Console debugging with Frosmo Core
This section shows you how to debug modifications and other features on your site by using Frosmo Core in the browser console.
Note about feature terminology
Some of the features of the Frosmo Platform have changed names over the years, and while our application UIs and customer documentation reflect these changes, Frosmo Core still carries some of that early naming history in its code. Use the following table to translate Frosmo Core terms to modern Frosmo Platform speak.
Frosmo Core itself was originally called "EASY Core". Hence the frosmo.easy namespace used by the library in the browser.
| Frosmo Core | Frosmo Platform |
|---|---|
message | modification |
position | placement |
revision | variation |
Enabling and disabling console logging for Frosmo Core
You can set Frosmo Core to log debugging information to the browser console. By default, Frosmo Core does not log any information to the console.
You can also set the logging level for the information. The level defines which messages are displayed in the console and which are filtered out. You can set one of the following logging levels:
-
error: Log messages whose level iserror. Setting this level results in the most minimalist logging. -
log: Log messages whose level iserrororlog. -
warn: Log messages whose level iserror,log, orwarn. This is the default level when you enable logging. -
info: Log messages whose level iserror,info,log, orwarn. This is the recommended level for general debugging. -
debug: Log messages of all levels (debug,error,info,log,warn). Setting this level results in the most verbose logging.
You enable and disable logging per site. Once you enable logging on a site, the logging persists in the browser until you either disable logging on the site or clear the browser cache for the site.

Enabling console logging for Frosmo Core
To enable console logging for Frosmo Core:
-
Go to the site.
-
Open the browser console.
-
Enable logging by calling
frosmo.easy.console.setEnabled()with the parametertrue.frosmo.easy.console.setEnabled(true);
-
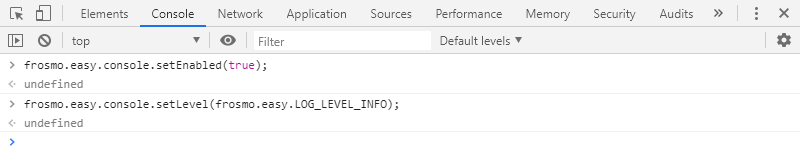
Set the severity level to
infoby callingfrosmo.easy.console.setLevel()with the parameterfrosmo.easy.LOG_LEVEL_INFO.frosmo.easy.console.setLevel(frosmo.easy.LOG_LEVEL_INFO);
Frosmo Core now logs debugging messages to the console.
Disabling console logging for Frosmo Core
To disable console logging for Frosmo Core:
-
Go to the site.
-
Open the browser console.
-
Disable logging by calling
frosmo.easy.console.setEnabled()with the parameterfalse.frosmo.easy.console.setEnabled(false);
Frosmo Core no longer logs debugging messages to the console.
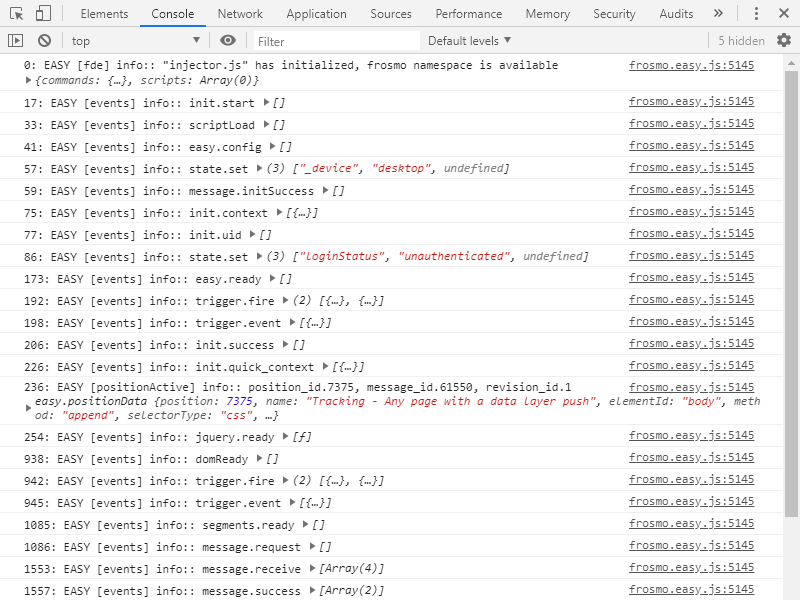
Frosmo Core events
You must enable console logging for Frosmo Core before you can view Frosmo Core events in the console.
Frosmo Core sends numerous different types of events to the Frosmo back end based on what is happening on a page. Depending on its type, an event can be triggered either by a visitor or by the software itself. For example, when the browser finishes rendering a modification, Frosmo Core sends a display event, and when the visitor clicks a part of the modification for which clicks are tracked, Frosmo Core sends a click event. Frosmo Core logs one or more messages for each event. The messages provide information about the corresponding events. You can view the messages in the browser console.
The following Frosmo Core events are among the most important for debugging modifications and other features.
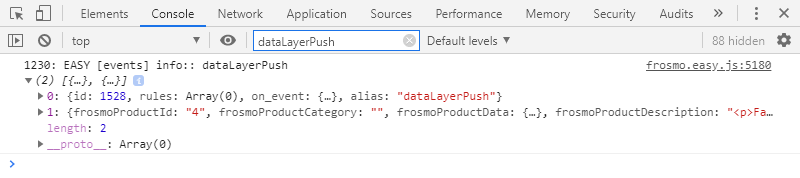
Frosmo data layer receives data – dataLayer
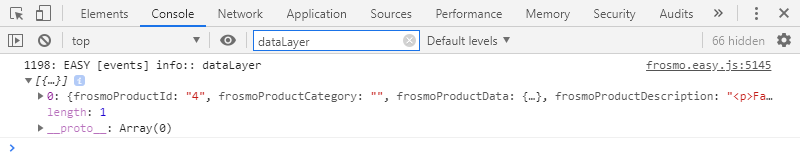
The dataLayer event gets triggered when the Frosmo data layer receives a dataLayer.push() call. Frosmo Core logs a single events message for the event. The message includes an object containing the full data pushed to the data layer.

For more information about the data layer and the dataLayer.push() function, see Frosmo data layer and Tracking data with the data layer.
Modification gets a click – message.clickMessage
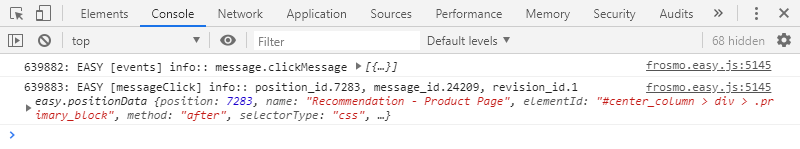
The message.clickMessage event gets triggered when a visitor clicks a part of a modification for which clicks are tracked. The platform registers this event as a click for the modification. Frosmo Core logs two messages for the event: an events message followed by a messageClick message.
The events message includes an object containing the full data for the modification.
The messageClick message provides the following information about the modification:
-
position_id.<ID>: ID of the placement that contains the modification -
message_id.<ID>: ID of the modification -
revision_id.<ID>: ID of the modification variation -
easy.positionData: Object containing the full data for the placement and modification

For more information about modifications and click events, see Feature: Modification and Data collected from websites.
Modification gets a display – message.showMessage
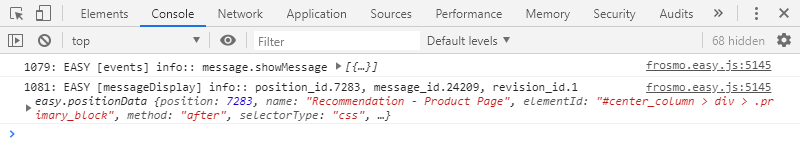
The message.showMessage event gets triggered when Frosmo Core has rendered a modification to the page. The platform registers this event as a display for the modification. Frosmo Core logs two messages for the event: an events message followed by a messageDisplay message.
The events message includes an object containing the full data for the modification.
The messageDisplay message provides the following information about the modification:
-
position_id.<ID>: ID of the placement that contains the modification -
message_id.<ID>: ID of the modification -
revision_id.<ID>: ID of the modification variation -
easy.positionData: Object containing the full data for the placement and modification

For more information about modifications and display events, see Feature: Modification and Data collected from websites.
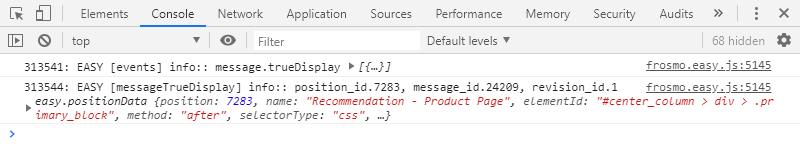
Modification gets a true display – message.trueDisplay
The message.trueDisplay event gets triggered when a modification has remained visible and stationary in the browser viewport for at least 3 seconds. In addition, if the modification's width and height are both less than or equal to 300 pixels, the modification must have been fully in the viewport. If the modification's width or height is greater than 300 pixels, at least 75% of the modification must have been in the viewport. The platform registers this event as a true display for the modification. Frosmo Core logs two messages for the event: an events message followed by a messageTrueDisplay message.
The events message includes an object containing the full data for the modification.
The messageTrueDisplay message provides the following information about the modification:
-
position_id.<ID>: ID of the placement that contains the modification -
message_id.<ID>: ID of the modification -
revision_id.<ID>: ID of the modification variation -
easy.positionData: Object containing the full data for the placement and modification

For more information about modifications and true display events, see Feature: Modification and Data collected from websites.
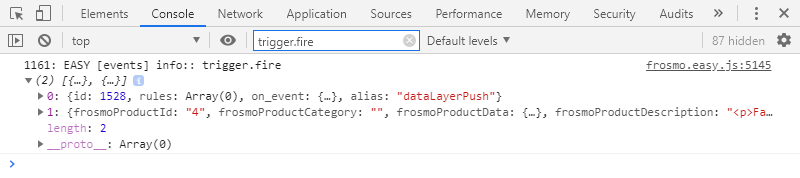
Trigger gets fired – trigger.fire
The trigger.fire event gets triggered when a trigger gets fired. Frosmo Core logs a single events message for the event. The message includes two objects: the first object contains information about the trigger, while the second object contains the data passed in the event that fired the trigger. If the firing event contained no data, the second object is empty.

If the trigger has an alias, Frosmo Core also sends an event for the alias and logs a single events message with the same data as for the trigger.fire event.

For more information about triggers, see Feature: Trigger.
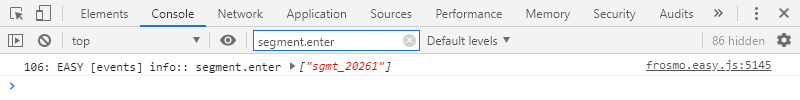
Visitor gets placed into a segment – segment.enter
The segment.enter event gets triggered when Frosmo Core places a visitor into a segment because the visitor now meets the requirements for the segment. Frosmo Core logs a single events message for the event. The message includes the segment ID.

For more information about segments, see Feature: Segmentation.
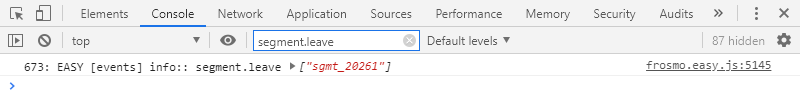
Visitor gets removed from a segment – segment.leave
The segment.leave event gets triggered when Frosmo Core removes a visitor from a segment because the visitor no longer meets the requirements for the segment. Frosmo Core logs a single events message for the event. The message includes the segment ID.

For more information about segments, see Feature: Segmentation.
Frosmo Core functions
Frosmo Core functions are in the frosmo.easy namespace.
The following Frosmo Core functions are useful for debugging modifications and other features in the browser console.
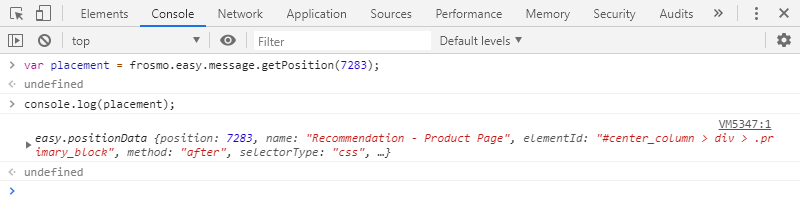
Retrieve a placement – message.getPosition()
The message.getPosition() retrieves a placement by placement ID. The function returns a positionData object, which contains the full data for the specified placement, including all settings. For more information about placement settings, see Creating and editing a placement.
var placement = frosmo.easy.message.getPosition(placementId);

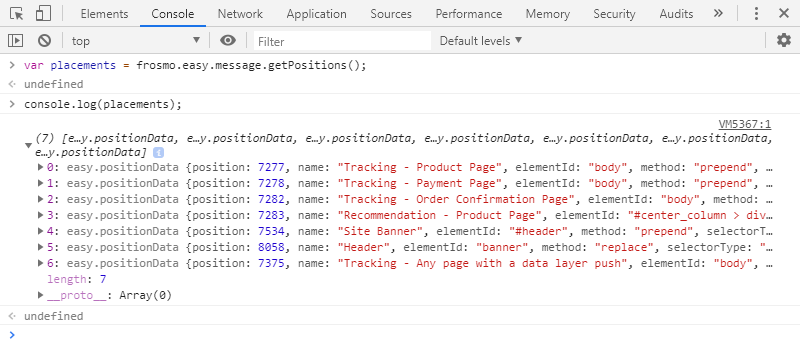
Retrieve all placements – message.getPositions()
The message.getPositions() function retrieves the placements defined for the current site. The function returns an array of positionData objects, each of which contains the full data for a specific placement, including all settings. For more information about placement settings, see Creating and editing a placement.
var placements = frosmo.easy.message.getPositions();

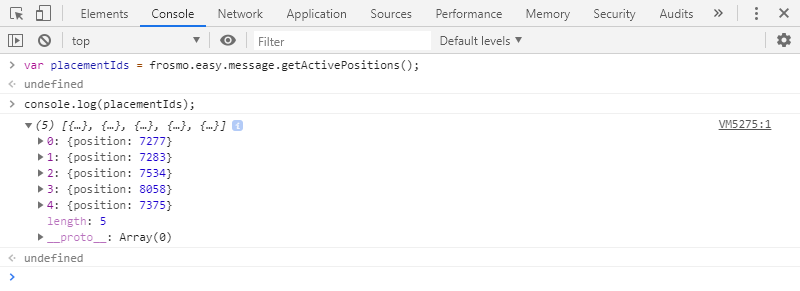
Retrieve all valid placements – message.getActivePositions()
The message.getActivePositions() function retrieves the placements valid for the current page. The function returns an array of objects, with each object containing the ID of a single valid placement.
var placementIds = frosmo.easy.message.getActivePositions();

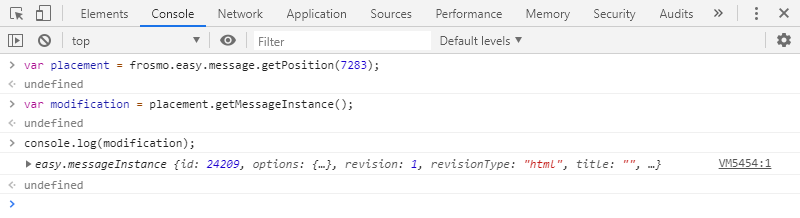
Retrieve the modification for a placement – positionData.getMessageInstance()
The positionData.getMessageInstance() function retrieves the modification currently assigned to the placement represented by the positionData object. The function returns a messageInstance object, which contains the full data for the associated modification, including all settings. The object also contains helper functions for handling the modification, such as checking if the modification was clicked or displayed. For more information about modification settings, see Creating and editing a modification.
To get the placement, use the message.getPosition() or message.getPositions() function.
var placement = frosmo.easy.message.getPosition(placementId);
var modification = placement.getMessageInstance();

Frosmo Core properties
Frosmo Core properties are in the frosmo.easy namespace.
The following Frosmo Core object properties are useful for debugging modifications and other features in the browser console.
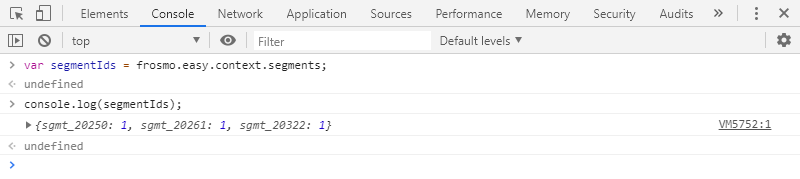
IDs of your current segments – context.segments
The context.segments property contains the IDs of the segments to which you currently belong. The value of the property is an object that contains a single property for each segment. The property name (key) is the segment ID, while the property value is always 1.
var segmentIds = frosmo.easy.context.segments;