React Connector
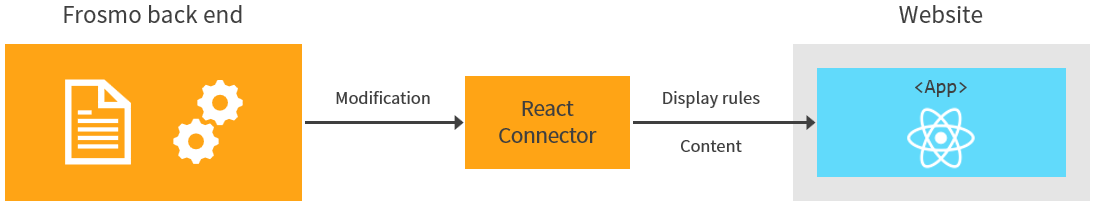
This guide shows you how to integrate your React application with the Frosmo Platform using the Frosmo React Connector. The React Connector allows you to wrap your React components inside FrosmoPlacement components, after which you can manage the display rules and content for your components from the Frosmo Control Panel. This, in turn, allows you to separate your application layout and rendering concerns, which you continue to manage in React, from the content and the rules that define for whom and when that content is displayed.

This guide assumes that you're familiar with Frosmo placements and modifications, and that you have at least basic skills in creating both in the Control Panel.
The React development sections of this guide additionally assume that you're already familiar with React and can write at least some React code. Familiarity with JSX and JavaScript classes is a plus.
Before you start using the React Connector, learn about what the connector does and how it works by checking out Introduction to the React Connector.
Development workflow
Who does what ultimately depends on your particular team and project. The workflow described here assumes the following roles:
-
Developer responsible for building the React application. The developer works primarily with the React code.
-
User responsible for creating and managing the content that is displayed in the React application. The user works in the Frosmo Control Panel.
To develop a React application with the React Connector:
-
Enable the Frosmo SPA module for your site. This is currently done by a Frosmo developer. If the module is not enabled for your site, or if you don't know whether the module is enabled, contact your Frosmo representative.
-
Install the React Connector to the React application project. This is done by the developer.
-
In the React application, wrap the components that you want to personalize and manage from the Control Panel inside
FrosmoPlacementcomponents. This is done by the developer. -
In the Control Panel, create the placements and modifications, with the appropriate display rules and content, for the wrapped components. This is done by the user.
For more information, see:
Example application
If you want to create a simple example application with the React Connector, see Example: Creating personalized content in React.