Test mode
You can safely test modifications in your production environment by using test mode.
What is test mode?
Test mode allows you to show modifications only to certain visitors for testing purposes. Using test mode involves:
-
Enabling test mode for modifications in the Frosmo Control Panel
-
Activating test mode in the browser
Modifications for which test mode is enabled are visible only to visitors who browse your site in test mode.
In the browser, test mode:
-
Only affects the domain within which the visitor activates it. If your site consists of multiple domains, test mode only affects pages that belong to whatever domain the visitor is in when they activate test mode.
-
Persists across protocols, for example, from HTTP to HTTPS, provided the site uses shared context. If the site does not use shared context, test mode only applies to the protocol within which the visitor activates it.
-
Persists across tabs. The visitor can freely open and close tabs for the site, and test mode will remain active, provided the domain remains the same. If shared context is not used, the protocol must also remain the same.
-
Is automatically deactivated after 30 minutes of inactivity.
Test mode provides a simpler way of testing modifications compared to using dedicated testing segments.
Test mode and workspaces
You don't need to use test mode within a workspace, since workspaces are already separated from production and previewing their content is only accessible through a specific URL. Moreover, unless you specifically want to remove a modification from the production flow for testing purposes, there's no reason to use test mode over a workspace.
However, if you want to use test mode within a workspace, you can do so, as the two features are compatible. Enabling test mode for a workspace modification means that the modification is only visible to visitors who activate both test mode and workspace preview mode when browsing the site.
Testing modifications
To test a modification:
Enabling test mode for a modification
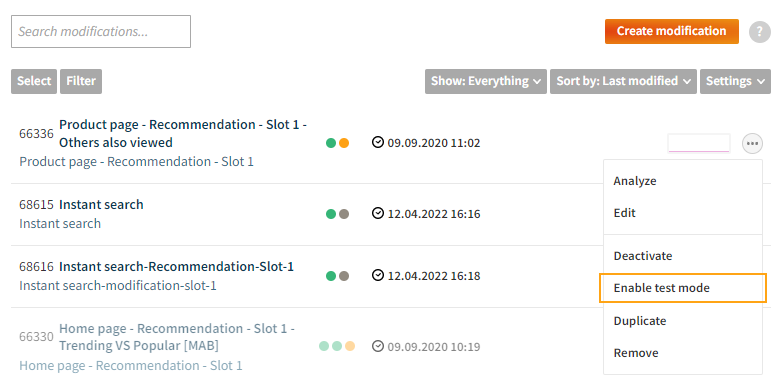
To enable test mode for a modification:
-
In the Frosmo Control Panel, in the sidebar, select Modifications.
-
In the modifications list, find the modification for which you want to enable test mode.
-
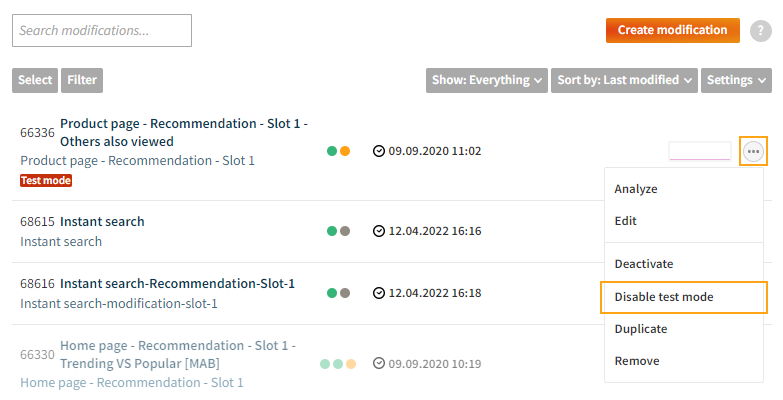
Click the quick menu button for the modification, and select Enable test mode.

You have enabled test mode for the modification. Only visitors who browse your site in test mode can now see the modification. (They must still belong to the target audience to which the modification is normally shown.)
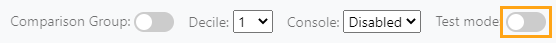
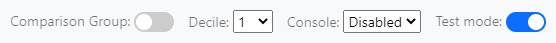
You can also enable test mode for a modification in the advanced modification settings.
Testing a modification on your site
-
In the browser, open a page that contains the modification.
-
Activate test mode by adding the following query parameter to the page URL and pressing ENTER:
frosmotest=onIf the URL does not contain an existing query string, add "?" between the URL and the above parameter. If the URL already contains a query string, add "&" followed by the above parameter at the end of the existing query string. For more information about query strings, see Wikipedia.
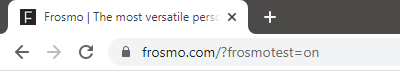
The following figure shows an example of a URL with just the test mode query parameter included.

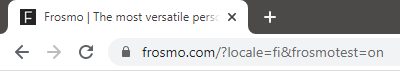
The following figure shows an example of a URL with the test mode query parameter appended to an existing query string.

The browser now shows the modification on the site.
noteWhile test mode is active, you will also see all other modifications for which test mode is enabled (and that are shown to segments and/or affinity groups to which you belong).
-
Test the modification to make sure it displays and functions correctly.
-
After you're done, deactivate test mode by adding the following query parameter to the page URL and pressing ENTER:
frosmotest=offThe following figure shows an example of a URL with the test mode query parameter included.

The browser no longer shows the modification on the site.
You have tested the modification. You can now disable test mode for it.
Disabling test mode for a modification
To disable test mode for a modification:
-
In the Frosmo Control Panel, in the sidebar, select Modifications.
-
In the modifications list, find the modification for which you want to enable test mode.
-
Click the quick menu button for the modification, and select Disable test mode.

You have disabled test mode for the modification. If activated, any visitor can now see the modification irrespective of whether test mode is enabled or disabled in their browser. (They must still belong to the target audience to which the modification is normally shown.)
You can also disable test mode for a modification in the advanced modification settings.
Alternative ways of activating and deactivating test mode in the browser
Instead of using the URL query strings to activate and deactivate test mode, you can also use:
Frosmo Preview
You can use Frosmo Preview to activate and deactivate test mode.


Browser console
If you know your way around your browser's developer tools, you can manually activate and deactivate test mode by calling Frosmo Core from the browser console.
To activate and deactivate test mode from the browser console:
-
Go to the site.
-
Open the browser console.
-
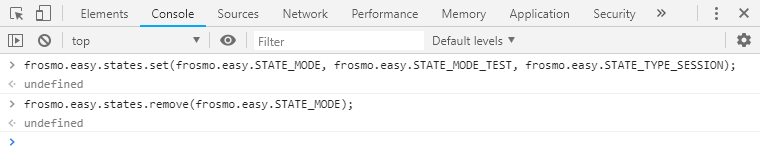
Activate test mode by calling
frosmo.easy.states.set()with the parametersfrosmo.easy.STATE_MODE,frosmo.easy.STATE_MODE_TEST, andfrosmo.easy.STATE_TYPE_SESSION.frosmo.easy.states.set(frosmo.easy.STATE_MODE, frosmo.easy.STATE_MODE_TEST, frosmo.easy.STATE_TYPE_SESSION); -
Deactivate test mode by calling
frosmo.easy.states.remove()with the parameterfrosmo.easy.STATE_MODE.frosmo.easy.states.remove(frosmo.easy.STATE_MODE);

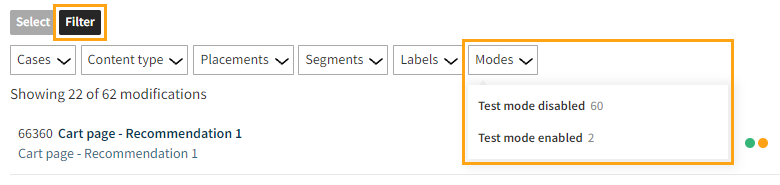
Finding test mode modifications
In the Frosmo Control Panel, in the modifications list, you can find modifications for which test mode is enabled by:
-
Looking for modifications with the Test mode label

-
Filtering the modifications list by Modes > Test mode disabled / Test mode enabled