JavaScript function is exactly true.
This means that when all HTML elements have been loaded on the page, the JavaScript functions checks whether the current time is between 18:00 and midnight. If so, the function returns "true", and the trigger is fired.

-
-
Click Save.
Creating the placement
To create the placement:
-
In the Control Panel, in the sidebar, select Modifications.
-
Select the Placements tab.
-
Select Create placement.
-
Define the following settings:
-
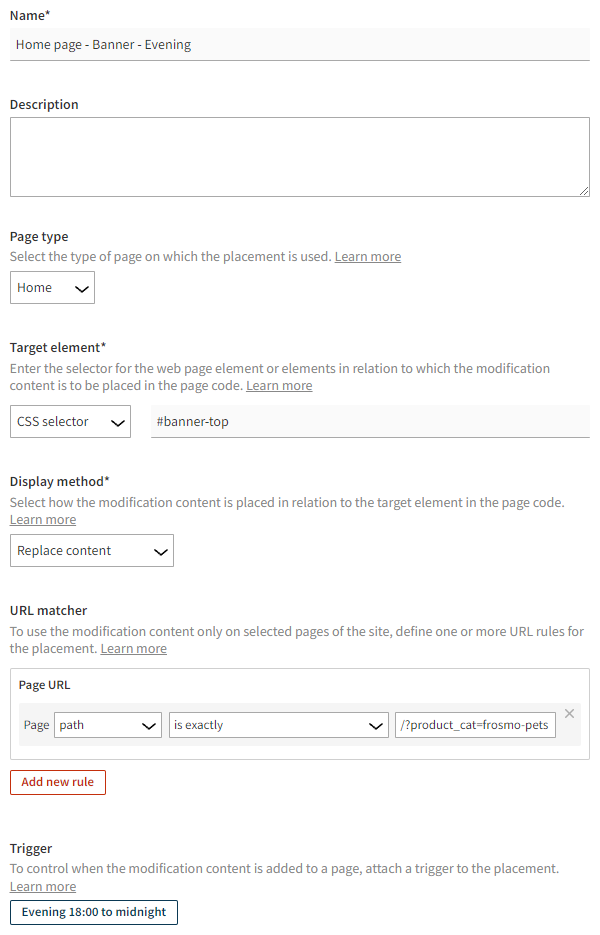
Name: Enter "Home page - Banner - Evening".
-
Page type: Select Home.
-
Target element: Select CSS selector, and enter "#banner-top" (or whatever is appropriate on your site) as the selector name.
-
Display method: Select Replace content. This means that the modification content replaces the original content of the target element.
-
URL matcher: Click Add new rule, and define the rule as Page path is exactly /?product_cat=frosmo-pets (or whatever is appropriate on your site).
-
Trigger: Click Select trigger, select the Evening 18:00 to midnight trigger you created above, and click Confirm.

-
-
Click Save.
Using the trigger in a modification
To use the trigger in a modification:
-
In the Control Panel, on the Modifications page, select the Overview tab.
-
In the modifications list, find the modification to which you want to attach the trigger, and click the modification name.
-
In the Basic settings view, click Select placement.
-
Select the placement you created, and click Save.
The modification is now only displayed to visitors during the evening hours (18:00 to midnight).
You're done with this example!