How site changes work
You make a change to a site in the Frosmo Control Panel. You create, edit, or remove a modification, placement, segment, template, trigger, or some other component that affects the site's user experience in some way. Maybe you edit the audience targeting settings of a modification, update the content of a template, or add a new trigger to a segment.
So, when will visitors actually see the change?
The short answer is that it depends on the type of change and, for certain types of changes, on each visitor's browser. One visitor might see the change in a matter of seconds, while another might have to wait for several minutes or even hours.
For the long answer, keep reading.
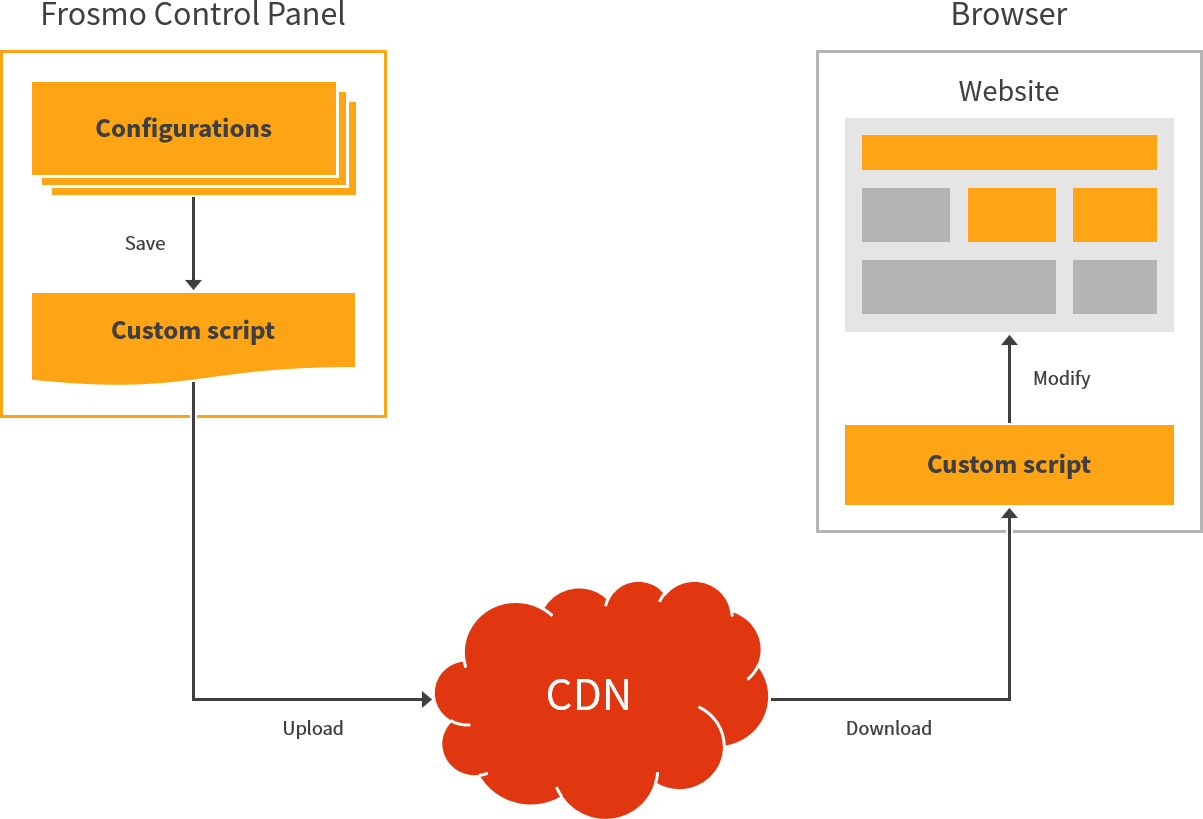
How site changes work in the Frosmo Platform
The Frosmo Platform generates and maintains a Frosmo custom script for each site. The custom script of a site contains information about the Frosmo configurations specific to the site (placements, segments, triggers, and so on). Browsers use this information to modify the behavior and content – the user experience – of the site on page load. For example, if the custom script contains a placement configuration, the browser checks if the placement is valid for the current page and, if valid, displays a modification in the placement, assuming there's a modification available.
When you make a change to the site in the Frosmo Control Panel, the platform may first need to update the site's custom script to reflect the change. Whether a custom script update is required depends on the type of change. Some changes happen fully in the Frosmo back end and require no update to the custom script, which runs in the browser. For example, creating a new modification does not typically require a custom script update, whereas creating a new segment always does.
If the change requires a custom script update, the platform makes the update and copies the updated script to a content delivery network (CDN) for distribution. Whenever the custom script changes, the platform instantly updates the copy of the custom script in the CDN. In other words, when you make a change to the site in the Frosmo Control Panel, and if the change requires a custom script update, the platform immediately and automatically updates the custom script that is available in the CDN.

Depending on the change:
-
If a custom script update is not required, a visitor sees the change immediately on their next page load.
-
If a custom script update is required, a visitor sees the change only after their browser has fetched the updated script from the CDN.
For a list of changes that require a custom script update, see Site changes that require a custom script update.
So, when does the browser actually fetch the updated custom script?
The timing depends entirely on the browser. If you want to know how, keep reading.
How script loading works in web browsers
How often a browser reloads a script depends on two factors:
-
Server settings. The server that hosts the script can define caching settings for the script. These settings instruct the browser on how it should handle caching for the script: whether the browser should cache the script, and how often the browser should check if there is a new version available on the server.
-
Browser implementation. In principle, the browser is free to follow or ignore the server settings. In practice, most modern browsers follow the HTTP Caching (RFC 9111) specification, which is an Internet standard, to a greater or lesser extent.
The Frosmo CDN does not define any server settings for caching the Frosmo custom script. This means that when to check for and fetch an updated script is completely up to the browser.
According to RFC 9111, an HTTP response (such as a script file returned by a server) has two possible states in a browser's cache:
-
Fresh: The response is still valid and reusable. The browser can serve the response directly from the cache without having to make a new request to the server. (The server might have an updated response available, but the browser does not request for one.)
-
Stale: The response has expired and can no longer be reused. The browser must revalidate the response by checking with the server if the response is still valid. If the cached response is still valid, the browser moves the response back to the fresh state. If the response is outdated, the browser updates the response with a new request to the server.
For the browser to reload the script, the script must be stale, and the server must have a new version of the script available.
When exactly a fresh script (or any fresh response) turns stale, is completely up to the browser implementation. However, RFC 9111 defines the following standard for freshness and for calculating freshness:
A fresh response is one whose age has not yet exceeded its freshness lifetime. Conversely, a stale response is one where it has.
A response's freshness lifetime is the length of time between its generation by the origin server and its expiration time. An explicit expiration time is the time at which the origin server intends that a stored response can no longer be used by a cache without further validation, whereas a heuristic expiration time is assigned by a cache when no explicit expiration time is available.
A response's age is the time that has passed since it was generated by, or successfully validated with, the origin server.
…
Since origin servers do not always provide explicit expiration times, caches are also allowed to use a heuristic to determine an expiration time under certain circumstances.
The calculation to determine if a response is fresh is:
response_is_fresh = (freshness_lifetime > current_age)…
If the response has a Last-Modified header field, caches are encouraged to use a heuristic expiration value that is no more than some fraction of the interval since that time. A typical setting of this fraction might be 10%.
Since the Frosmo CDN does not define an explicit expiration time for a custom script response, browsers that follow RFC 9111 default to the above heuristic. The CDN does define the Last-Modified field for the custom script response, however, so browsers can use the field to calculate heuristic freshness.
Example: Google Chrome
Google Chrome (version 111, released on 2023-03-07) follows the RFC 9111 standard and uses the following formula to calculate a heuristic freshness lifetime:
freshness_lifetime = (response_origin_time - last_modified_time) / 10
Chrome gets response_origin_time from the Date header field and last_modified_time from the Last-Modified header field of a response.
Let's take the following example:
-
A user makes a change in the Frosmo Control Panel, and the Frosmo Platform uploads an updated custom script to the Frosmo CDN on 2023-02-27 at 12:00:00 UTC.
-
A new visitor using Chrome lands on the site home page on 2023-02-28 at 09:59:57 UTC. Chrome starts loading the page.
-
Chrome sends a request for the site's custom script to the CDN at 09:59:59 UTC.
-
The CDN generates and sends a response containing the custom script to Chrome at 10:00:00 UTC.
The above times are fictional examples and do not reflect real-life performance. Moreover, to keep things simple, the times are accurate only to the second.
In Chrome, the custom script response has the following header field values:
-
Date: Tue, 28 Feb 2023 10:00:00 GMT -
Last-Modified: Mon, 27 Feb 2023 12:00:00 GMT
Based on these values, Chrome calculates the response's freshness lifetime as:
(28 Feb 2023 10:00:00 - 27 Feb 2023 12:00:00) / 10 = 2,2 hours = 2 hours 12 minutes
This means that Chrome will consider the custom script response fresh for 2 hours 12 minutes, or until 2023-02-28 12:12:00 UTC:
-
If the visitor reloads the home page or navigates to another page between 10:00:00 and 12:12:00, Chrome automatically uses the cached custom script, since it's still fresh.
-
From 12:12:00 onwards, the first time the visitor loads or reloads a page, Chrome revalidates the response with the CDN. If the custom script has changed since 10:00:00, Chrome fetches and caches the new version, and calculates a new freshness lifetime for it. If the custom script has not changed, Chrome recalculates the freshness lifetime based on the current time, thereby refreshing the existing response.
The visitor can force Chrome to revalidate the custom script at any time by hard-reloading.
For more information about how Chrome handles caching and freshness, see the Chromium 111 source code.
Site changes that require a custom script update
The following table lists the types of changes, by feature, that require the Frosmo Platform to update the custom script.
To force your browser to immediately fetch the updated custom script and display these changes, use hard-reload.
| Feature | Custom script update required when you... |
|---|---|
Create, edit, or remove a conversion definition. | |
Create, edit, or remove a custom action. | |
Create, edit, or remove a modification that uses content preloading. | |
Create, edit, or remove a placement. | |
Update the search results page. | |
Create, edit, or remove a segment. | |
Create, edit, or remove a piece of shared code. | |
Create, edit, or remove a template whose content is exported. | |
Create, edit, or remove a trigger. |
Learn more
For more information about how the Frosmo Platform works, see:
For more information about how browser caching works, see:
-
HTTP Caching (RFC 9111) (IETF HTTP Working Group)
-
HTTP caching (MDN Web Docs)
-
Caching Tutorial for Web Authors and Webmasters (Mark Nottingham)