Displaying a Smart Discovery strategy selector
When creating the template for a Smart Discovery web page element, you can define a Smart Discovery strategy selector as a content option. The selector lists all the Smart Discovery strategies available on the site and allows the user to select one strategy for a modification variation.
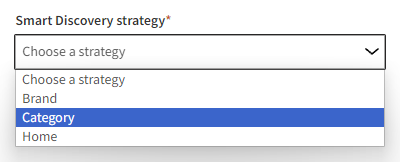
The following figure shows an example of a Smart Discovery strategy selector in the content options UI of a variation.

To display a Smart Discovery strategy selector:
-
In the template content options schema, define a content option for the selector. For example:
{
"properties": {
"strategy": {
"type": "string",
"title": "Smart Discovery strategy"
}
}
} -
In the template content options UI schema, set the selector to be rendered as a
SmartDiscoveryStrategySelectorwidget.{
"strategy": {
"ui:field": "SmartDiscoveryStrategySelector"
}
}
When you select the template for a modification variation, the content options UI of the variation will display a Smart Discovery strategy selector.
For more information about defining a content options UI, see the content options schema and content options UI schema documentation in Creating and editing a template.