Previewing content and troubleshooting issues
You can use Frosmo Preview to preview and troubleshoot how the Frosmo Platform is working on your site. You can also view detailed information about your current visitor session and about your site.
This topic walks you through a few common use cases.
For additional uses case documentation, see Further use cases.
Before you proceed, make sure you're familiar with the following getting started topics:
Previewing a modification
You can preview how a modification looks and behaves in different placements on a page. You can preview both active and inactive modifications.
You can use previewing to, for example:
-
Test how a modification you've just created, but haven't yet activated, actually looks on the page.
-
Try out how an existing modification works in placements other than the one to which the modification is currently assigned.
To preview a modification:
-
Go to your site, and navigate to the page where you want to preview the modification.
-
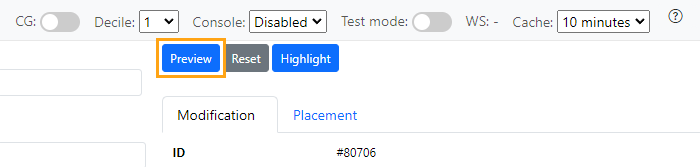
Select Preview.
-
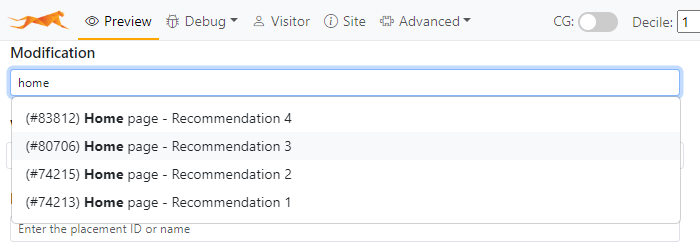
In the Modification field, select the modification you want to preview. To filter the list of modifications, start typing the ID or name of your modification.

-
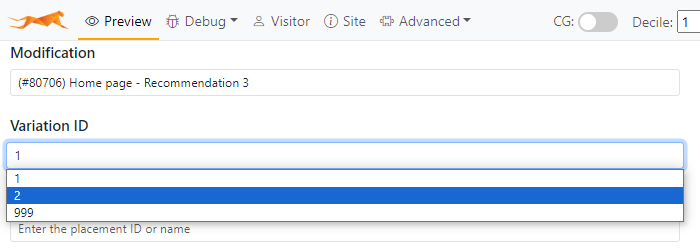
In the Variation ID field, select the content variation you want to preview. Variation 999 denotes the comparison group, that is, the original content.

-
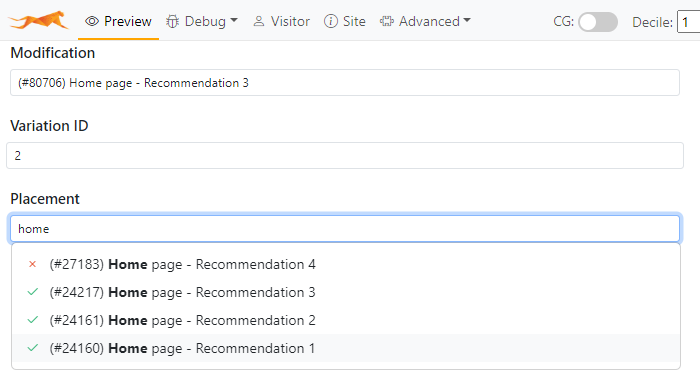
In the Placement field, select the placement in which you want to preview the modification. To filter the list of placements, start typing the ID or name of your placement. Placements marked with a green check mark (✔) are valid for the current page, so select from them.

-
Click Preview. The page displays the selected modification variation in the selected placement.

-
While previewing:
-
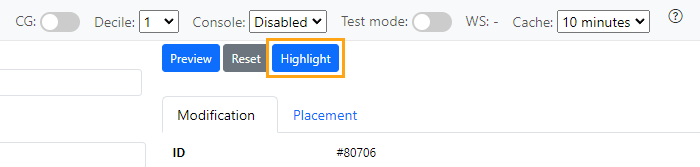
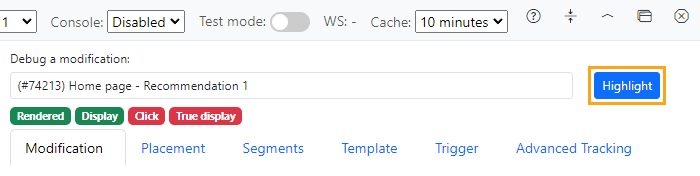
To highlight the modification, click Highlight.

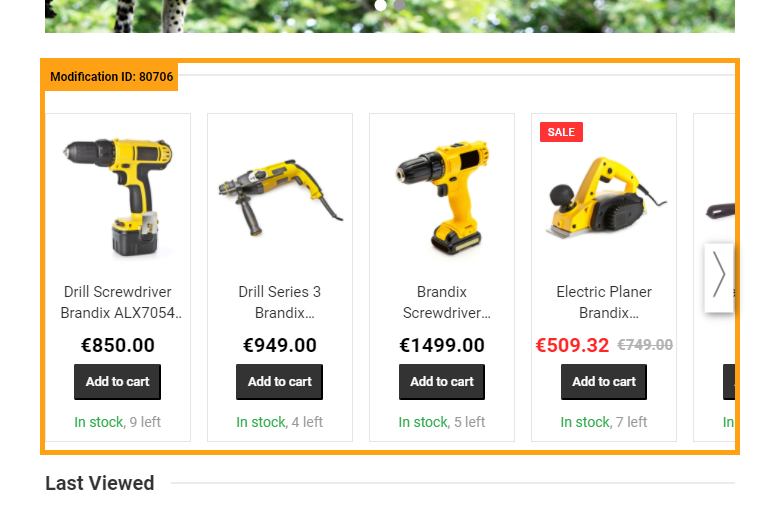
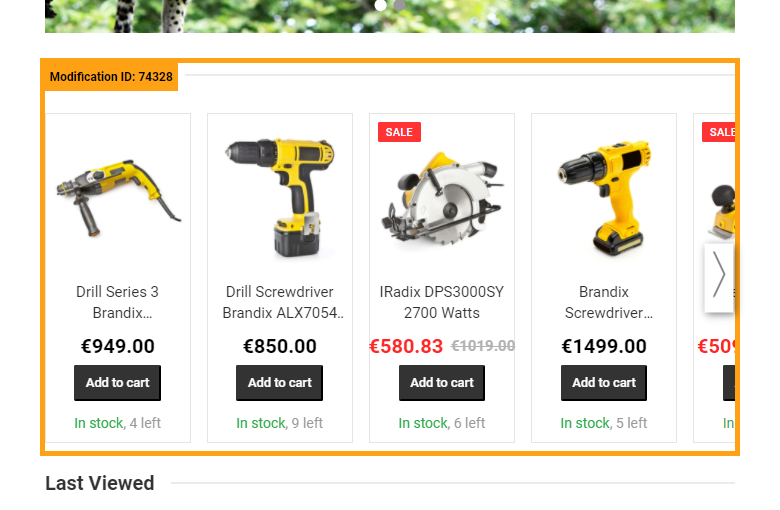
The browser viewport scrolls to the modification, unless the modification is already inside the viewport, and the modification gets highlighted with an orange border.

To remove the highlight, click Preview.
-
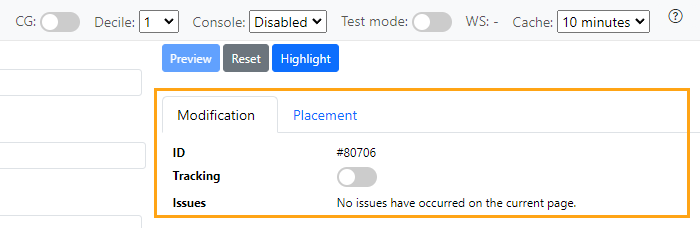
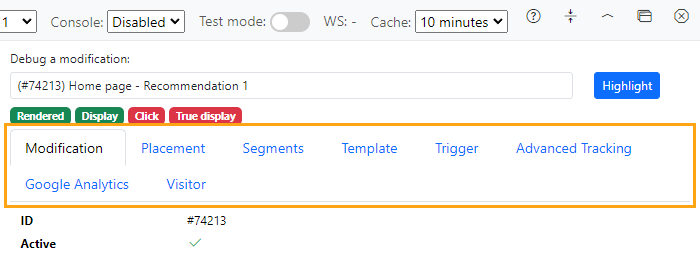
To view summary information about the modification and placement, check the Modification and Placement tabs.
 tip
tipIf you want to view more detailed information about the modification and placement, debug them instead.
-
To end the preview, click Reset. The selected placement reverts to its normal content.

-
Debugging a modification
You can debug a modification to:
-
Troubleshoot why the modification is not displaying on a page or otherwise working as you'd expect.
-
View detailed information about the modification and associated components.
To debug a modification:
-
Go to your site, and navigate to the page where you want to debug the modification.
-
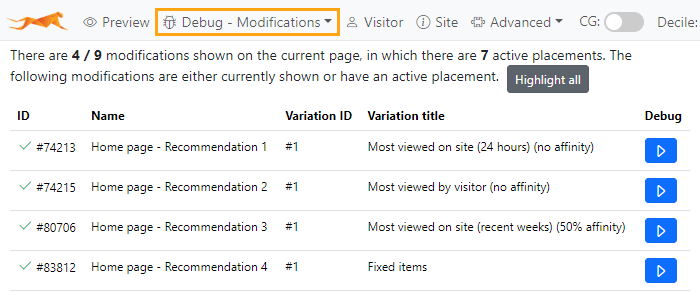
Select Debug > Modifications. The view lists all active and inactive modifications defined for the site.

-
Click the Debug button for the modification you want to debug.

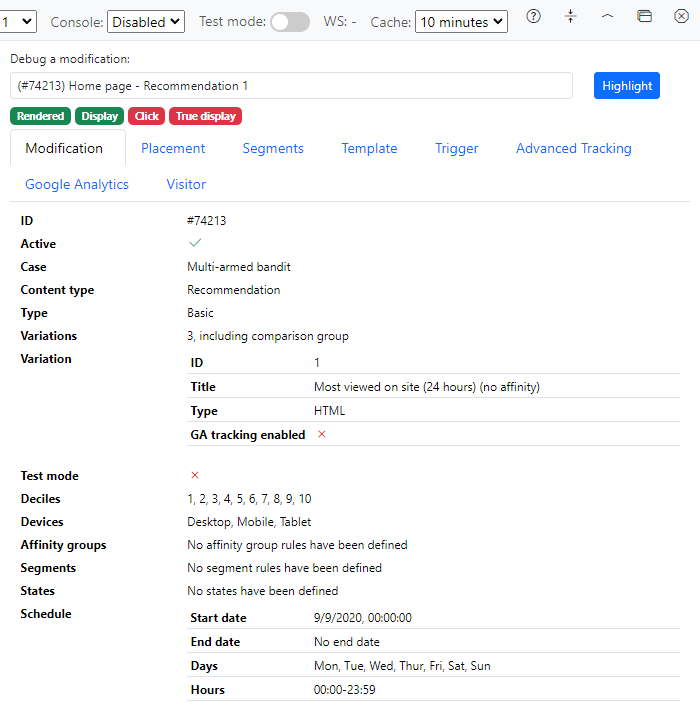
The application displays detailed information about the modification and associated components in the debugging section.

-
In the debugging section:
-
To highlight the modification, if it's currently displayed, click Highlight.

The browser viewport scrolls to the modification, unless the modification is already inside the viewport, and the modification gets highlighted with an orange border.

To remove the highlight, click Unhighlight.
-
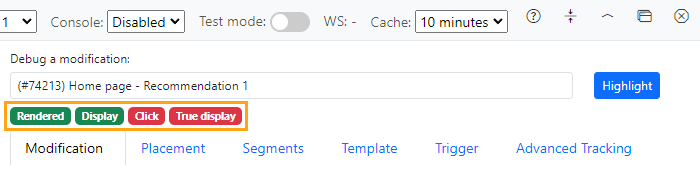
To find out which basic events the modification has triggered on the current page load, check the modification status. Green means the event has been triggered, while red means the event has not been triggered.

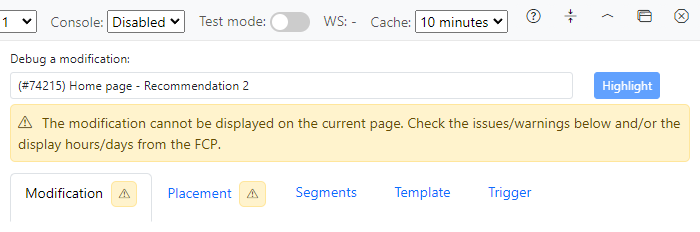
If the platform cannot display the modification on the current page, the application displays an error message.

-
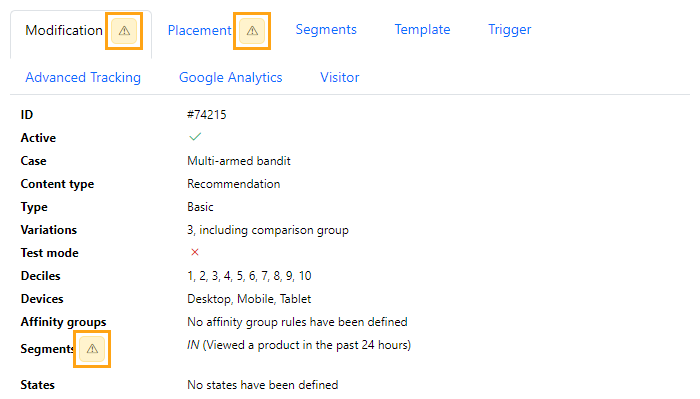
To view detailed information about the modification or an associated component, select the appropriate tab.

If there's an issue with the modification or an associated component, the application displays a warning sign next to the tab label, and next to the specific field that the issue concerns.

-
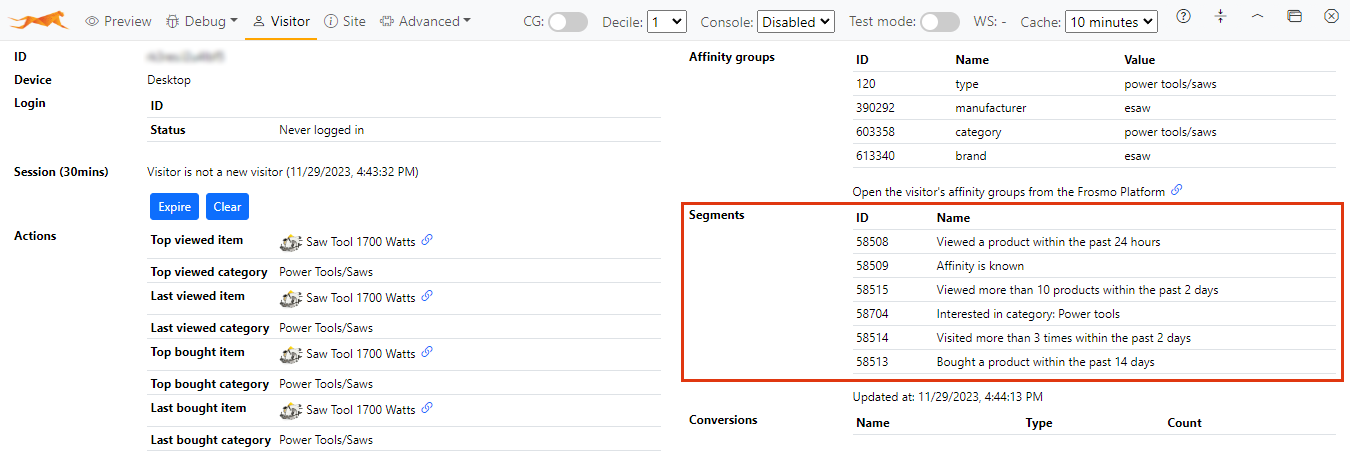
Checking your current segments
To check how you are currently segmented as a visitor on your site:
-
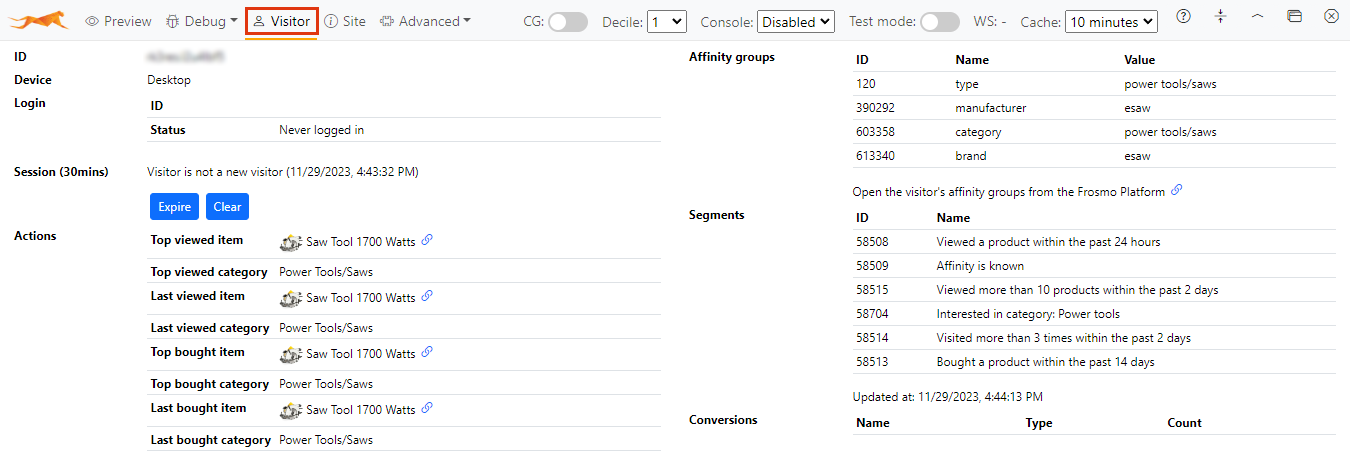
Select Visitor. The application displays detailed information about your current visitor session.

-
In the Segments section, check the listed segments. These are the segments that you are currently in.