Adding the Frosmo scripts to your site
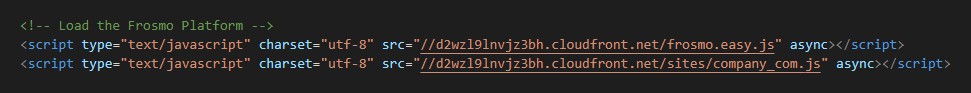
To integrate the Frosmo Platform with your site, you must add two <script> elements to every page of your site. The first element loads the Frosmo Core library (frosmo.easy.js). The second element loads the Frosmo custom script (<site-origin>.js). Frosmo provides the correct script elements to you.

You have the following options for adding the scripts to a page:
-
Add the scripts directly to the page source code. This is the recommended option.
-
Mix the two techniques by adding the scripts directly to the code on some pages and using a tag manager on other pages.
If your company has multiple sites, add the scripts to each site.
After you've added the scripts to your site, you can check at any time whether the scripts are working correctly on the site and whether the platform is receiving data from the site. For more information, see Checking site status.
For more information about the scripts, see Technical overview.
Adding the scripts directly to the page source code
To get the most out of the platform, add the Frosmo scripts directly to the <head> element of each page. Moreover, add the scripts as high up in the <head> element as possible, so that the platform starts loading as early as possible during page load.
If you have a large site and need to separately update a lot of pages, use a batch script to automate and speed up the process. If your content management system (CMS) supports global rules or templates, use them to easily add the Frosmo scripts to the page source code.
It is recommended that you set the Frosmo scripts to load asynchronously. Asynchronous loading means that the scripts can be loaded simultaneously with other resources on the page. Asynchronously loaded scripts do not block other resources from loading on the page and therefore do not delay the browser from rendering the page. For more information about asynchronous scripts, see Asynchronous JavaScript at MDN.
To load the Frosmo scripts asynchronously, add the async attribute to the script elements.
Adding the scripts using a tag management system
Using a tag management system (TMS) typically causes some delay in loading the Frosmo scripts as the native scripts of the site are loaded first. Some tag management systems, such as Google Tag Manager, do not allow you to add the scripts to the <head> element, which is the recommended place. If possible, configure your tag management system to load the scripts asynchronously (see above).
If the tag management system is set to delay script loading or loads several other scripts before the Frosmo scripts, the browser will display Frosmo content with a delay, which can negatively impact user experience. Therefore, even when using a tag management system, make sure that the Frosmo scripts are loaded as early as possible, preferably right after the site's native scripts.