Creating and editing a trigger
Learn how to create and edit a trigger, and define the evaluation point and rules for firing the trigger.
For hands-on examples of creating different types of triggers, see Trigger examples.
Creating a trigger
To create a trigger:
-
In the Frosmo Control Panel, in the sidebar, select More > Triggers.
-
Click Create trigger.
-
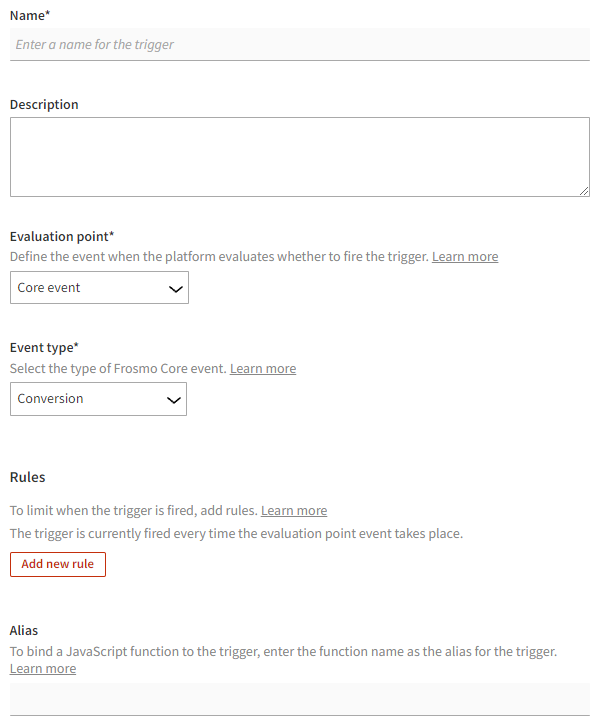
Define the trigger settings.

-
When you're done, click Save.
Editing a trigger
To edit a trigger:
-
In the Frosmo Control Panel, in the sidebar, select More > Triggers.
-
In the triggers list, find the trigger you want to edit, and click the trigger name.
-
Edit the trigger settings.
noteBefore editing the trigger settings, check whether the trigger is in use. In the Edit trigger view, you can view the conversion definitions, placements, and shared code in which the trigger is being used.
-
When you're done, click Save.
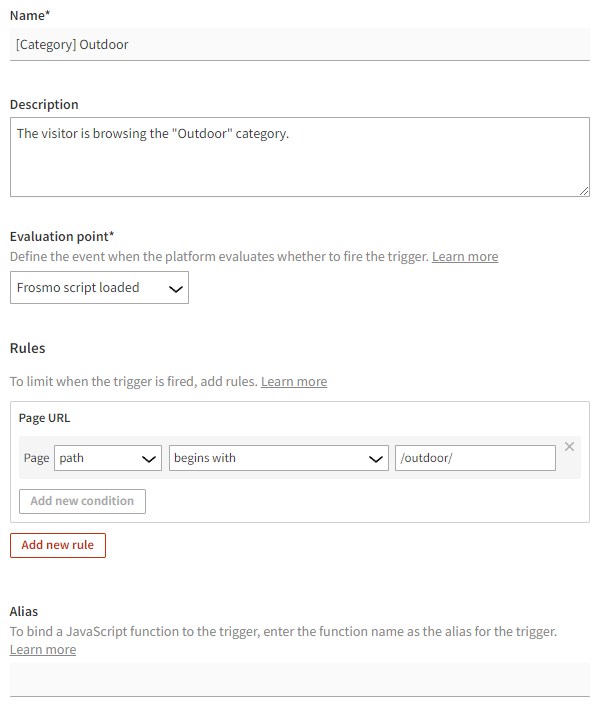
Trigger settings
The following table describes the settings you can define for a trigger in the Frosmo Control Panel.
| Setting | Description | Role |
|---|---|---|
Name | Enter a name for the trigger. | Required |
Description | Enter a description for the trigger. You can use the description to, for example, explain when the trigger is fired. | Optional |
Evaluation point | Define the evaluation point for the trigger. To define the evaluation point:
| Required |
Rules | Define rules for firing the trigger. To define a rule:
To add another rule, click Add new rule again. To remove a rule, click ✕ for the rule. If you define no rules, the trigger is fired every time the trigger event, as defined by the evaluation point, occurs. | Optional |
Alias | Define an alias for a trigger. You can use the alias to bind a JavaScript function to the trigger. | Optional |

Evaluation point
An evaluation point determines the event on a web page that causes the Frosmo Platform to check whether to fire the trigger. The following table lists the evaluation points supported by the platform.
| Evaluation point | Options | Description |
|---|---|---|
Core event | Event | A specific Frosmo Core event has occurred. If you select this event, also define the event type. You can select from the following event types:
note By default, **Visitor location change **does not work on mobile devices. To enable the event for mobile devices, contact Frosmo support. info Visitor location change is evaluated in the beginning of each visitor session. The Frosmo Platform does not detect location changes in real time. info Other predefined event can be any event on the site. If you select Other predefined event, enter the name of the event. |
Data layer event | Data has been pushed to the data layer. Every | |
DOM element ready | Element Timeout (seconds) | A specific DOM element has been loaded and parsed, and is ready to be manipulated. If you select this event, also define the element whose readiness fires the trigger and, optionally, the timeout (in seconds) after which the Frosmo Platform stops trying to fire the trigger. Define the element using a CSS selector; jQuery selectors are not supported. If you define no timeout (or set it to "0"), the platform keeps trying indefinitely. |
DOM event | Event Element | A specific DOM event has occurred. If you select this event, also define the event type and the element to which the event must happen. Define the element using a CSS selector; jQuery selectors are not supported. You can select from the following event types:
For example, to fire the trigger on a link click, select Click as the event type, and define the element with the CSS selector "a". |
DOM ready | All DOM elements have been loaded and parsed, and are ready to be manipulated. | |
Frosmo script loaded | Frosmo Core has been loaded and is ready to be initialized. note At this point, some DOM elements may not yet be available. | |
Frosmo script ready | Frosmo Core has been initialized. Frosmo context data (visitor data stored in note At this point, some DOM elements may not yet be available. | |
JavaScript variable ready | Variable Timeout (seconds) | A specific JavaScript variable defined in the If you select this event, also define the variable name and, optionally, the timeout (in seconds) after which the Frosmo Platform stops trying to fire the trigger. If you define no timeout (or set it to "0"), the platform keeps trying indefinitely. tip If you need to check the value of a nested object property, add a JavaScript variable rule to the trigger, and define the nested object property as the variable using dot notation (for example, |
URL change | A URL change through the note The URL change event is supported only for single-page applications and works only for as long as there is no new page load. To use the URL change event, single-page application support must be enabled in the Frosmo custom script. To set up single-page application support, contact Frosmo support. For more information about the |
Rules
Define the rules for firing the trigger. If you define no rules, the trigger is fired every time the trigger event, as defined by the evaluation point, occurs.
The Frosmo Platform supports the following rules.
Trigger rules support matching against Boolean values when the rule contains a value defined as "is exactly true" or "is exactly false".

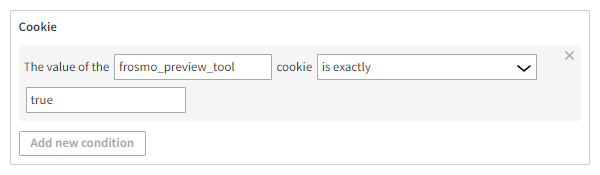
Cookie
The trigger is fired based on the value stored in a cookie. You can get the value by cookie name.
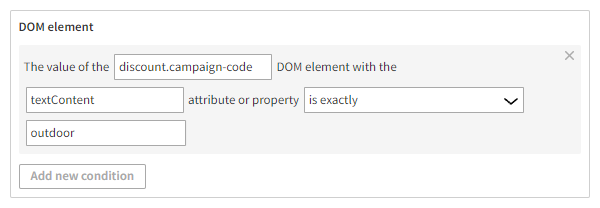
DOM element
The trigger is fired if there is a specific DOM element on the page. To define the element, add a CSS selector and an attribute or property identifying the element:
-
If the value in the field has the prefix
prop:, the element node property must match. -
If the value in the field has the prefix
attr:, the element node attribute must match. -
If there is no prefix, the system first tries to match properties and then attributes.
If there are multiple matching DOM elements on the page, the Frosmo Platform only evaluates the rule against the first matching DOM element.
Example

The trigger fires when the value of the textContent attribute of the discount.campaign-code DOM element is outdoor.
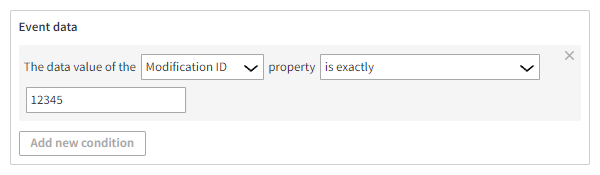
Event data
The trigger is fired based on data passed by a predefined event. Specifically, the rule checks whether the value of an event data property matches a value you provide.
This rule is available only for the following evaluation points:
-
Core event
-
Data layer event
-
DOM element ready
-
DOM event
-
URL change
The available properties on which to base the rule depend on the selected evaluation point and, in some cases, the selected event type. Depending on your selection, you either select the property from a list of predefined properties or manually define the property name.
The following table lists the available properties based on the selected evaluation point and, if relevant, event type.
| Evaluation point | Event type | Event data properties | Description |
|---|---|---|---|
Core event | Conversion |
| The trigger is fired when a conversion event with the specified ID or type occurs. |
Frosmo custom action |
| The trigger is fired when a custom action with the specified name or value occurs. | |
Modification display/click/true display |
| The trigger is fired when a modification with a matching ID or variation ID, type, or content receives a display, click, or true display. | |
Other predefined event | Depends on the event data. | The trigger is fired when the specified event occurs. The event can be any event on the site. | |
Product purchase |
| The trigger is fired when a transaction with the specified product ID or value occurs. | |
Visitor location change |
| The trigger is fired when the visitor's location data matches the specified rules in the beginning of a visitor session. note By default, the visitor location change event does not work on mobile devices. To enable the event for mobile devices, contact Frosmo support. | |
Data layer event | Any | Depends on the event data. | The trigger is fired when the specified data has been pushed to the data layer. tip If you use the Event data rule with the Data layer event evaluation point, define both the name and value of the property. You can use either dot notation or bracket notation to access a nested property (for example, Note the following:
|
DOM element ready | Any |
| The trigger is fired when a DOM element with the specified ID, class, HTML content, text content, or property has been loaded and rendered on the page. |
DOM event | Any |
| The trigger is fired when a DOM event for an element with the specified ID, class, HTML content, text content, or property occurs. |
URL change | Any |
| The trigger is fired when a URL change through the note The URL change event is supported only for single-page applications and works only for as long as there is no new page load. To use the URL change event, single-page application support must be enabled in the Frosmo custom script. To set up single-page application support, contact Frosmo support. |
Example

The trigger fires when the modification event is registered for a modification with the ID 12345.
If multiple event data arguments are passed to the triggered event using the frosmo.easy.events.trigger() function, only the first argument is registered.
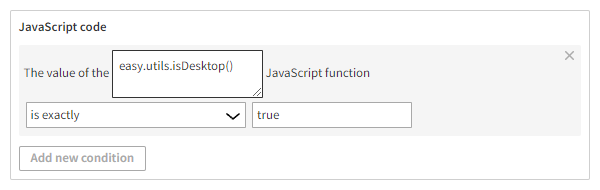
JavaScript code
The trigger is fired based on your own JavaScript code. The code must return a value to be matched.
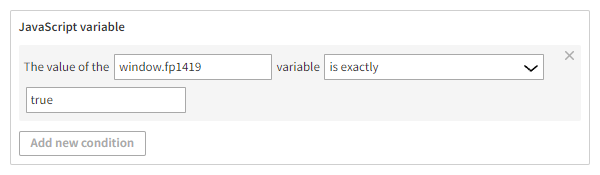
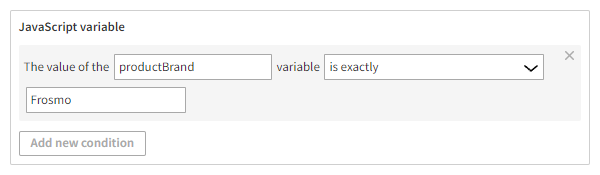
JavaScript variable
The trigger is fired based on a JavaScript variable value on the page. The variable must be available on the window object.
If you need to check the value of a nested object property on the page, use dot notation to reference the property, for example, object.object.property.
Example

The trigger fires when a JavaScript variable named productBrand with the value Frosmo exists on the page.
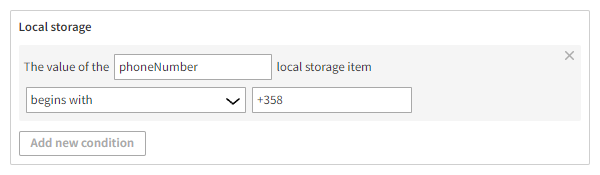
Local storage
The trigger is fired based on data stored in local storage. You can get the data by the key name.
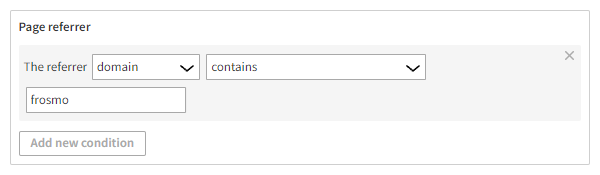
Page referrer
The trigger is fired when the visitor arrives from a specific page.
You can define the page based on:
-
URL: Matches the exact URL of the page. For example:
http://www.example.com/index.html -
Protocol: Matches the HTTP or HTTPS part of the URL.
-
Domain: Matches the part after the protocol. For example, in the URL
http://www.example.com/index.html, the domain iswww.example.com. -
Path: Matches the URL path after the domain. For example, in the URL
http://www.example.com/index.html, the path is/index.html. -
Anchor: Matches any part of the URL that comes after the "#" character.
-
Query selector: Matches any part or the URL that comes after the "?" character. If the query parameter is defined, it will only match a single parameter. For example, in the URL
http://example.com/?search=word&count=10, the complete query parameters aresearch=word&count=10, and the query key for search isword.
Example

The trigger fires when the visitor arrives from a page whose domain contains the string frosmo, such as frosmo.com or docs.frosmo.com.
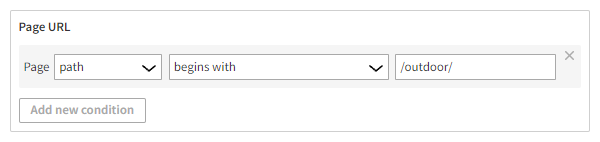
Page URL
The trigger is fired on a specific page.
You can define the page based on:
-
URL: Matches the exact URL of the page. For example:
http://www.example.com/index.html -
Protocol: Matches the HTTP or HTTPS part of the URL.
-
Domain: Matches the part after the protocol. For example, in the URL
http://www.example.com/index.html, the domain iswww.example.com. -
Path: Matches the URL path after the domain. For example, in the URL
http://www.example.com/index.html, the path is/index.html. -
Anchor: Matches any part of the URL that comes after the "#" character.
-
Query selector: Matches any part or the URL that comes after the "?" character. If the query parameter is defined, it will only match a single parameter. For example, in the URL
http://example.com/?search=word&count=10, the complete query parameters aresearch=word&count=10, and the query key for search isword.
Example

The trigger fires when the visitor is on a page whose path begins with the string /outdoor/, such as in the URL https://shop.company.com/outdoor/shoes.
Alias
You can define an alias for a trigger. You can use the alias to bind a JavaScript function to the trigger. For example, use the following code to bind an alias named "myTriggerAlias" to a trigger:
frosmo.easy.events.on('myTriggerAlias', function (trigger) {...});
The bound function will be called every time the trigger fires. The function receives the trigger object as an argument. If you want to call the bound function once, use the frosmo.easy.events.once() function.