Example: Displaying content to visitors changing the shopping cart contents
Triggers allow you to show content based directly on a visitor's action on the page or site without creating a segment related to the action. You can use triggers to detect events immediately when they happen, whereas segmentation is only implemented at each new page load.
In this example, when a visitor changes the contents of their shopping cart (adding or removing items), a trigger is fired to change the content displayed on the page. You can use this solution to, for example, upsell products or declare that a campaign is ending soon.
To implement the example:
Creating the trigger
To create the trigger:
-
In the Frosmo Control Panel, in the sidebar, select More > Triggers.
-
Click Create trigger.
-
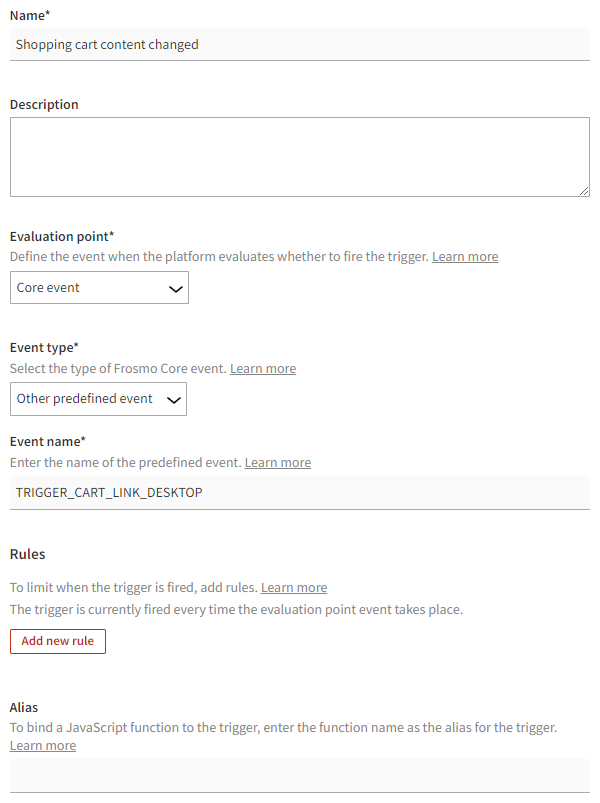
Define the following settings:
-
Name: Enter "Shopping cart content changed".
-
Evaluation point: Select Core event.
-
Event type: Select Other predefined event.
-
Event name: Enter "TRIGGER_CART_LINK_DESKTOP". This means that you can fire the trigger by making the function call
frosmo.easy.events.trigger('TRIGGER_CART_LINK_DESKTOP').

-
-
Click Save.
Creating the placement
To create the placement:
-
In the Control Panel, in the sidebar, select Modifications.
-
Select the Placements tab.
-
Select Create placement.
-
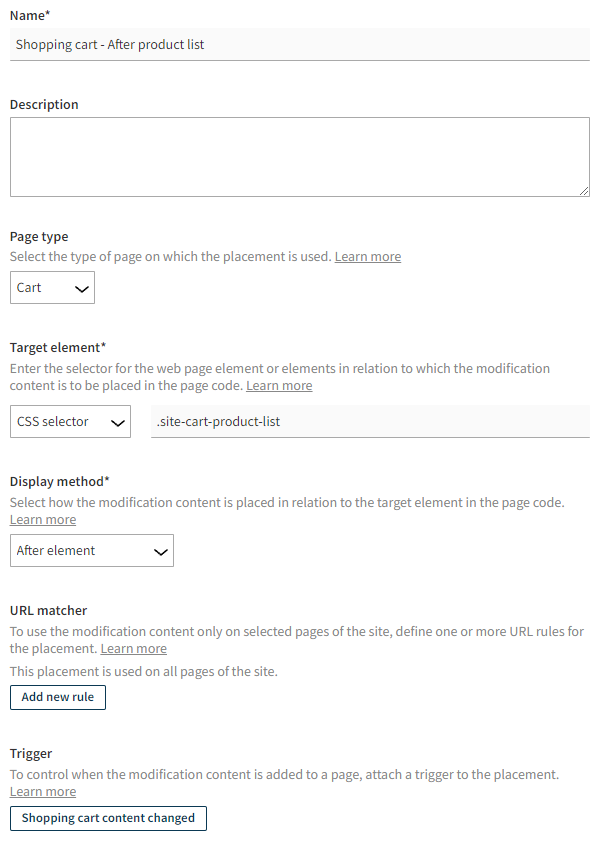
Define the following settings:
-
Name: Enter "Shopping cart - After product list".
-
Page type: Select Cart.
-
Target element: Select CSS selector, and enter ".site-cart-product-list" (or whatever is appropriate on your site) as the selector name.
-
Display method: Select After element. This means that the modification content is displayed below the original content of the target element.
-
Trigger: Click Select trigger, select the Shopping cart content changed trigger you created above, and click Confirm.

-
-
Click Save.
Using the trigger in a modification
To use the trigger in a modification:
-
In the Control Panel, on the Modifications page, select the Overview tab.
-
In the modifications list, find the modification to which you want to attach the trigger, and click the modification name.
-
In the Basic settings view, click Select placement.
-
Select the placement you created, and click Save.
The modification is now only displayed to visitors who change the contents of their shopping cart.
You're done with this example!