Introduction to the Frosmo Platform
The Frosmo Platform is an AI-driven personalization and recommendation engine for improving website functionality and personalizing online user experiences. The platform also provides public APIs and other tools for personalization and content development across different online channels and devices.
The platform essentially performs two tasks on a website:
-
Enhance the visitor's user experience. For example, the platform can introduce a recommendation to the site home page to improve visitor engagement and retention, and to drive visitors towards a conversion. These changes to the site are known as modifications.
-
Track the visitor's behavior across the user journey. This tracking produces data that the platform uses to (a) implement features that enhance the visitor's user experience in some way and (b) generate reports for analytics purposes. For example, the platform can track visitor transactions on the site, which in turn allows the platform to (a) display recommendations based on most bought items and (b) generate revenue performance reports.
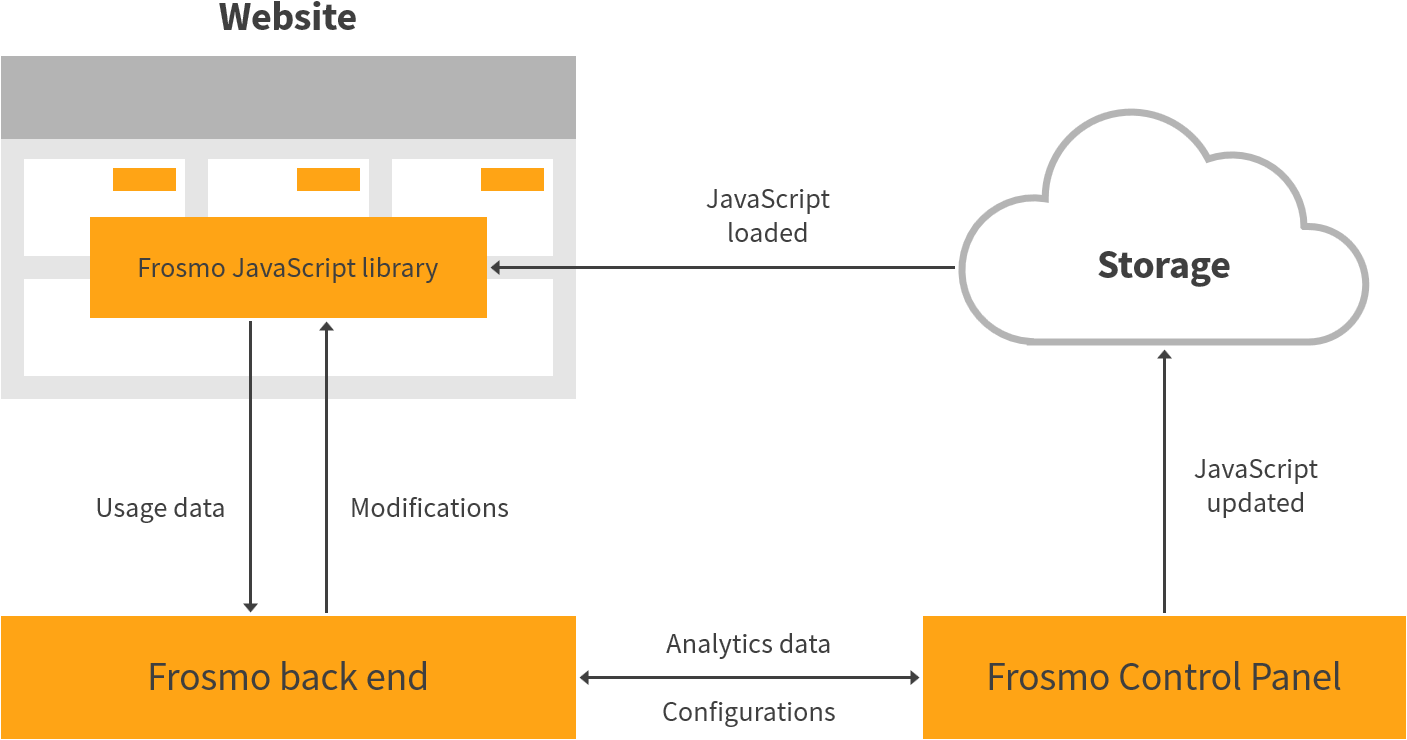
The platform consists of the following main components:
-
Frosmo JavaScript library is the Frosmo presence in the front end. The library handles all modifications to the site, manages segmentation, collects usage data, and fetches content to display from the back end.
-
Frosmo back end stores the usage data collected by the Frosmo JavaScript library and processes the data for reporting and analytics purposes. The back end also stores operational data related to modifications, segments, and other configurable features. Finally, the back end provides public APIs that allow the Frosmo JavaScript library to interact with the back end, and developers to use the platform and its features from their own applications.
-
Frosmo Control Panel is the main user interface of the platform. You use the Control Panel to customize your sites and monitor their performance. The Control Panel manages the Frosmo JavaScript library and pools analytics data from the Frosmo back end.

For more information about the platform architecture and the key components that make up the platform, see Technical overview.
Frosmo JavaScript library
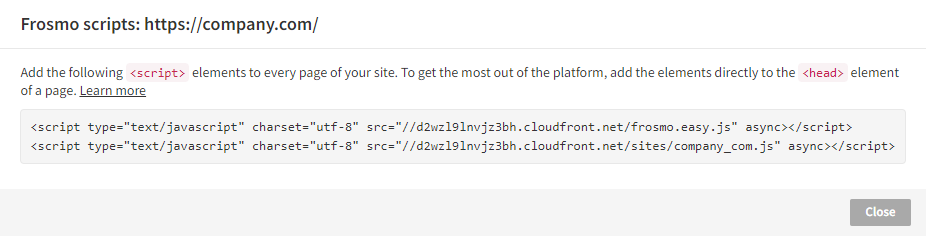
In the browser, the Frosmo Platform runs on two small but powerful pieces of JavaScript code. The first piece (frosmo.easy.js) contains the Frosmo Core library, which implements the core front-end functionality and services of the platform. The second piece is the Frosmo custom script (<site-origin>.js), which contains the configurations and code specific to the site. Together, these two pieces make up the Frosmo JavaScript library, which integrates the site with the platform.

The Frosmo JavaScript library is often referred to simply as the "Frosmo scripts". The Frosmo Core library typically goes by "Frosmo Core".
You only need to add these two scripts to your site to connect the site to the Frosmo Platform. The easiest and recommended way to add the scripts to a web page is to add them directly to the page source code, but you can also use a tag manager. For more information about adding the scripts, see Adding the Frosmo scripts to your site.
For more information about the Frosmo JavaScript library, see Technical overview.
Where to go next
-
Learn about the key features and concepts of the Frosmo Platform.
-
Learn about the basic feature setup for your site.
-
Learn how to make your site ready for integration with the Frosmo Platform.
-
Learn how to get started with developing your site with the Frosmo Platform, starting with how to log in to the Frosmo Control Panel.