Common problems and solutions
This section covers the most common problems that you might run into when working with modifications and other features, and shows you how to troubleshoot and solve those problems.
What seems to be the problem?
Modification content is not displayed on the page
This problem can be caused by a number of reasons. Try the following solutions:
Opening the page using private browsing
Open the page in private browsing mode (also known as incognito mode). If the modification now displays normally, the issue is with your browser cache and only affects your visitor session. To fix the issue outside the private browsing mode, clear your browser cache and reload the page.
Removing yourself from the comparison group
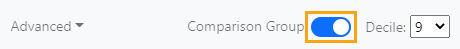
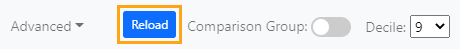
If you're in the comparison group, remove yourself from it: In Frosmo Preview, in the header, click Comparison group, and click Reload.


You have removed yourself from the comparison group and now get the modifications rather than the original content.
Checking if the placement is valid for the page
A placement is valid for a page if the URL rules of the placement match that page. If the placement has no URL rules defined, the placement is valid for all pages. The target element of the placement need not exist on a page for the placement to be valid for the page.
To check if the placement is valid for the page:
-
In Frosmo Preview, select Preview.
-
Click inside the Placement field.
-
Check the placement status (see the following table).
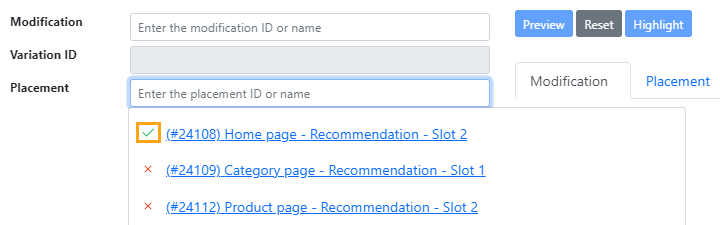
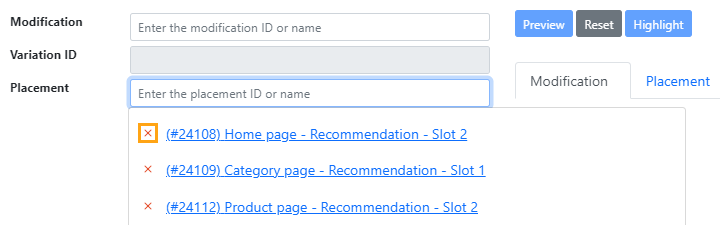
| Status (click the images to enlarge) | Description | Solution |
|---|---|---|
Placement is marked with a green check mark.  | The placement is valid for the page. | In the Frosmo Control Panel, make sure the placement targets the correct element or elements on the page, and check if the placement has multiple modifications assigned to it. |
Placement is marked with a red cross.  | The placement is not valid for the page. | In the Frosmo Control Panel, update the URL rules for the placement to include the current page. |
Checking if the modification is loaded on the page
To check if the modification is loaded on the page:
-
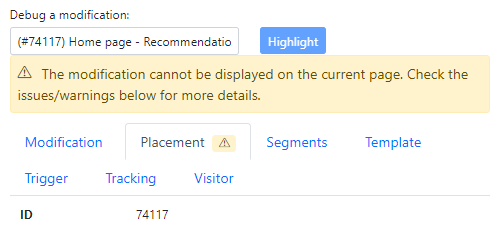
In Frosmo Preview, select Debug.
-
In the modifications list, find the modification, and click the Debug button for the modification. Frosmo Preview displays the debugging information for the modification.

-
Check the modification status (see the following table).
| Status (click the images to enlarge) | Description | Solution |
|---|---|---|
Rendered and Display are green.  | The modification is loaded. | If the modification has multiple variations, check in the Modification section which variation you got. It could be that you got a different variation from the one that you expected. |
Frosmo Preview displays a placement error.  | The modification is not loaded because its placement is not valid for the page. | In the Frosmo Control Panel, check that the modification uses the correct placement, that the placement settings are correct, and that the content variations are active. |
Checking if the placement uses the correct trigger
If the placement uses a trigger, make sure it's the correct trigger:
-
In the Frosmo Control Panel, in the sidebar, select Modifications.
-
Select the Placements tab.
-
In the placements list, find the placement, and click the placement name.
-
In the Trigger field, check the selected trigger. If the trigger is not the correct one, change the trigger.
For more information about placement settings, see Creating and editing a placement.
Checking if you're in the correct segments
If the modification targets specific segments, make sure you're in the correct segment or segments:
-
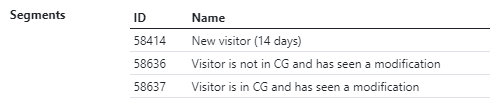
In Frosmo Preview, select Visitor.
-
In the Segments list, check the segments to which you currently belong. The segments defined for the modification in the Frosmo Control Panel must match your segments.

-
If you're not in a correct segment, perform whatever actions are needed to place you in that segment.
Checking the other audience targeting settings
If the modification uses other audience targeting settings, such as test mode, make sure your current visitor status matches them.
To check your current visitor status:
-
In Frosmo Preview, in the header, check your decile and whether you're in test mode. You can change your decile, and activate or deactivate test mode.
-
Select Visitor, and check the detailed information about your session.
Checking the modification schedule
Check the modification schedule to see if the modification should be currently displayed:
-
In the Frosmo Control Panel, in the sidebar, select Modifications.
-
In the modifications list, find the modification, and click the modification name.
-
Select Display Options.
-
Check the display time settings, including the advanced time settings. The time settings use the time zone defined for the company. If the modification is not scheduled for the current time, it's not displayed on the page.
noteModifications whose content is preloaded use the time zone of the visitor's browser rather than the time zone defined for the company. While advanced time settings are disabled for modifications whose content is preloaded, the start and end times still apply.
tipYou can check the current time and time zone for the company in the Control Panel footer.

Checking for errors in the modification content
Check the modification content for errors that might prevent the content from being displayed.
To check the content:
-
On the page, check for Frosmo Core error messages:
-
Launch Frosmo Preview, and select Advanced > Issues.
-
Look for modification errors.
-
-
On the page, check for failed Message API requests:
-
Open the developer tools, and select the Network tab.
-
Look for failed
messageApirequests.
-
To check the details of a request, click the request and review its headers and response.
-
-
In the Frosmo Control Panel, review and update the modification content if necessary. For more information about editing a modification, see Creating and editing a modification.
Modification is not getting clicks
The following assumes that the modification displays normally.
This problem can be caused by a number of reasons. Try the following solutions:
Making sure the modification content uses clickable elements
Make sure the modification content uses HTML elements for which Frosmo Core automatically tracks clicks:
-
<a> -
<area> -
<button> -
<form>(on submit) -
<input type="button"> -
<input type="image"> -
<input type="submit"> -
Any element with the class
frosmo-click
For other elements, click tracking must be implemented manually.
Making sure the modification content is correctly nested in the page code
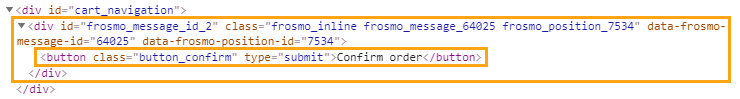
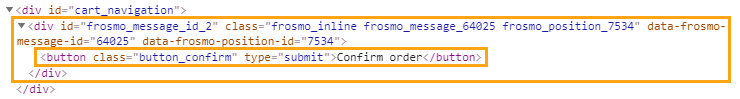
Make sure the modification content for which clicks should be tracked is rendered inside the placement <div> element.

Checking for errors in the modification content
Check the modification content for errors that might prevent clicks from being tracked.
To check the content:
-
On the page, check for Frosmo Core error messages:
-
Launch Frosmo Preview, and select Advanced > Issues.
-
Look for modification errors.
-
-
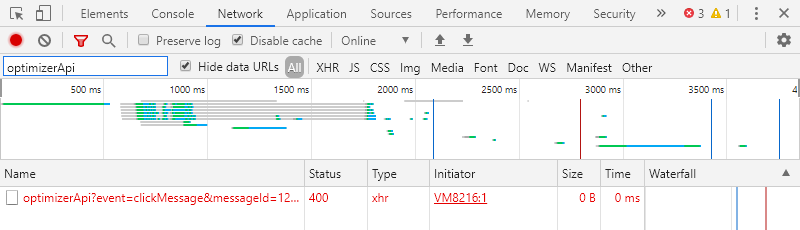
On the page, check for failed Optimizer API requests:
-
Open the developer tools, and select the Network tab.
-
Look for failed
optimizerApi?event=clickMessagerequests.
-
To check the details of a request, click the request and review its headers and response.
-
-
In the Frosmo Control Panel, review and update the modification content if necessary. For more information about editing a modification, see Creating and editing a modification.
Modification is not getting true displays
The following assumes that the modification displays normally.
This problem can be caused by a number of reasons. Try the following solutions:
Making sure the modification content is correctly nested in the page code
Make sure the modification content for which true displays should be tracked is rendered inside the placement <div> element.

Making sure the modification content has a proper size
Make sure the modification content has a proper size, that is, that the placement <div> element for the modification has positive width and height values.
To check the size:
-
On the page, open the developer tools, and select the Elements tab.
-
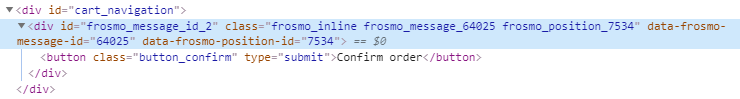
In the
<body>element, find and select the placement<div>element for the modification. You can find the element by searching for the modification ID or placement ID.
-
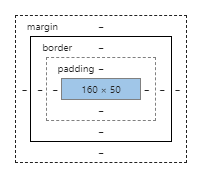
At the bottom of the Styles panel, check the element size.

If either the width or the height is 0, or if both are 0, the element lacks a proper size, meaning the platform cannot track true displays for the element. Either the element has no content to display and therefore takes up zero space, or the content uses absolute or fixed position, which removes the content from the normal flow of the DOM and leaves the containing element without a proper size.
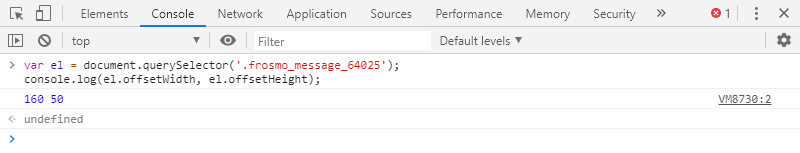
You can also quickly check the size of a placement <div> element by running the following code in the browser console (replace <modification_id> with the actual modification ID):
var el = document.querySelector('.frosmo_message_<modification_id>');
console.log(el.offsetWidth, el.offsetHeight);
The code prints the width and height of the element.

Checking for errors in the modification content
Check the modification content for errors that might prevent true displays from being tracked.
To check the content:
-
On the page, check for Frosmo Core error messages:
-
Launch Frosmo Preview, and select Advanced > Issues.
-
Look for modification errors.
-
-
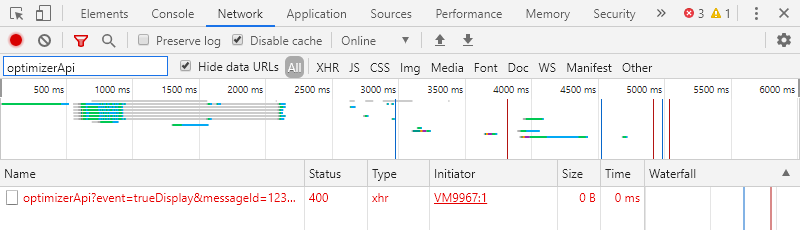
On the page, check for failed Optimizer API requests:
-
Open the developer tools, and select the Network tab.
-
Look for failed
optimizerApi?event=trueDisplayrequests.
-
To check the details of a request, click the request and review its headers and response.
-
-
In the Frosmo Control Panel, review and update the modification content if necessary. For more information about editing a modification, see Creating and editing a modification.
Modification is not getting conversions
The following assumes that the modification displays normally.
Try the following solutions:
-
Make sure you understand the conversion attribution model used by the Frosmo Platform.
-
Make sure another modification further along in the interaction funnel is not getting the conversions. If another modification gets a higher-priority event after the current modification, that modification gets the conversion. To determine if another modification is the cause, test the modification flow on the site, or check the conversion statistics the Frosmo Control Panel.
-
Make sure conversion tracking is correctly implemented for the site. Check with a developer, if necessary. For more information about conversions and how to track them, see Data tracking solutions.
-
Make sure the modification gets clicks, true displays, and, if relevant, custom events normally.
Deactivated content-preloaded modification is still getting clicks, displays, and true displays
This is most likely a browser cache issue. The modification is still active in a visitor's browser and continues to get clicks, displays, and true displays normally for as long as it remains in the browser cache. This issue will eventually subside as the browser cache gets cleared or refreshed, resulting in the modification getting removed from the cache and therefore from the page.
Trigger is not firing
Make sure the trigger's evaluation point does not occur too early during page load. If the evaluation point occurs before the firing conditions can be met, the trigger does not fire.
For example, let's say your trigger has "Frosmo script loaded" as its evaluation point and is set to fire when a specific DOM element exists. If the Frosmo scripts are in the <head> element of the page, the DOM element may not be available when the trigger is evaluated, since the scripts are loaded and the trigger evaluated before the page content in the <body> element is rendered.
To debug the evaluation flow:
-
Launch Frosmo Preview, and select Advanced > Triggers.
-
In the triggers list, find the trigger, and check the debug information for the trigger.
-
In the Frosmo Control Panel, update the evaluation point settings for the trigger, if necessary.