Tracking cart actions with the data layer
To use the data layer on a site, the data layer module must be enabled for the site.
For an introduction to cart action tracking in the Frosmo Platform, see Data tracking solutions.
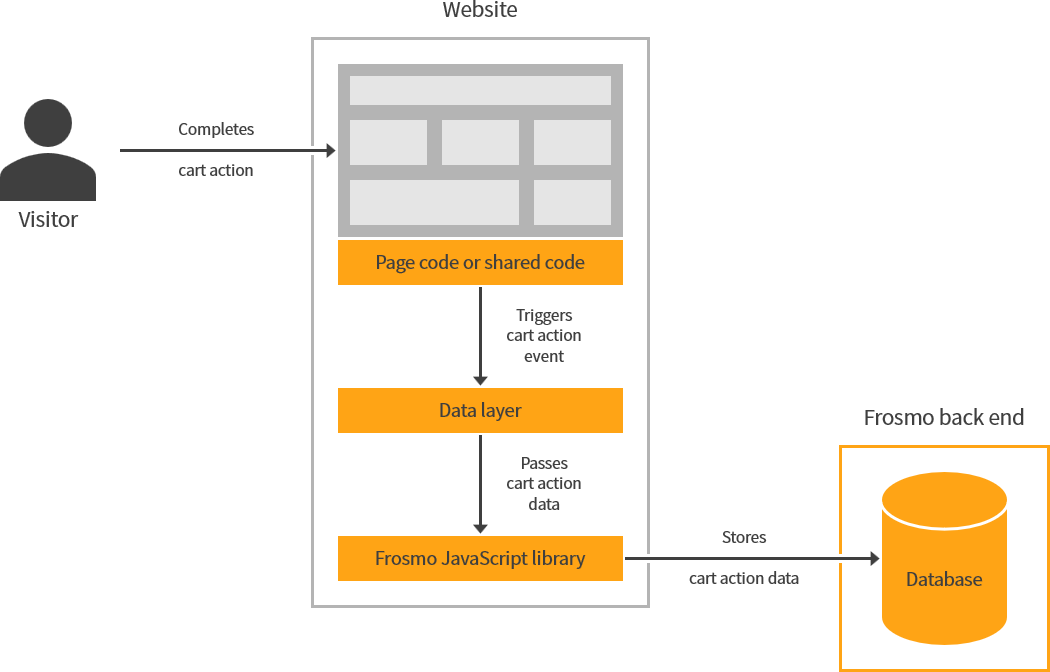
Tracking cart actions with the data layer means triggering a cart action event whenever the visitor updates their shopping cart. The platform supports the addToCart event for tracking when the visitor adds one or more items to their shopping cart.
You can trigger cart action events from:
-
Page code (meaning directly from the site source code)
Page code is the recommended solution. If you cannot use the data layer in your page code, use shared code.

Triggering cart action events
To trigger a cart action event, call the dataLayer.push() function with the following object:
dataLayer.push({
frosmo: {
addToCart: {
items: [{
id: '<product_id>'
}]
}
}
});
The frosmo.addToCart object contains the event data.
addToCart object
The addToCart object contains the data of a single addToCart event.
| Property | Description | Type | Role |
|---|---|---|---|
| List of the items the visitor added to their shopping cart. Define each item as an item object. You must define at least one item. You can define a maximum of 20 items. If the list is empty or contains more than 20 items, the platform ignores the event. | Array of item objects | Required |
Item object
The item object contains the data of a single item the visitor added to their shopping cart.
| Property | Description | Type | Role |
|---|---|---|---|
| ID of an item the visitor added to their shopping cart. The ID must be a string with a length of 1-256 characters. If the ID is empty or longer than 256 characters, the platform ignores the event. note The platform automatically trims leading and trailing spaces from the ID. The platform validates the length of the trimmed ID. | String (256) | Required |
Cart action examples
dataLayer.push({
frosmo: {
addToCart: {
items: [{
id: '123'
}]
}
}
});
dataLayer.push({
frosmo: {
addToCart: {
items: [{
id: '123'
},{
id: '345'
},{
id: '678'
}]
}
}
});
Testing cart action tracking
To test that cart actions are correctly tracked with the data layer:
-
Go to the site.
-
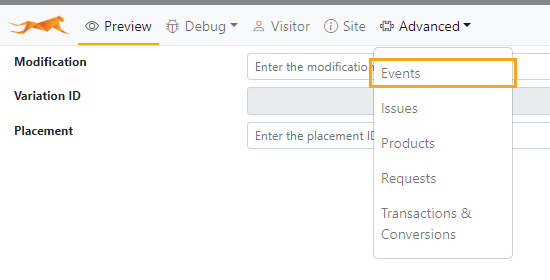
Select Advanced > Events.

-
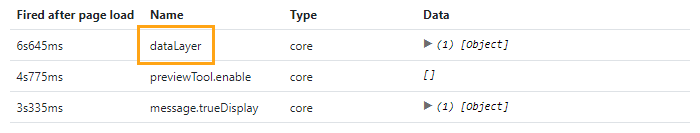
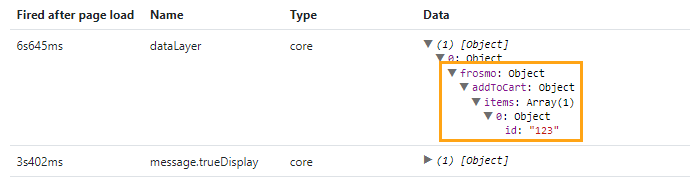
Go to a page where cart actions are tracked. If cart action events are successfully triggered with the data layer, Frosmo Preview shows a
dataLayermessage for each event. The message contains the object passed to the data layer.
-
To verify that the correct event data was sent, expand the Data section of the
dataLayermessage, and check thefrosmo.addToCartobject.
-
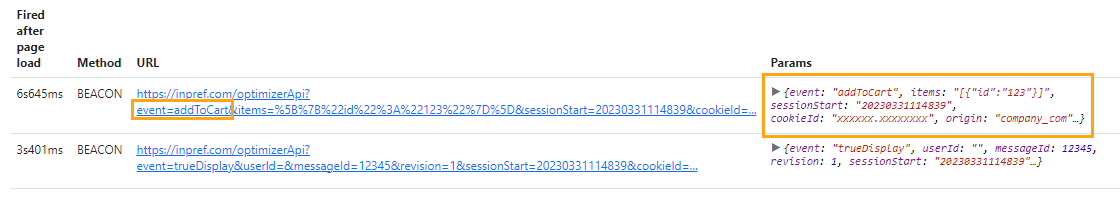
If you want more details on a data layer call, select Advanced > Requests, and check the
addToCartrequest to the Optimizer API.