Tracking item list views with the data layer
To use the data layer on a site, the data layer module must be enabled for the site.
For an introduction to item list view tracking in the Frosmo Platform, see Data tracking solutions.
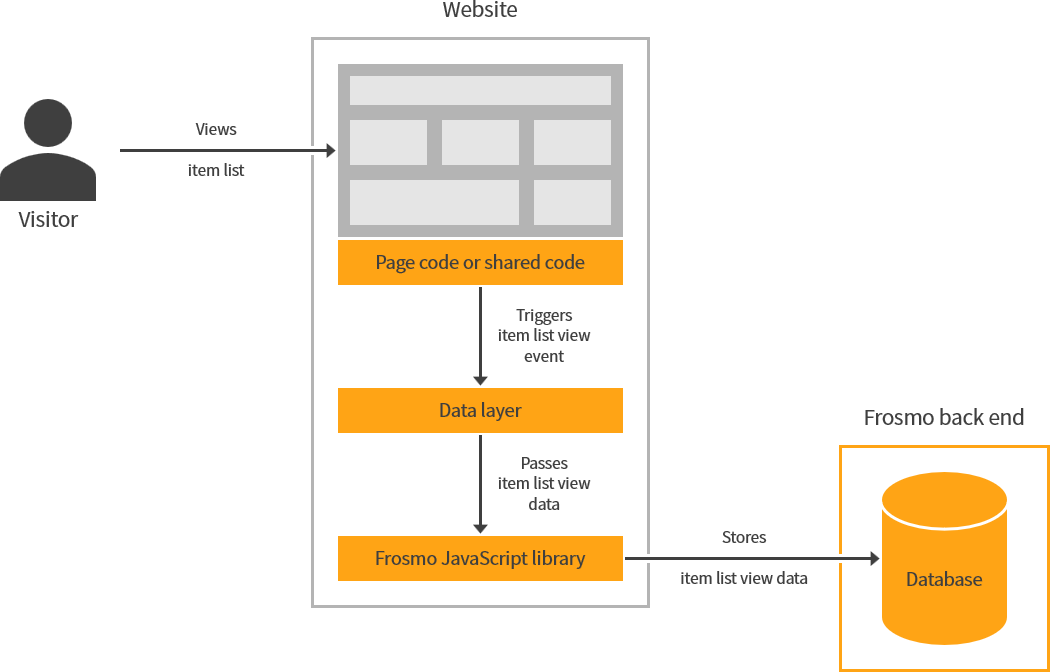
Tracking item list views with the data layer means triggering an item list view event whenever a visitor opens a page or other view that displays a list of items, such as a category page or a search results page. You can also use these events to track live filtering that visitors apply to item lists, such as when a visitor filters search results on a search results page.
On iGaming sites, an item list view is called "game impressions" and an item list view event is therefore "game impressions event".
You can trigger item list view events from:
-
Page code (meaning directly from the site source code)
Page code is the recommended solution. If you cannot use the data layer in your page code, use shared code.

Triggering item list view events
To trigger an item list view event, call the dataLayer.push() function with the following object:
dataLayer.push({
frosmo: {
viewItemList: {
filters: {
<attribute_name>: ['<attribute_value_1>', '<attribute_value_2>'],
...
}
}
}
});
The frosmo.viewItemList object contains the event data.
viewItemList object
The viewItemList object contains the data of a single item list view event.
| Property | Description | Type | Role |
|---|---|---|---|
| Attributes and attribute values that together describe the listed items. You can think of the attributes and their values as the filters that would need to be applied to produce the set of listed items. For example, a product category page that lists fruits and vegetables might trigger the following item list view event: You must define at least one attribute with at least one value. You can define a maximum of 20 attributes, each with a maximum of 20 values. If you define no attributes, more than 20 attributes, or more than 20 values for an attribute, the platform ignores the event. warning The platform uses item list view events for tracking visitor affinity. For an item list view event to impact affinity, the event must contain attributes for which the platform tracks affinity. If you define an item list view event without any affinity-tracked attributes, the platform effectively ignores the event. An attribute name must be a string with a length of 1-256 characters. If the name is empty or longer than 256 characters, the platform ignores the event. An attribute value must be a string with a length of 1-256 characters. If the value is empty or longer than 256 characters, the platform ignores the event. note The platform automatically trims leading and trailing spaces from the attribute names and values. The platform validates the length of the trimmed names and values. | Object | Required |
Item list view examples
// Visitor views a category page for 'Food'.
dataLayer.push({
frosmo: {
viewItemList: {
filters: {
type: ['Food']
}
}
}
});
// Visitor views a category page for 'Power Tools/Drills'.
dataLayer.push({
frosmo: {
viewItemList: {
filters: {
type: ['Power Tools/Drills']
}
}
}
});
// Visitor filters the category page for brand and color.
dataLayer.push({
frosmo: {
viewItemList: {
filters: {
type: ['Power Tools/Drills'],
brand: ['Wakita'],
color: ['Red']
}
}
}
});
// Visitor views a brand page for 'Wakita'.
dataLayer.push({
frosmo: {
viewItemList: {
filters: {
brand: ['Wakita']
}
}
}
});
// Visitor filters search results by availability, brand, and price.
dataLayer.push({
frosmo: {
viewItemList: {
filters: {
availability: ['in stock'],
brand: ['Wakita'],
priceRange: ['20-100']
}
}
}
});
// NOTE! For all three attributes to affect the visitor's affinities,
// the platform must track all three for affinity.
Testing item list view tracking
To test that item list views are correctly tracked with the data layer:
-
Go to the site.
-
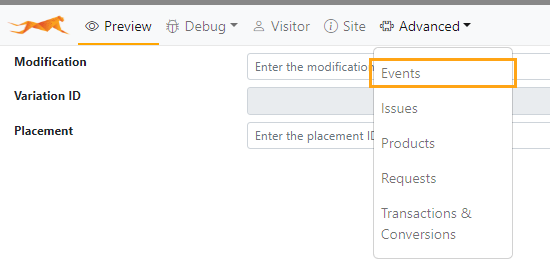
Select Advanced > Events.

-
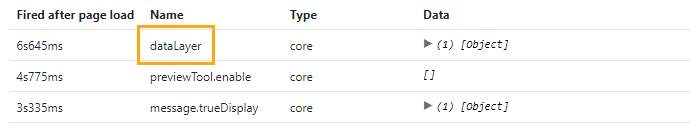
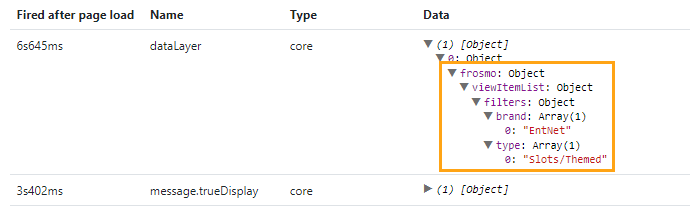
Go to a page where item list views are tracked. If item list view events are successfully triggered with the data layer, Frosmo Preview shows a
dataLayermessage for each event. The message contains the object passed to the data layer.
-
To verify that the correct event data was sent, expand the Data section of the
dataLayermessage, and check thefrosmo.viewItemListobject.
-
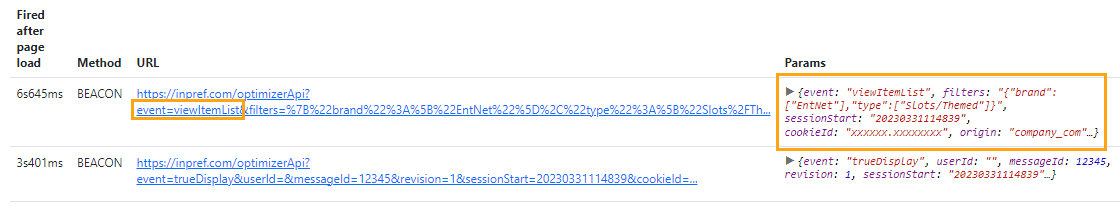
If you want more details on a data layer call, select Advanced > Requests, and check the
viewItemListrequest to the Optimizer API.