Technical overview
This document provides a technical overview of the architecture and key features of the Frosmo Platform. For a high-level introduction to the platform, see Introduction to the Frosmo Platform.
Frosmo Platform architecture
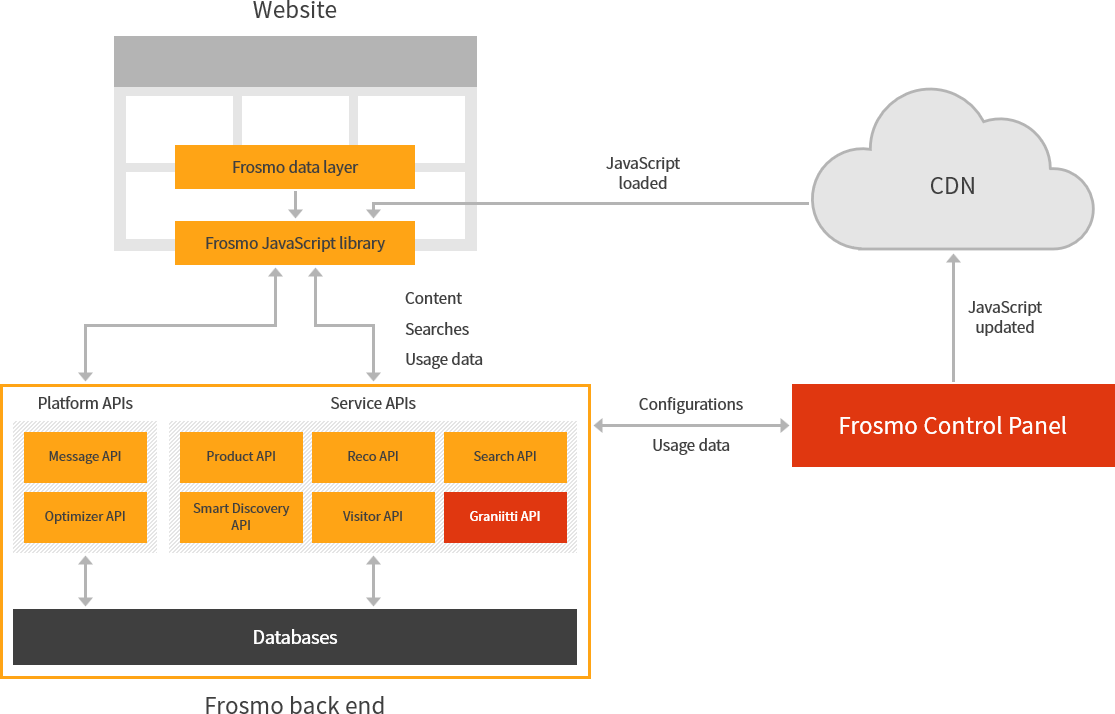
The following figure shows the main components and subcomponents of the Frosmo Platform architecture and the information flows between them.

Frosmo JavaScript library
The Frosmo JavaScript library is the Frosmo presence in the front end. The library runs on top of a site in the visitor's browser, integrating the site with the Frosmo Platform. The library provides both the framework for the platform to operate on the site and Frosmo's custom solutions for improving the site. The library is platform-independent and can be used together with existing web application frameworks, such as Angular and React.
The Frosmo JavaScript library consists of two script files:
-
The Frosmo Core library implements the core front-end functionality and services of the platform. The library manages modifications and segmentation, collects usage data, and fetches modification content from the back end. The library is the same for all customers and sites.
-
The Frosmo custom script contains the configurations and code specific to a single site. These are used to modify the content and functionality of the site. The configurations include, for example, modifications whose content is preloaded, placements, segments, and triggers. The custom script runs on top of Frosmo Core and is unique to each site (or group of sites managed as a single site). Changes made to a site in the Frosmo Control Panel are automatically reflected in the custom script for that site. For more information about how the custom script works and when visitors actually see the changes, see How site changes work.
The browser loads the Frosmo JavaScript library through two <script> elements placed directly in a web page's source code. The first element loads Frosmo Core and the second one loads the custom script for the site. The scripts are separated so that modifications can be pushed faster to your site without having to load the entire library every time. For more information about adding the scripts to a site, see Adding the Frosmo scripts to your site.
The Frosmo JavaScript library is optimized for fast loading. Frosmo Core is only about 54 KB in size, while the custom script usually ranges between 16-32 KB. For more information about the Frosmo Platform and site performance, see Measuring and improving website performance.
The Frosmo JavaScript library is often referred to simply as the "Frosmo scripts". The Frosmo Core library typically goes by "Frosmo Core".
Script hosting and delivery
The Frosmo Platform uses content delivery networks (CDNs) to deliver the Frosmo JavaScript library and any Frosmo-specific media files used on websites. A CDN is a network of global servers connected to each other and used to store and deliver web content, such as images, videos, style sheets, and JavaScript files. When a visitor browses a site, the content of the site is delivered by the CDN server geographically closest to the visitor, decreasing page load times.
By default, the Frosmo JavaScript library files are delivered through Amazon CloudFront, which serves the files using the CloudFront servers closest to the visitor. Frosmo can also use other CDNs based on your requirements.
The Frosmo Platform uploads the custom script and associated media files (ones added directly to modifications) to the CDN every time they need to be updated, that is, every time something on the site is changed using the Control Panel. The files are always exported to CloudFront and, when needed, copied from CloudFront to other CDNs.
Frosmo data layer
You can use the Frosmo data layer to implement basic data tracking by themselves, rather than have Frosmo do it in the custom script.
The data layer allows you to pass data from a web page to the Frosmo JavaScript library. The library then sends that data to the Frosmo back end, where the data is stored in a database. The library can also use the data directly in the browser to, for example, display content or manage segmentation. The exact behavior depends on how the Frosmo Platform is configured for the site.
You can pass data about the following events and items through the data layer:
-
Conversions
-
Custom actions
-
Items ("products")
-
Transactions
For more information about data tracking and the data layer, see Data tracking solutions and Frosmo data layer.
Frosmo Control Panel
The Control Panel is the main user interface of the Frosmo Platform. You use the Control Panel to customize your websites and monitor their performance.
The Control Panel manages the Frosmo JavaScript library. Changes made to a site in the Control Panel are automatically reflected in the custom script for that site.
The Control Panel uses the Graniitti API to access the Frosmo back end and to deploy custom scripts to the CDN.
For more information about the Control Panel, see Introduction to the Frosmo Control Panel and our user guides.
Platform APIs
The platform APIs allow the Frosmo JavaScript library to communicate with the Frosmo back end and to pass usage data between the browser and the back end.
Message API
The Message API retrieves modification content from the Frosmo back end, so that the content can be displayed in the browser. The Message API uses segmentation data and previous usage data to dynamically select suitable content for the visitor.
The Message API also tracks what content is shown to whom and how many times.
Optimizer API
The Optimizer API receives usage data from websites. In other words, the Frosmo JavaScript library collects usage data in the visitor's browser and sends the data to the back end by calling the Optimizer API. In the back end, the Optimizer API makes the data available to other platform components.
Service APIs
The service APIs provide client access to selected data and services in the Frosmo back end. Frosmo Platform components also function as clients to these APIs.
Graniitti API
The Graniitti API provides secure access to the configuration and usage data in the Frosmo back end. The API allows client applications to, for example, retrieve and create modifications and placements, and retrieve usage data collected by the Frosmo Platform.
You can use the Graniitti API to, for example:
-
Provide data to custom dashboards and management UIs.
-
Provide an outside access point to usage data that is collected and stored by the Frosmo Platform.
The API uses token-based authentication for all requests.
For more information, see Graniitti API.
Product API
The Product API retrieves item data ("product data") from the Frosmo back end. The Recommendations API uses the Product API to retrieve the data for recommended items.
For more information, see Product API and Feature: Recommendation.
Recommendations API
The Recommendations API retrieves recommendation data from the Frosmo back end. The platform automatically generates the data based on the recommendation strategies defined for a site. The Recommendations API uses the Product API to enrich the data with the details of recommended items.
You can use the Recommendations API in building recommendations for display on a page or in an application UI.
For more information, see Recommendations API and Feature: Recommendation.
Search API
The Search API uses Frosmo Search to run search queries and retrieve the search results. The API returns the IDs of the items that match the query.
You can use the Search API on a search results page or a listing page to return the IDs of matching items. You can then pass the IDs to the Product API to fetch the relevant item data with which to build the search results for display.
For more information, see Search API and Feature: Search.
Smart Discovery API
The Smart Discovery API retrieves Smart Discovery data from the Frosmo back end. The platform automatically generates the data for a site.
You can use the Smart Discovery API in building Smart Discoveries for display on a page or in an application UI.
For more information, see Smart Discovery API and Feature: Smart Discovery.
Visitor API
The Visitor API retrieves visitor affinity data from the Frosmo back end. The platform uses the API in:
-
Personalizing content, such as recommendations, for visitors based on their affinity profiles
-
Targeting content to visitors based on the affinity groups in which they belong
You can use the API to retrieve a visitor's affinity profile and current affinity groups.
For more information, see Visitor API, Feature: Affinity, and Feature: Affinity group.
Frosmo Platform servers
The Frosmo Platform is hosted on multiple regional servers for improved availability. A site is typically hosted on the server geographically closest to the majority of the site's visitors.
Frosmo has regional servers for:
-
Americas
-
Asia
-
Europe
-
Finland
Modifications
In the Frosmo context, a modification is a real-time change to a web page designed to personalize or otherwise improve the user experience of the website and to guide visitors to complete a conversion. For example, modifications can be used to improve the sales funnel of an ecommerce site, leading to an increased conversion rate. In technical terms, a modification is a managed piece of code that changes the content, appearance, or behavior of a page directly in the visitor's browser. The code can consist of HTML, CSS, and JavaScript, in any combination.
The Frosmo Platform can use the data stored in the browser's local storage and cookies, such as segmentation data, to determine which modifications to show to the visitor. Modifications can also use data stored in the Frosmo back end.
Here are a few examples of common modifications:
-
Display personalized content based on the visitor's behavior or context.
-
Add new content, such as recommendations or content generated from data feeds.
-
Modify existing content, such as banners.
-
Remove unnecessary content, such as distracting elements, site navigation elements in shopping carts, or surplus elements in mobile-optimized layouts.
-
Test the layout and styling of and element or a page.
Modifications are grouped into the following main cases:
-
A/B test: Create two or more content variations to test which variation performs best.
-
Multi-armed bandit: Select a multi-armed bandit algorithm that automatically decides the best-performing content variation and adjusts the variation distribution accordingly.
-
Personalization: Create a single piece of content that you can personalize.
Modifications are also grouped by content type. The Frosmo Platform supports the following basic content types:
-
In-page: Content embedded in a page, such as a banner or item card.
-
Overlay: Content layered over a page, such as a notification or popup.
-
Recommendation: Recommendation element, such as a product carousel or slider.
-
Search: Search-related content, such as a search box.
-
Smart Discovery: Smart Discovery element displaying a personalized, context-sensitive selection of recommended searches.
Frosmo Platform administrators manage modifications in the Control Panel.
For more information about modifications, see Feature: Modification.
For information about how conversions are attributed to modifications, see Conversion attribution.
Data collection and storage
The Frosmo JavaScript library collects usage data in the visitor's browser and sends the data to the Frosmo back end over an HTTPS connection. The library sends the data in the background so as not to interfere with the visitor's user experience. The library also stores selected data locally in the browser.
The data can be categorized into:
-
Modification performance data
-
Server logs
-
Visitor data
By default, the Frosmo Platform collects and processes only anonymous and pseudonymous information about visitors and their behavior on a website. The platform does not collect data that in itself enables the identification of an individual data subject.
For more information about what data the Frosmo Platform collects and stores from websites, and how the platform processes and uses the data, see Data collection and processing.
For information about how Frosmo protects the data it collects, see Data protection and privacy.
Data feeds
In addition to collecting usage data in the visitor's browser, the Frosmo Platform supports data feeds for importing item data for a site.
A data feed is a file containing the full data for all items available on a site. The file is periodically updated to reflect changes in the item offering. The item data is typically in a JSON or XML format.
You can use a data feed to:
-
Provide Frosmo with additional, relevant item information that is not available through data tracking on the site.
-
Ensure that the item data stored in the Frosmo database is always up to date.
While not required, a data feed is a useful complement to item tracking on the site. Since item tracking relies on visitors viewing pages that contain and send item data, and since the item data on the site may be incomplete or out of date, a data feed is an excellent way to ensure that the Frosmo Platform always has the latest and complete item data available for analytics and web content.
The data feed for an iGaming site is called a game data feed.
The data feed for a retail site is called a product data feed.
Integration with external systems and services
The Frosmo Platform can integrate with other back-end systems and online services, such as analytics tools, marketing automation systems, and data management platforms (DMPs).
Integrations are typically used for synchronizing segmentation data between the Frosmo Platform and an external back-end system, or for using the collected usage data outside the site. Integrations also allow the Frosmo Platform to input data about displayed or clicked content directly into an analytics tool, such as Google Analytics.
You can integrate the Frosmo Platform with, for example:
-
Analytics tools. If you want to use a separate web analytics tool, you should integrate it with the Frosmo Platform, since changes made to your site with Frosmo are not, by default, included in 3rd-party web analytics tracking. Integration ensures that you have a clear understanding of what is happening on your site.
-
Marketing automation systems. The Frosmo Platform can gather and process segmentation and visitor data for marketing automation systems, which can then use the data to target the appropriate audiences. You can set up integrations with, for example, email services.
-
Data management platforms. As with many other systems, extracting useful data from DMPs can be laborious and requires the use of multiple APIs. The Frosmo Platform can be used as a master API, an interface for all data calls between a DMP and a site.
For more information about integrations, see System and service integrations.
Frosmo Platform security
The Frosmo Platform can limit user access to the Control Panel by IP address. This means that users can access the Control Panel only from the designated IP addresses and from Frosmo premises.
The Frosmo Platform can force all content that is provided through the Frosmo JavaScript library to a site to load resources only from specified domains. When this feature is enabled, the Frosmo Platform validates all modification content before it is saved to the Frosmo back end. If the content contains elements that could be used to load or inject resources from non-authorized domains, the content is rejected.
For more information, see Security overview.
Browsers and other software
Learn about how the Frosmo Platform works with browsers and other software.
Supported browsers
The following tables list the officially supported browsers for the Frosmo JavaScript library and the Control Panel. Both may work on other browsers and browser versions as well, but Frosmo does not officially support these.
| Browser | Version |
|---|---|
Google Chrome | Latest version |
Microsoft Edge | Latest version |
Mozilla Firefox | Latest version |
Opera | Latest version |
Safari | 8 or newer |
| Browser | Version |
|---|---|
Google Chrome | Latest version |
Microsoft Edge | Latest version |
Mozilla Firefox | Latest version |
Privacy technologies
While Frosmo never collects visitor data for its own purposes, or for the purpose of selling the data to a third party, the Frosmo scripts are technically third-party content on websites, and some privacy technologies therefore affect the Frosmo Platform.
For more information, see Online privacy technologies and the Frosmo Platform.
Where to go next
-
Learn about when and how site changes made in the Frosmo Control Panel reach visitors.
-
Learn about visitors and sessions in the context of the Frosmo Platform.
-
Learn about Frosmo security and data integrity at a glance.
-
Learn about the main features of the Frosmo Platform.
-
Learn about data collection and processing in the Frosmo Platform.
-
Learn about data protection and privacy in the Frosmo Platform.
-
Learn about integrations between the Frosmo Platform and external systems and services.