Frosmo data layer
This guide shows you how to use the data layer (window.dataLayer) to collect product and visitor data from a site for the purpose of setting up different types of data tracking.
What is the data layer?
The data layer is a global JavaScript array that allows you to pass data from a web page to the Frosmo JavaScript library. The library then sends that data to the Frosmo back end, where the data is stored in a database. The library can also use the data directly in the browser to, for example, display content or manage segmentation. The exact behavior depends on how the Frosmo Platform is configured for your site.
You can use the data layer to:
-
Collect product data from the site through product tracking.
-
Collect visitor data from the site through conversion, custom action, product, and transaction tracking.
The data layer is based on the Google data layer implementation. If your site already implements the data layer to pass data to Google Tag Manager, the Frosmo JavaScript library will use that same data layer.
The Frosmo JavaScript library sends the data to the Frosmo back end only if the data conforms to one of the allowed data models. Pushing incorrectly structured data to the data layer does not break or disrupt the Frosmo Platform in any way. The platform simply ignores invalid data.
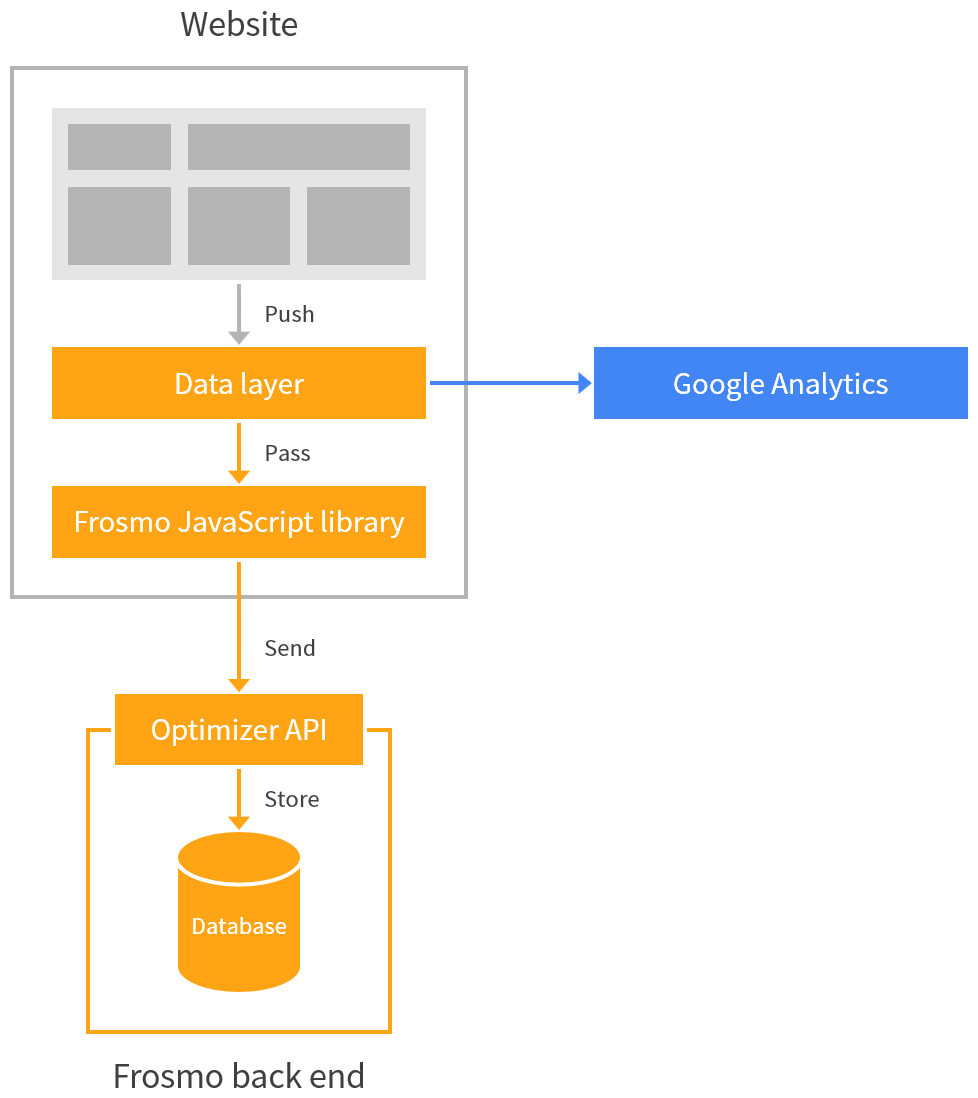
The following figure shows you where the data layer fits in the Frosmo Platform architecture. For more information about the architecture, see Technical overview. Google Analytics is only involved if your site uses Google Tag Manager.

Why use the data layer?
You want to send data from your web page to the Frosmo back end. The data may or may not be part of the DOM. The data may be scattered across the page content in HTML elements, it may be metadata stored in the page header, or it may be session data about the visitor. Reading the data from the page would require dedicated solutions for the different pieces. Moreover, if the data structures on the web page change, the solutions are rendered unreliable or obsolete.
The data layer solves this problem by providing a common interface for passing data from the web page to the Frosmo JavaScript library. The data layer separates data from implementation: the data layer does not care how the data is stored or presented on the page, or what the Frosmo Platform (or any other service) does with the data.
Where to go next
-
Learn how to enable and disable the data layer module for a site. To use the data layer with the Frosmo Platform, the data layer module must be enabled for the site.
-
Learn how to use the data layer to track data on a site.
-
Learn how to monitor the data layer for data pushes by tracking data layer events.
-
Learn how to track specific data with the data layer: