Example: Segmenting visitors based on their device type
This example shows you how to use a trigger to segment visitors based on the type of device they use (desktop, tablet, or mobile). Knowing the device type your visitors are using is crucial to be able to optimize the layout and content for different screen sizes.
In this example, visitors that browse the site using a desktop device are segmented.
To implement the example:
Creating the trigger
To create the trigger:
-
In the Frosmo Control Panel, in the sidebar, select More > Triggers.
-
Click Create trigger.
-
Define the following settings:
-
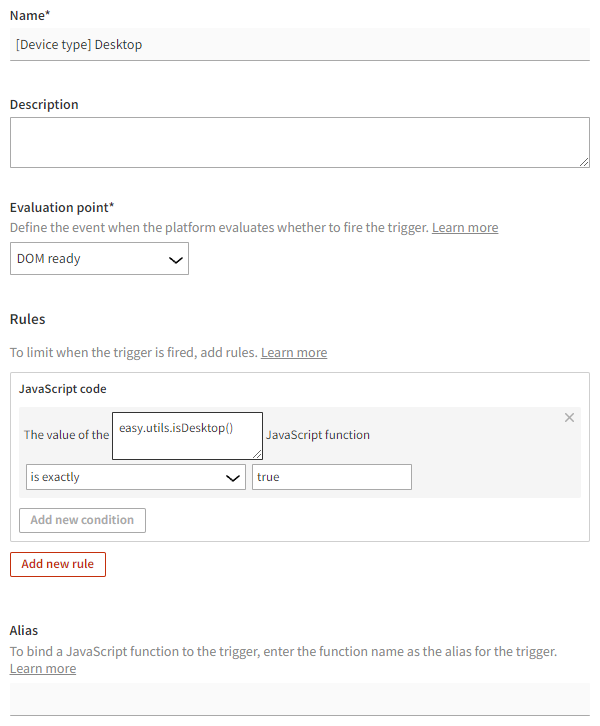
Name: Enter "[Device type] Desktop".
-
Evaluation point: Select DOM ready.
-
Rules: Click Add new rule, select JavaScript code, and set the following rule:
The value of the
easy.utils.isDesktop()JavaScript function is exactly true.
This means that when all HTML elements have been loaded on the page, the JavaScript functions checks whether the visitor is using a desktop device. If so, the function returns "true", and the trigger is fired.

-
-
Click Save.
Creating the segment
To create a segment for visitors who use a desktop device:
-
In the Control Panel, in the sidebar, select Audiences.
-
Click Create segment.
-
Define the segmentation rules:
-
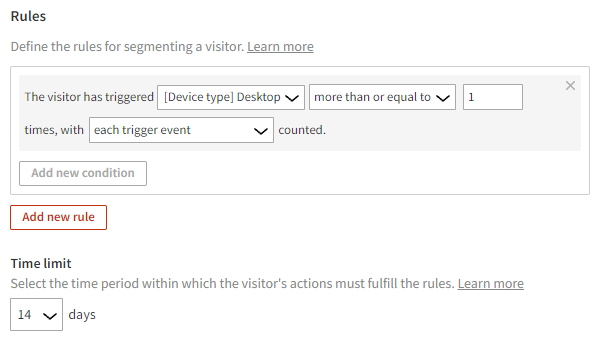
Click Add new rule, select Trigger, and set the following rule:
The visitor has triggered [Device type] Desktop more than equal to 1 times, with each trigger event counted.
This means that in order to get segmented, the visitor must browse the site using a desktop device at least once. The trigger is evaluated on each page load.
-
Set the time limit based on the start and end date of your modification. The default time limit is 14 days.

-
-
Select Description, and enter "Using desktop device" as the segment name.
-
Click Save.
Visitors that browse the site using a desktop device will now be segmented.
You're done with this example!