Key features and concepts
The following features and concepts are key to understanding how the Frosmo Platform works.
Modification
A modification is a single change to a web page. The change can be anything from a minor tweak, such as adjusting the visual style of a button, to a major revision, such as replacing a static hero image with a brand new hero banner sporting a dynamically personalized recommendation. The change also be non-visual, such as sending an event from the page. You can even rebuild the whole page, but you'd probably use multiple modifications for this. You can use the same modification on multiple pages and in multiple places on the same page.
Modifications are perhaps the single most important feature of the Frosmo Platform, since they are how the platform enhances and personalizes the visitor's user experience. While a modification brings a lot of different platform features together, it is ultimately the modification that changes the user experience on a page. The exact change is defined by the content of the modification.
You create modifications in the Frosmo Control Panel. The platform then delivers the modifications to the website through the Frosmo JavaScript library.
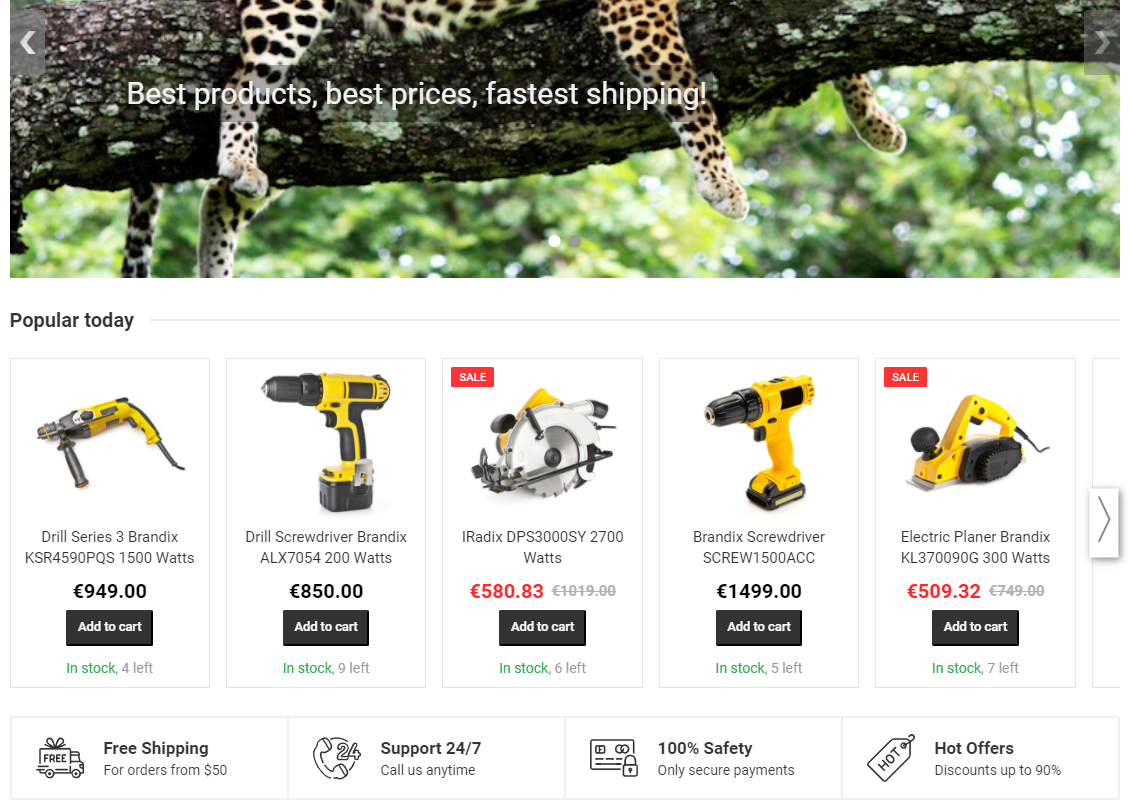
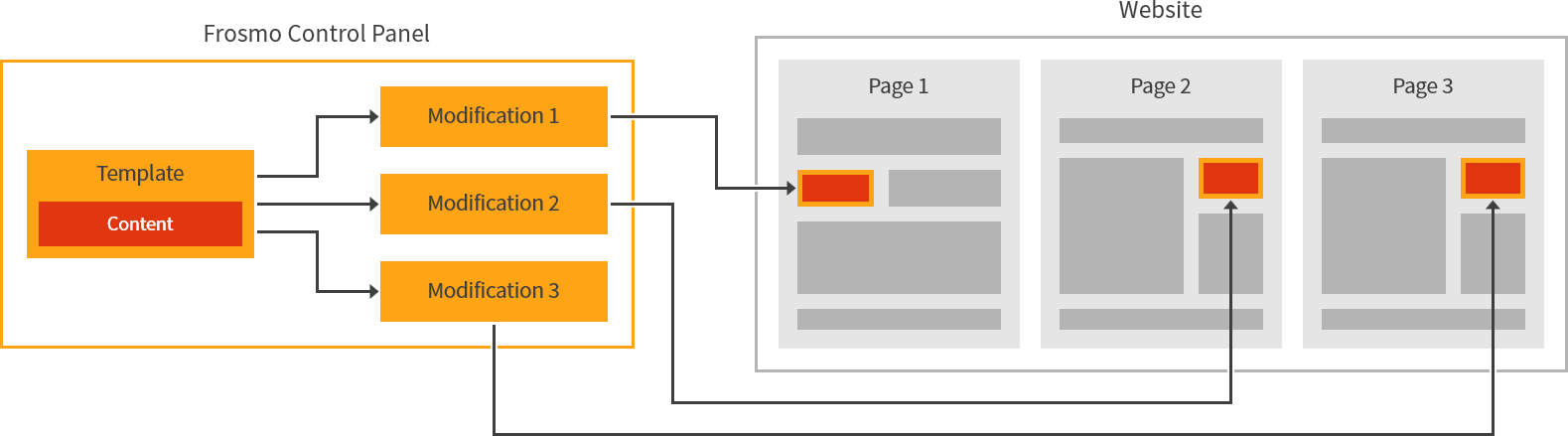
The following figure shows a modification that adds a product recommendation slider to the site home page.

For more information about modifications, see Feature: Modification.
Recommendation
A recommendation is a piece of dynamically generated content predicted to appeal to visitors and delivered through a modification or an email. The content consists of the details of one or more recommended items, such as recommended products. A recommendation delivered through a modification is called a web recommendation, as modifications work on web pages, while a recommendation delivered through an email is called an email recommendation.
In the documentation, web recommendations are usually called simply "recommendations".
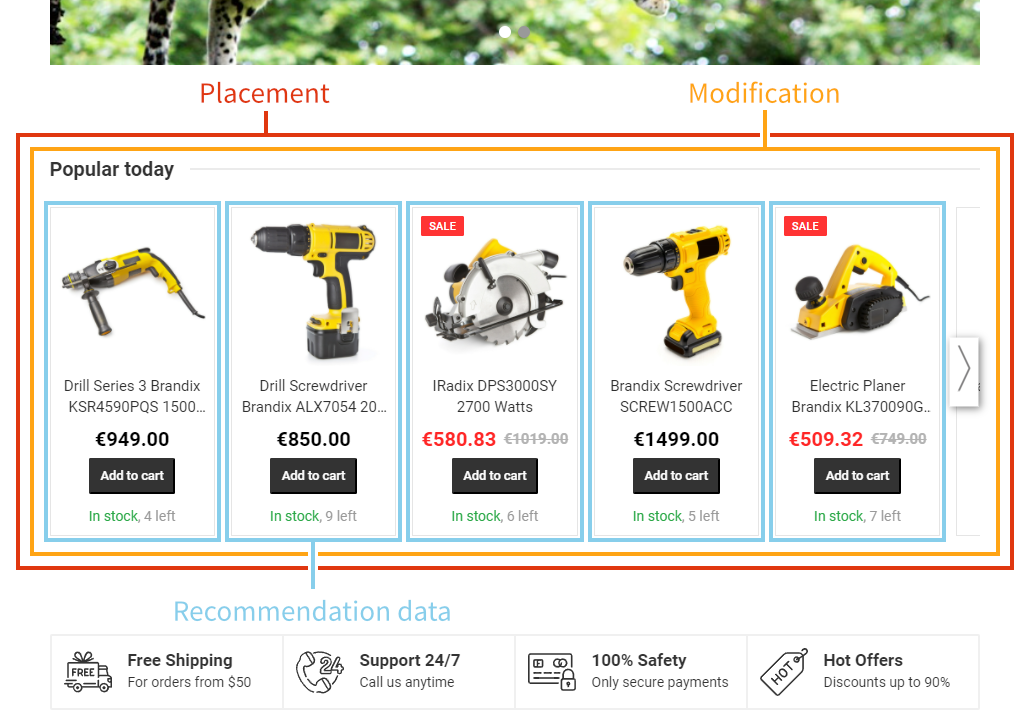
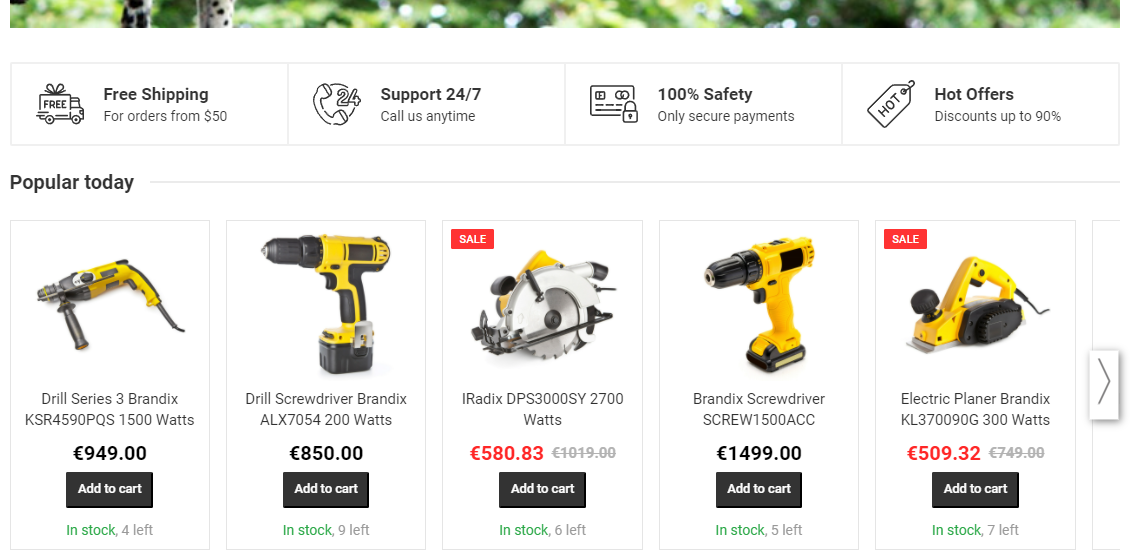
A web recommendation is the end product of multiple Frosmo components working together. The following figure shows three components – a modification, a placement, and recommendation data – coming together on a page to form a recommendation slider.

You create web and email recommendations in the Frosmo Control Panel. The Frosmo Recommendations system generates the necessary recommendation data, which the Frosmo Platform then uses to build the final recommendations for display on the page or in the email.
Each recommendation is based on a recommendation strategy, which you also create in the Frosmo Control Panel. Strategies define the recommendation algorithms and other settings that together determine how the recommendation data gets generated.
For more information about recommendations, see Feature: Recommendation.
Segment
A segment is a group of visitors who share some common characteristic. The shared characteristic can be, for example:
-
Affinity for a type of product or other item
-
Demographic profile
-
Location or region
-
Online behavior (number of visits, recent product views and purchases, and so on)
Segments allow you to target specific groups of visitors with content that matches their interests and needs. Segments, in other words, allow you to personalize the user experience of your visitors.
You can assign modifications to segments. A modification assigned to a segment is only shown to visitors in that segment. A modification that is not assigned to any segment is shown to all visitors. You can also define complex segment combinations that together assign a modification to a very specific subset of your visitors.
You create segments in the Frosmo Control Panel by defining segmentation rules. On the site, the Frosmo Platform then automatically places visitors in those segments based on the rules you've defined. For example, if you create a segment for new visitors, the platform will automatically place every new visitor to that segment, allowing you to create modifications that target only new visitors.
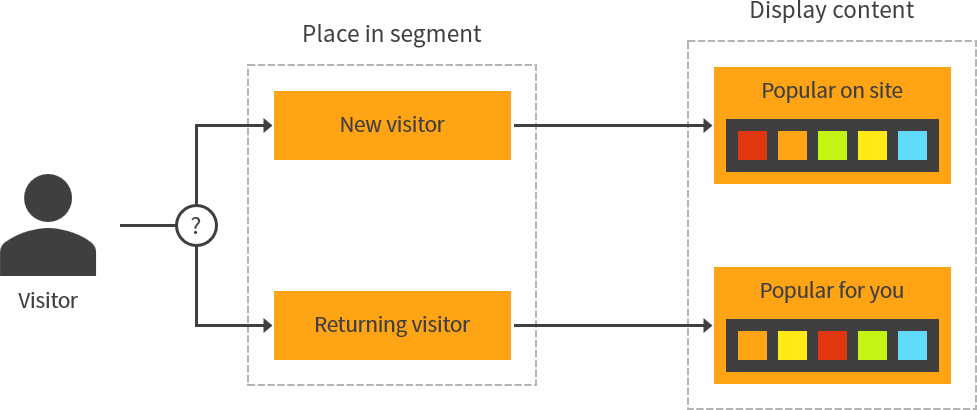
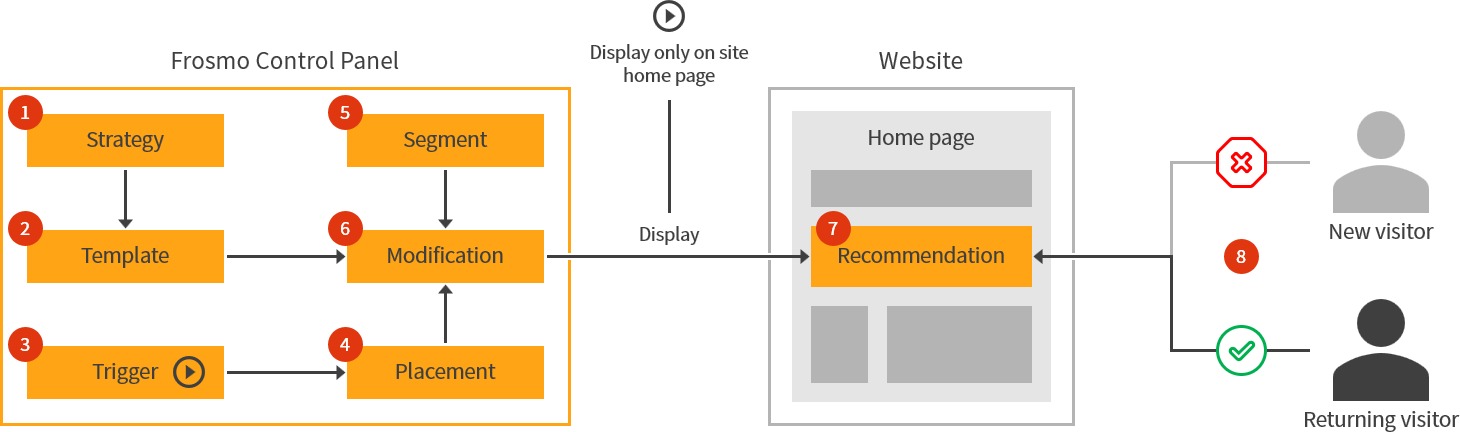
The following figure shows how the platform segments a visitor as a new or returning visitor and then displays the appropriate recommendation for them.

For more information about segments and segmentation, see Feature: Segmentation.
Placement
A placement determines where a modification is placed on a site: on which pages and where on those pages. A single placement can target one location on one page, such as below the header on the site home page, or multiple locations on multiple pages, such as every list item on every product page, or anything in between. You can think of a placement as a container for modification content on a page.
A modification can only have a single placement. While multiple modifications can use the same placement, only one modification gets rendered in the placement on a given page load. A modification without a placement is never rendered and therefore has no function.
You create placements and attach them to modifications in the Frosmo Control Panel. The Frosmo Platform then uses the placements to determine where on the site to deliver the modifications.
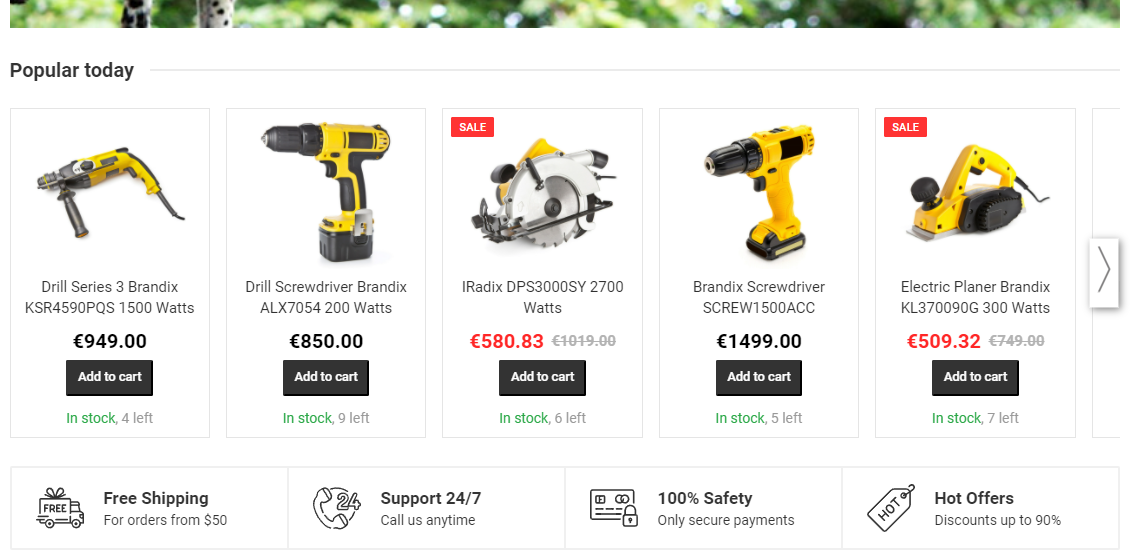
The following figures show the same modification, a product recommendation slider, in two different placements on the site home page.


For more information about placements, see Feature: Placement.
Template
A template defines a reusable piece of content for modifications. If you have multiple modifications with similar content requirements, rather than defining the content separately for each modification, use a template to define the shared content once and then assign the template to every modification. You can customize the content for each individual modification by using content options defined in the template.
For example, if you need multiple call-to-action (CTA) buttons across your site, with each button guiding the visitor to a different action, create a template for the button, and define the button label and link as content options in the template. You can then assign the template to every button modification, and simply customize the label and link for each modification.

Templates also allow you to create modifications without having to write any code. You simply select the right template in the modification settings and then set the content options for the template in a graphical user interface. All the coding takes place in the template.
For more information about templates, see Feature: Template.
Trigger
A trigger allows you to detect a specific event on a page and take a predefined action in response to that event. A trigger, in other words, allows you to set up a conditional action that the Frosmo Platform automatically executes when an event occurs.
The event can be something that a visitor does, such as clicking a link or submitting a form, or something that happens automatically or programmatically on the page, such as when the page DOM is ready or when the Frosmo scripts finish initializing. The action can be, for example, to display a modification or to segment the visitor. To control when a modification gets displayed, you actually apply the trigger to the modification's placement.
You create and apply triggers in the Frosmo Control Panel. The platform then automatically monitors the site for the triggering events and, when an event occurs, fires the matching triggers and executes their predefined actions.
For more information about triggers, see Feature: Trigger.
Data tracking
Data tracking is the process of monitoring visitors on a site for specific actions and sending data about those actions to the Frosmo back end. The actions represent behavior relevant to the site's business, such as viewing a product or completing a purchase. Data tracking also involves collecting contextual data about visitors, such as their device type and geolocation. The Frosmo Platform uses the data for various operational purposes, mainly for generating performance statistics and running features that rely on the data.
The platform collects some types of data automatically out of the box, while other types require a separate tracking setup. Product data and transactions represent the most important types of data to require a dedicated tracking setup on a site.
You set up the necessary data tracking when you prepare a site for the platform.
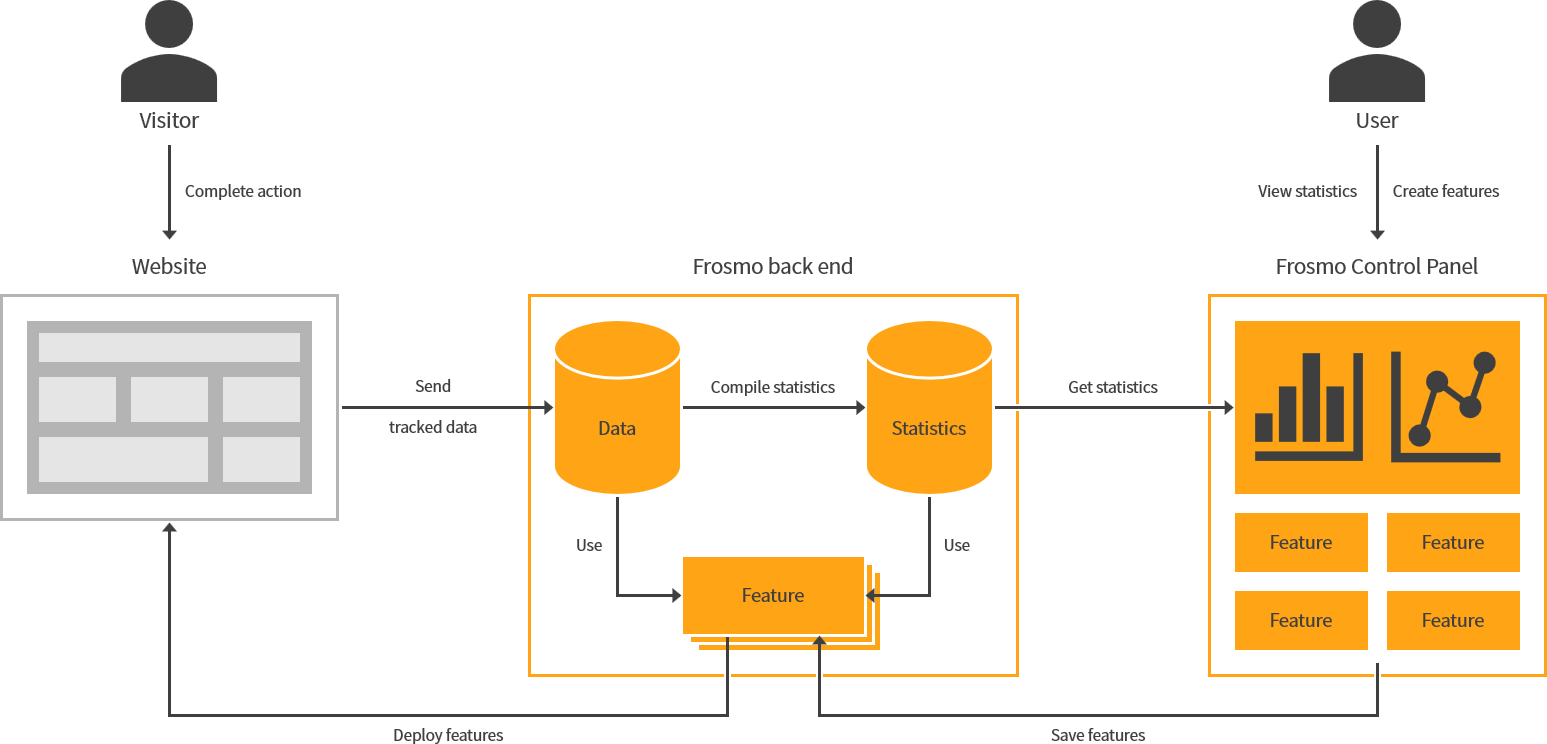
The following figure shows how data tracking at large works and what it enables in the platform.

For more information about data tracking in the platform, see Data tracking solutions.
Putting the pieces together
The following figure shows how the key features discussed above come together to display a recommendation on a web page. The modification that defines the recommendation is only shown to returning visitors (a segment) and only on the site home page (a placement with a trigger that fires when the visitor navigates to the home page).

In the figure:
-
Recommendation strategy defines the algorithms and other settings that together determine which items get recommended.
-
Template defines the web page element for the recommendation. The template uses the strategy to populate the recommendation element with recommended items.
-
Trigger fires whenever the visitor goes to the site home page.
-
Placement defines a position on the site home page. The placement uses the trigger to detect when the visitor is on the site home page. With the trigger, the placement only activates on the site home page.
-
Segment for returning visitors.
-
Modification displays the recommendation on the site home page for segmented visitors. The modification settings define the placement, segment, and template used by the modification.
-
Recommendation is the final web content displayed on the site home page.
-
Only visitors segmented as returning visitors see the modification when they navigate to the site home page.