Tracking products with the data layer
This guide is for developers who want to set up data tracking using the default data layer events supported by the Frosmo Platform. If your site has or is getting a basic feature setup from Frosmo, see the appropriate site preparation guide instead. Basic feature setups rely on their own dedicated data layer events.
To use the data layer on a site, the data layer module must be enabled for the site.
For an introduction to product tracking in the Frosmo Platform, see Data tracking solutions.
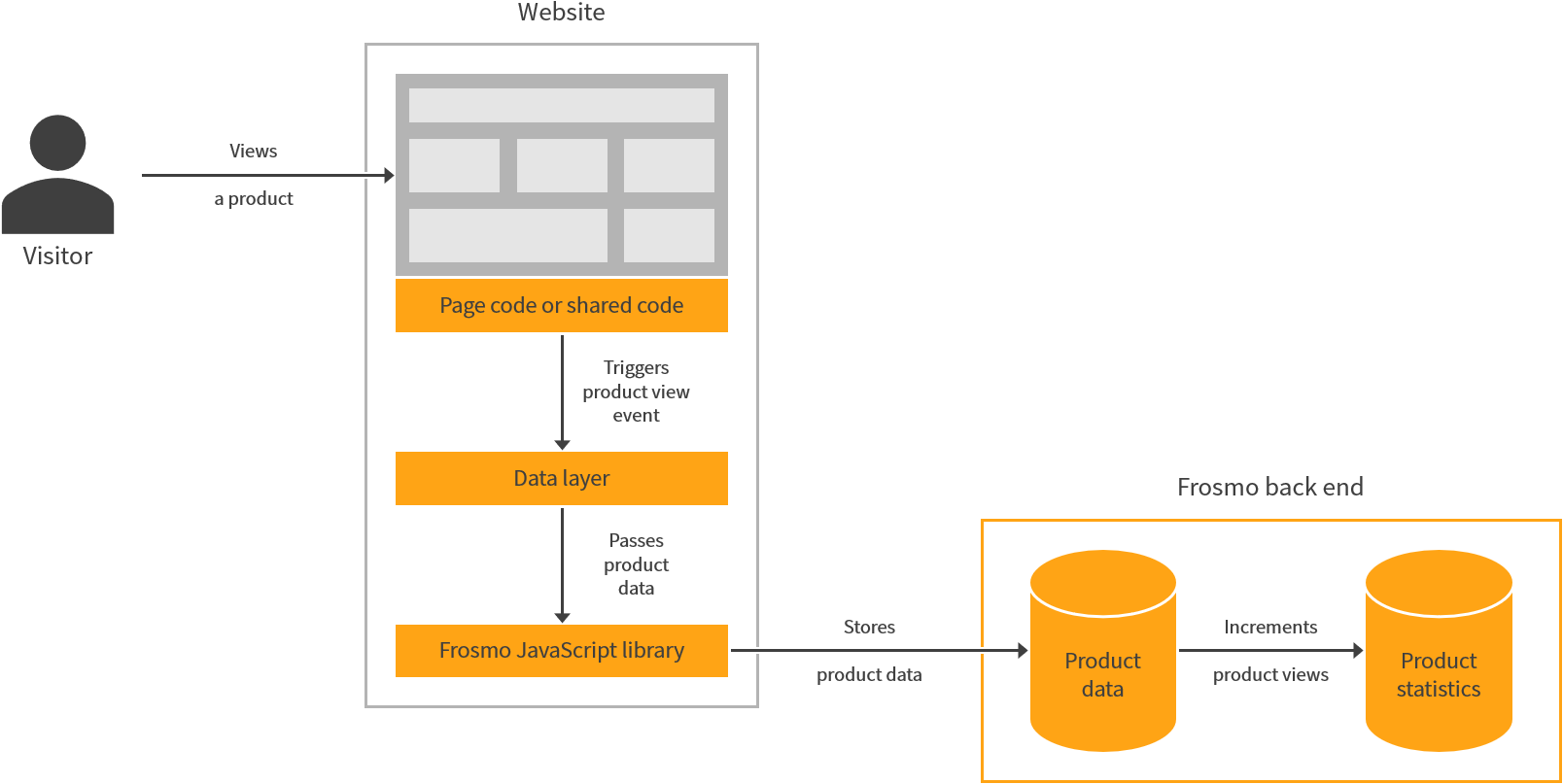
Tracking products with the data layer means triggering a product view event whenever a visitor navigates to a product page or otherwise views a product on a site. The data you pass in the product view event is the product data for the viewed product.
On iGaming sites, a product view is called "game open" and a product view event is therefore "game open event".
You can trigger product view events from:
-
Page code (meaning directly from the site source code)
Page code is the recommended solution. If you cannot use the data layer in your page code, use shared code.

When you trigger a product view event, how the Frosmo Platform handles the event and the products defined in the event data depends on the event's mode setting:
-
mode: 'set':-
If a product is not in the product database, the platform adds the product to the database. The platform uses the product ID to uniquely identify the product.
-
If a product is already in the product database, and if the event data differs from the product data in the database, the platform updates the data in the database. The platform only updates product attributes whose values differ and adds attributes that do not already exist in the database. The platform does not remove existing product attributes that are missing from the event data.
-
If a product is already in the product database, and if the event data does not differ from the product data in the database, the platform ignores the event data.
-
The platform does not increment the view count for the product.
-
-
mode: 'setView'(default):-
If a product is not in the product database, the platform adds the product to the database. The platform uses the product ID to uniquely identify the product.
-
If a product is already in the product database, and if the event data differs from the product data in the database, the platform updates the data in the database. The platform only updates product attributes whose values differ and adds attributes that do not already exist in the database. The platform does not remove existing product attributes that are missing from the event data.
-
If a product is already in the product database, and if the event data does not differ from the product data in the database, the platform ignores the event data.
-
The platform increments the view count for the product by one.
-
-
mode: 'view':-
The platform does not save any data to the product database. Whether or not a product is already in the database, the platform neither adds nor updates the product data.
-
The platform only sends the product ID to the platform, ignoring any other product data provided.
-
The platform increments the view count for the product by one. Even if a product is not in the product database, the platform adds a view for the product ID in product statistics.
-
To verify that the tracked product data is correctly stored in the Frosmo back end, view the product data in the Frosmo Control Panel.
Triggering product view events
To trigger a product view event, call the dataLayer.push() function with the following object:
dataLayer.push({
frosmo: {
view: {
products: [{
/* Standard attributes */
id: '<product_id>',
availability: '<product_availability>',
brand: '<product_brand>',
image: '<product_image_url>',
name: '<product_name>',
originalPrice: '<product_original_price>',
parentId: '<parent_product_id>',
price: '<product_current_price>',
type: '<product_type>',
url: '<product_page_url>',
/* Custom attributes */
/* ... */
}],
/* Optional */
mode: 'set|setView|view'
}
}
});
The frosmo.view object contains the event data.
view object
The view object contains the data of a single product view event.
| Property | Description | Type | Role |
|---|---|---|---|
| List of viewed products. Define each product as a product object. You must define at least one product. If the list is empty, the platform ignores the event. | Array of product objects | Required |
| Set how the Frosmo Platform treats the event and event data. The possible values are:
The default value is note If the site's product data comes exclusively from a product data feed, always set this to | String | Optional |
Product object
The product object contains the data (attributes) of a single product. You can define standard attributes and custom attributes for a product.
The Frosmo Platform automatically trims string values by removing opening and ending white spaces. Empty string values are valid for all string attributes except id.
Standard attributes
To get the most out of the Frosmo Platform, include as many optional standard attributes in your product data as possible.
| Property | Description | Type | Role |
|---|---|---|---|
| Product ID. note The value must be a non-empty string. | String (256) | Required |
| Product availability in the web store. The possible values are:
If you provide a value other than one of those listed, the data layer push fails, and no product data is updated. | String | Optional |
| Date and time when the product becomes or has become available to visitors, for example, for purchase. This property typically indicates how new the product is to the site. | Datetime string (ISO 8601) | Optional |
| Brand name for the product, or the company that produces the product. | String (2048) | Optional |
| Categories to which the product belongs. This can also be keywords, tags, types, or any other set of classifiers used on the site. You can define a hierarchy of parent and child categories as a breadcrumb using
The maximum stringified length for the array is 2048 characters. note If you only need to define a single category for a product, use the Use either | Array of strings (2048) | Optional |
| Product image URL. note Even if you do not have a value for this property, it is recommended that you nonetheless pass an empty string. | String (2048) | Optional |
| Product name. note Even if you do not have a value for this property, it is recommended that you nonetheless pass an empty string. | String (256) | Optional |
| Original unit price for the product. Use this property for the original starting price before any discounts. | Number | Optional |
| ID of the parent product, if the current product is a product variant. If your site has a product feed that provides the baseline product data to the Frosmo Platform, you can omit this parameter or set it to If your site does not have a product data feed, and if you know the ID of the parent product, use this property to define the current product as a variant of the parent. note If the parent product does not exist in the database, the platform ignores the product view event. note Do not define this property if the product is itself a parent product. Parent products cannot have parents, and product variants cannot have variants. note If you define a parent product ID that differs from the one already stored for this product in the database, the new ID overwrites the existing ID. For recommendation generation purposes, the platform calculates product variant statistics (views, conversions, transactions) for the parent product. Recommendations only return parent products (as they contain the combined statistics for a product). | String (256) | Optional |
| Current unit price for the product, such as a discount price. note Even if you do not have a value for this property, it is recommended that you nonetheless pass an empty string. | Number | Optional |
| Product category. This can also be a keyword, tag, type, or any other form of classification used on the site. Define a hierarchy of parent and child categories as a breadcrumb using note Even if you do not have a value for this property, it is recommended that you nonetheless pass an empty string. This property can be used in segmentation rules and therefore needs to have a value. note If you need to define multiple categories for a product, use the Use either | String (256) | Optional |
| Product page URL. note Even if you do not have a value for this property, it is recommended that you nonetheless pass an empty string. | String (2048) | Optional |
Custom attributes
If the standard attributes are not sufficient to track your product data, define the necessary custom attributes to complement the standard ones. You can freely define as many custom attributes as you need for your products.
A custom attribute must meet the following requirements:
-
The attribute name must be a string with a length of 1-32 characters. If the name is empty or longer than 32 characters, the platform ignores the product.
noteThe platform automatically trims leading and trailing spaces from the attribute name. The platform validates the length of the trimmed name.
-
The attribute name cannot be any of the following:
-
created_at -
feed_updated_at -
updated_at
These names are reserved for read-only attributes that the platform automatically creates and updates for a product. If you include any of these attributes in the product object, the platform ignores the entire product view event.
-
-
The data type of the attribute value must be one of the following:
-
Array
-
Boolean
-
Datetime string (ISO 8601)
-
Number
-
Object
-
String
-
-
The attribute value can also be
null. -
The maximum length of the attribute value is 2048 characters. If the value is an array or object, the length is the JSON-stringified length of the array or object.
If the custom attribute is an object, the object properties can be anything you want them to be. The Frosmo Platform does not validate the properties against any data model or schema.
You cannot filter recommendation data by object properties. If you want to use a custom attribute for filtering recommendations, use one of the other supported data types.
Product view examples
Retail
dataLayer.push({
frosmo: {
view: {
products: [{
id: '123',
availability: 'in stock',
brand: 'Mr. Fruit',
image: 'https://shop.company.com/images/products/product-123.png',
name: 'Coconut',
originalPrice: 5.00,
price: 3.00,
type: 'Food/Fruits',
url: 'https://shop.company.com/products/123'
}]
}
}
});
dataLayer.push({
frosmo: {
view: {
products: [{
id: '678',
availability: 'in stock',
brand: 'Veggieman',
categories: [
'Food/Fruits',
'Food/Vegetables'
],
image: 'https://shop.company.com/images/products/product-678.png',
name: 'Tomato',
originalPrice: 1.00,
price: 1.00,
type: '',
url: 'https://shop.company.com/products/678'
}]
}
}
});
dataLayer.push({
frosmo: {
view: {
products: [{
id: '345',
availability: 'in stock',
brand: 'Wakita',
image: 'https://shop.company.com/images/products/product-1.jpg',
name: 'Electric Planer Brandix KL370090G 300 Watts',
originalPrice: 749.00,
price: 509.32,
type: 'Power Tools/Woodworking',
url: 'https://shop.company.com/products/345',
/* Custom attributes */
badges: [
'new',
'sale'
],
features: [
{
name: 'Battery capacity',
value: '2 A-h'
},
{
name: 'Battery type',
value: 'Li-ion'
},
{
name: 'Battery voltage',
value: '20 V'
},
{
name: 'Electric motor type',
value: 'Brushless DC'
},
{
name: 'Speed',
value: '750 RPM'
}
],
stock: 100
}]
}
}
});
/* Parent product */
dataLayer.push({
frosmo: {
view: {
products: [{
id: '1001',
availability: 'in stock',
brand: 'Lumberland',
image: 'https://shop.company.com/images/products/product-1001.png',
name: 'Casual Engineer Boots',
originalPrice: 350.00,
price: 290.00,
type: 'Fashion/Shoes',
url: 'https://shop.company.com/products/1001',
color: 'Black'
}]
}
}
});
/* Product variant 1 */
dataLayer.push({
frosmo: {
view: {
products: [{
id: '1002',
availability: 'in stock',
brand: 'Lumberland',
image: 'https://shop.company.com/images/products/product-1002.png',
name: 'Casual Engineer Boots',
originalPrice: 350.00,
parentId: '1001',
price: 290.00,
type: 'Fashion/Shoes',
url: 'https://shop.company.com/products/1002',
color: 'Brown'
}]
}
}
});
/* Product variant 2 */
dataLayer.push({
frosmo: {
view: {
products: [{
id: '1003',
availability: 'in stock',
brand: 'Lumberland',
image: 'https://shop.company.com/images/products/product-1003.png',
name: 'Casual Engineer Boots',
originalPrice: 350.00,
parentId: '1001',
price: 290.00,
type: 'Fashion/Shoes',
url: 'https://shop.company.com/products/1003',
color: 'White'
}]
}
}
});
dataLayer.push({
frosmo: {
view: {
products: [{
id: '123',
availability: 'in stock',
brand: 'Mr. Fruit',
image: 'https://shop.company.com/images/products/product-123.png',
name: 'Coconut',
originalPrice: 5.00,
price: 3.00,
type: 'Food/Fruits',
url: 'https://shop.company.com/products/123'
}],
mode: 'set'
}
}
});
iGaming
dataLayer.push({
frosmo: {
view: {
products: [{
id: '321',
brand: 'Microgaming',
image: 'https://casino.com/images/games/agent-jane-blonde-returns.png',
name: 'Agent Jane Blonde Returns',
type: 'Slots/Themed',
url: 'https://casino.com/games/agent-jane-blonde-returns/launch'
}]
}
}
});
dataLayer.push({
frosmo: {
view: {
products: [{
id: '321',
brand: 'Microgaming',
categories: [
'Jackpots/Slot Jackpots',
'Slots/Themed'
],
image: 'https://casino.com/images/games/agent-jane-blonde-returns.png',
name: 'Agent Jane Blonde Returns',
type: '',
url: 'https://casino.com/games/agent-jane-blonde-returns/launch'
}]
}
}
});
dataLayer.push({
frosmo: {
view: {
products: [{
/* Standard attributes */
id: '321',
brand: 'Microgaming',
image: 'https://casino.com/images/games/agent-jane-blonde-returns.png',
name: 'Agent Jane Blonde Returns',
type: 'Slots/Themed',
url: 'https://casino.com/games/agent-jane-blonde-returns/launch',
/* Custom attributes */
badges: [
'new'
],
features: [
'respins',
'wilds'
],
paylines: 15,
reels: 5,
rtp: 96.5,
volatility: 'low'
}]
}
}
});
Testing product tracking
For instructions on how to test that products are correctly tracked on a site, see Testing data tracking.
Triggering product view events (deprecated method)
Do not use this method if you are preparing a site for integration with the Frosmo Platform.
Expand to read
This section documents the legacy method for tracking products with the data layer. This method is officially deprecated, and the documentation is no longer maintained. If your site still uses this method, it is recommended that you migrate to the current solution. Contact Frosmo support to discuss the migration.
To trigger a product view event, call the dataLayer.push() function with a product object containing the product data:
dataLayer.push({
frosmoProductId: 'string',
/* Optional */
frosmoProductCategory: 'string',
frosmoProductData: {},
frosmoProductDiscountPrice: 0,
frosmoProductImage: 'string',
frosmoProductName: 'string',
frosmoProductPrice: 0,
frosmoProductPromotionLabel: 'string',
frosmoProductUrl: 'string'
/* ... */
});
Product object (deprecated)
The product object contains the data (attributes) for a single product.
| Property | Description | Type | Role |
|---|---|---|---|
| Product ID. The Frosmo Platform uses the product ID to uniquely identify the product. | String (256) | Required |
| Geographical region, typically a part of a country, that applies to the product in some way. For example, if the product is a hotel room, this property can provide the name of the in-country region in which the hotel is located:
| String (32) | Optional |
| Sales or other campaign with which the product is associated. | String (32) | Optional |
| Additional product categories to which the product belongs. For more information about the object type, see the instructions below this table. | One of:
| Optional |
| Product category or type. info Even if you do not have a value for this property, it is recommended that you nonetheless pass an empty string. This property can be used in segmentation rules and therefore needs to have some value. | String (256) | Optional |
| City or town that applies to the product in some way. For example, if the product is a hotel room, this property provides the name of the city or town in which the hotel is located:
| String (32) | Optional |
| Color options for the product. For more information about the object type, see the instructions below this table. | One of:
| Optional |
| Company that offers the product. | String (32) | Optional |
| If you want to merely send the product data to the Frosmo back end without triggering a product view event, set this property to The default value is note Despite the name, this property does not trigger a conversion event for the product, regardless of the property value. If you want to register a conversion for the product, trigger a conversion event or transaction event instead. | Number | Optional |
| Country that applies to the product in some way. For example, if the product is a hotel room, this property provides the name of the country in which the hotel is located:
| String (32) | Optional |
| URLs of additional product images. For more information about the object type, see the instructions below this table. | One of:
| Optional |
| Any piece of product data that does not logically belong to the other product properties but that you want to push with the product data. Use this property to send your own custom product attributes along with the product data. For more information about the object type, see the instructions below this table. | One of:
| Optional |
| Product description. | String (512) | Optional |
| Discount unit price for the product. | String (32) | Optional |
| Additional product IDs. For example, if the product consists of multiple child products, you can add their IDs to this property. For more information about the object type, see the instructions below this table. | One of:
| Optional |
| Product image URL. info Even if you do not have a value for this property, it is recommended that you nonetheless pass an empty string. | String (512) | Optional |
| Main product category to which the product belongs. | String (128) | Optional |
| Company that produces the product, or the brand name for the product. | String (512) | Optional |
| Product model name. | String (32) | Optional |
| Additional unit price options for the product. For more information about the object type, see the instructions below this table. | One of:
| Optional |
| Product name. info Even if you do not have a value for this property, it is recommended that you nonetheless pass an empty string. | String (256) | Optional |
| Unit price for the product. info Even if you do not have a value for this property, it is recommended that you nonetheless pass an empty string. | String (32) | Optional |
| Promotion-related label, such as "Weekend Sale" or "80% off!". note This property is intended for promotion-related label strings. Do not use this property for stringified objects. If you need to store extra product data beyond the standard product data properties listed here, use the | String (512) | Optional |
| Product rating. | String (512) | Optional |
| Number of product units in stock. | Number | Optional |
| Subcategory to which the product belongs. The subcategory should be a child category of the main product category. For example, if the main product category is "Children", the subcategory could be "Clothes" or "Toys". | String (128) | Optional |
| Product page URL. info Even if you do not have a value for this property, it is recommended that you nonetheless pass an empty string. | String (512) | Optional |
| Uniform Resource Names (URN) for the product. | String (32) | Optional |
| Venue in which the product is available. For example, if the product is a specific showing of a movie, this property would be the movie theater in which the movie is shown. | String (64) | Optional |
Follow these rules for product object properties whose type is object:
-
The value can be either a JavaScript object or a JSON-stringified object. In the latter case, the maximum length of the string is either 1024 or 2048 characters, depending on the property (see above).
-
The properties of the object can be anything you want them to be. The Frosmo Platform does not validate the properties against any data model or schema.
If you assign a JavaScript object to a product object property, the Frosmo Platform stringifies the value. If you assign a stringified object to a property, the platform stores the value as-is.
Product object examples (deprecated)
Retail
dataLayer.push({
frosmoProductId: '123456',
frosmoProductCategory: 'Plushies',
frosmoProductDiscountPrice: 9.99,
frosmoProductImage: '/images/cheetah_plushy.png',
frosmoProductName: 'Cheetah Plushy',
frosmoProductPrice: 19.99,
frosmoProductPromotionLabel: 'Weekend Sale',
frosmoProductUrl: '/products/123456'
});
/* frosmoProductColors is a JavaScript object */
dataLayer.push({
frosmoProductId: '123456',
frosmoProductCategory: 'Plushies',
frosmoProductDiscountPrice: 9.99,
frosmoProductImage: '/images/cheetah_plushy.png',
frosmoProductName: 'Cheetah Plushy',
frosmoProductPrice: 19.99,
frosmoProductPromotionLabel: 'Weekend Sale',
frosmoProductUrl: '/products/123456',
frosmoProductColors: {
black: '#000000',
blue: '#0000ff',
lime: '#00ff00',
red: '#ff0000'
}
});
/* frosmoProductColors is a JSON-stringified object */
dataLayer.push({
frosmoProductId: '123456',
frosmoProductCategory: 'Plushies',
frosmoProductDiscountPrice: 9.99,
frosmoProductImage: '/images/cheetah_plushy.png',
frosmoProductName: 'Cheetah Plushy',
frosmoProductPrice: 19.99,
frosmoProductPromotionLabel: 'Weekend Sale',
frosmoProductUrl: '/products/123456',
frosmoProductColors: '{"black":"#000000","blue":"#0000ff","lime":"#00ff00","red":"#ff0000"}'
});
dataLayer.push({
frosmoProductId: '123456',
frosmoProductConversion: 1
});
dataLayer.push({
frosmoProductId: '234567',
frosmoProductCategory: '',
frosmoProductCategories: [
'Accessories',
'Bedding',
'Toys'
],
frosmoProductImage: '/images/cheetah_pillow.png',
frosmoProductName: 'Cheetah Pillow',
frosmoProductPrice: 29.99,
frosmoProductUrl: '/products/234567'
});
iGaming
dataLayer.push({
frosmoProductId: 'bet-1234567', // Bet Id
frosmoProductCategory: 'Football/Germany/Bundesliga', // Combination of main event information
frosmoProductCountry: 'Germany',
frosmoProductData: {
date: '2020-06-12 21:30:00'
},
frosmoProductMainCategory: 'Football', // Event category (here, sport name)
frosmoProductModel: 'Live', // Event type
frosmoProductName: 'TSG Hoffenheim - RB Leipzig', // Event name
frosmoProductUrl: '/event/1006388033', // Event URL
frosmoProductVenue: 'Bundesliga' // Event venue (here, sports league)
});